昨日内容回顾
1. SQL注入
2. xss攻击
3. csrf跨站请求
4. 密码加密(加盐)
'''django中默认有一个中间件来验证csrf'''
# 只针对post请求才验证
# 如何解决csrf跨站请求?
1. form表单
{% csrf_token %} # input => name='' => value=''
2. ajax
data:{'csrftokenmiddlewaretoken':''}
data:{'csrftokenmiddlewaretoken':'{{ csrf_token }}'}
# 引入js文件 => 官网拷贝
'''
django的中间件默认验证所有的方法,那么如何做到只验证某部分,不验证某一部分
'''
# csrf验证的相关装饰器
csrf_protect: 需要验证的时候加这个装饰器
csrf_exempt: 不需要验证的时候加这个装饰器
1. 针对与FBV两个都可以
2. 针对与CBV:
2.1 对于csrf_protect三种添加方式都可以
2.2 对于csrf_exempt前两种方式不可以,第三种方式可以
# 1. B端: Auth模块较多 business
# 2. C端:一般不用Auth,几乎不用 consumer
'''Auth模块要用就全部使用'''
from django.contrib import auth
# 登录,注册,验证登录,修改密码,注销登录...
user_obj = auth.authenticated(request, username='', password='') # 拿着用户名和密码直接去auth_user表中查询
# 如果查询到数据,返回的是对象
# 如果查询数据为空,则返回None
auth.login(request, user_obj) # 保存用户信息的,request.session['username']
'''
只要你真行了上述方法,就可以在全局通过request.user属性拿到用户信息
'''
# 注册
create() # 明文入库
create_user() # 密文入库
create_superuser() # 插入的超级管理员
'''
如何生成一个超级管理员:
python3 manage.py createsuperuser => auth_user表中
'''
在访问admin/路径的时候,就登录到django提供的后台管理系统
# 验证是否登录
装饰器:login_required
当你没有登录的时候,会自定跳转登录页面,地址/accounts/login/
# 更改登录的地址?
login_required(login_url='') # 局部修改
# 全局修改
在配置文件中:LOGIN_URL=''
'''局部和全局都存在,那么就听局部的'''
# 修改密码:前提是必须登录
1. 验证老密码是否正确
is_right=request.user.check_password(old_pwd)
2. 验证两次密码是否一致
3. 在操作数据库进行密码更改
request.user.set_password(new_pwd) # 这个只是修改了属性,并没有操作数据库
request.user.save() # 才操作数据库
# 注销功能:清除session
auth.logout(request)
今日内容概要
- 扩展auth_user表字段
- 需求分析(仿照博客园)
- 数据表的创建
内容详细
1. 扩展auth_user表字段
# 前提:一般情况,你执行了数据库迁移命令,就不要在扩展了
要想扩展字段,最后在迁移数据库命令之前扩展
如果已经迁移过了,也是可以扩展的,只不过有点麻烦,还有可能容易出错
# 扩展auth_user表,要继承Abstractuser类
# 增加数据库表字段
1.写入配置文件:
AUTH_USER_MODEL = 'app01.UserInfo' # 应用名点类名
2.在models.py文件中创建:
from django.contrib.auth .models import AbstractUser
# 如果扩展字段的话 就不要再继承models.Model
class UserInfo(AbstractUser):
"""
1.原来已有的字段不要动
2.只写自己需要扩展的新字段
"""
phone = models.CharField(max_length=32)
# 可以上传任意文件
avatar = models.FileField(upload_to='static/img/', default='static/img/default.png')
# 只能上传图片
# avatar = models.ImageField
creat_time = models.DateTimeField(auto_now_add=True)

2. BBS需求分析
# 运营部门,销售部门 =》 业务部门
# 产品经理 => 原型图 => 需求评审:测试人员,产品,开发,前端,后端,主管,技术经理
# 什么时候完成,上线?
# 开发... 提测 => 交给测试人员 => 两轮测试 => dev, test, release, master
# git
1. 用户表(扩展auth_user表)
phone
avatar
create_time
# 一对一站点表
blog = OneToOne
2. 站点表
站点名称
站点标题
站点样式: css代码 => 路径
3. 标签表
标题
# 一对多站点表
4. 分类表
分类名称 # 无限级分类
# 一对多站点表
5. 文章表
标题
简介
内容
create_time
# 一对多站点表
blog = ForeignKey
# 多对多标签表
tags = manytomany
# 一对多分类表
cate = ForeignKey
'''优化字段'''
up_num # 点赞数
down_num # 点踩数
comment_num # 评论数
6. 点赞点踩表
# 哪个用户点赞了还是点踩了那篇文章
user
article
is_up 0/1
7. 评论表comment
user
article
content
create_time
pid = ForeignKey(to='comment') # 自关联
pid = ForeignKey(to='self')
'''
根评论和子评论
1. 洋哥很帅
1.1 确实很帅
1.2 男神
'''
id user article content pid(parent_id)
1 1 1 aa 0
2 2 1 bb 1
3 3 1 cc 1
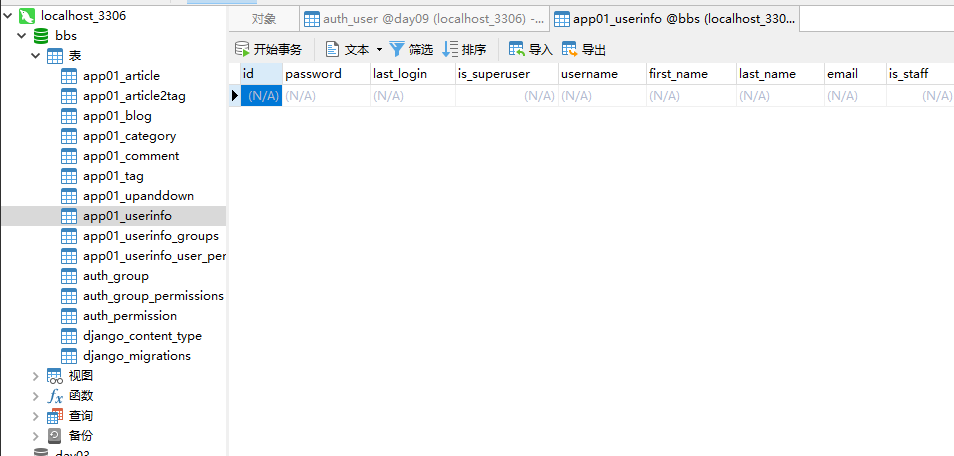
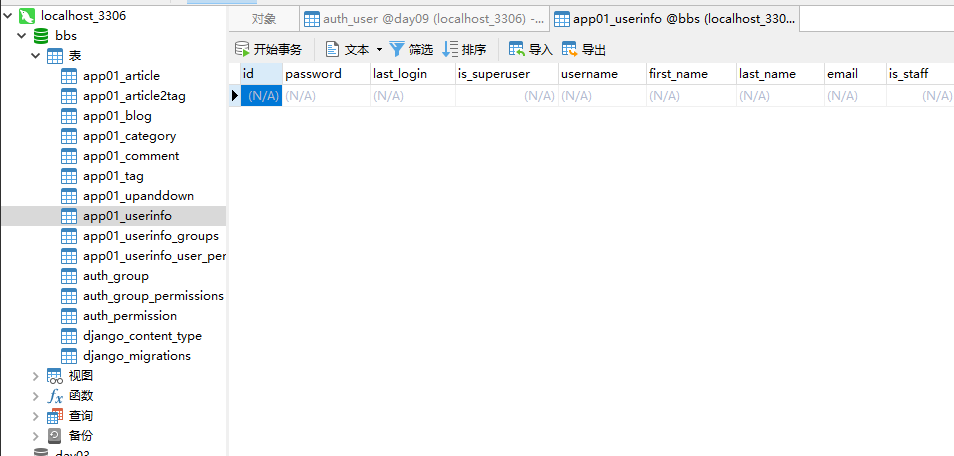
3. 创建数据表
# 创建新的项目BBS, 数据库bbs
# 修改配置文件settings.py:
写入:AUTH_USER_MODEL = 'app01.UserInfo'
修改:
DATABASES = {
# 'default': {
# 'ENGINE': 'django.db.backends.sqlite3',
# 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
# }
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'bbs',
'USER': 'root',
'PASSWORD': 123,
'HOST': "localhost",
'PORT': 3306,
'CHARSER': "utf8",
}
}
# 任意__init__.py文件写入:
import pymysql
pymysql.install_as_MySQLdb()
# 在models.py中创建表:
from django.contrib.auth.models import AbstractUser
# 1. 用户表
class UserInfo(AbstractUser):
phone = models.CharField(max_length=32, verbose_name='手机号')
# 头像
avatar = models.FileField(upload_to='static/img', default='static/img/default.png')
# 创建时间
create_time = models.DateTimeField(auto_now_add=True)
# 2. 站点表
class Blog(models.Model):
site_name = models.CharField(max_length=64, verbose_name='站点名称')
site_title = models.CharField(max_length=64, verbose_name='站点标题')
site_style = models.CharField(max_length=64, verbose_name='站点样式')
# 3. 标签表
class Tag(models.Model):
title = models.CharField(max_length=64, verbose_name='标签名称')
# 4. 分类表
class Category(models.Model):
title = models.CharField(max_length=64, verbose_name='分类名称')
# 5. 文章表
class Article(models.Model):
title = models.CharField(max_length=128, verbose_name='文章标题')
desc = models.CharField(max_length=512, verbose_name='文章简介')
content = models.TextField(verbose_name='文章内容')
create_time = models.DateTimeField(auto_now_add=True)
# 外键关系
blog = models.ForeignKey(to='Blog')
category = models.ForeignKey(to='Category')
# 多对多
tags = models.ManyToManyField(to='Tag',
through='Article2Tag',
through_fields=('article', 'tag'))
# 优化字段
up_num = models.IntegerField(verbose_name='点赞数')
down_num = models.IntegerField(verbose_name='点踩数')
comment_num = models.IntegerField(verbose_name='评论数')
class Article2Tag(models.Model):
article = models.ForeignKey(to='Article')
tag = models.ForeignKey(to='Tag')
# 6. 点赞点踩表
class UpAndDown(models.Model):
user = models.ForeignKey(to='UserInfo')
article = models.ForeignKey(to='Article')
# 布尔值:True/False => 数据库中显示为: 1/0
is_up = models.BooleanField()
# 7. 评论表
class Comment(models.Model):
user = models.ForeignKey(to='UserInfo')
article = models.ForeignKey(to='Article')
content = models.CharField(max_length=512, verbose_name='评论内容')
create_time = models.DateTimeField(auto_now_add=True)
# parent_id = models.ForeignKey(to='Comment')
parent = models.ForeignKey(to='self')

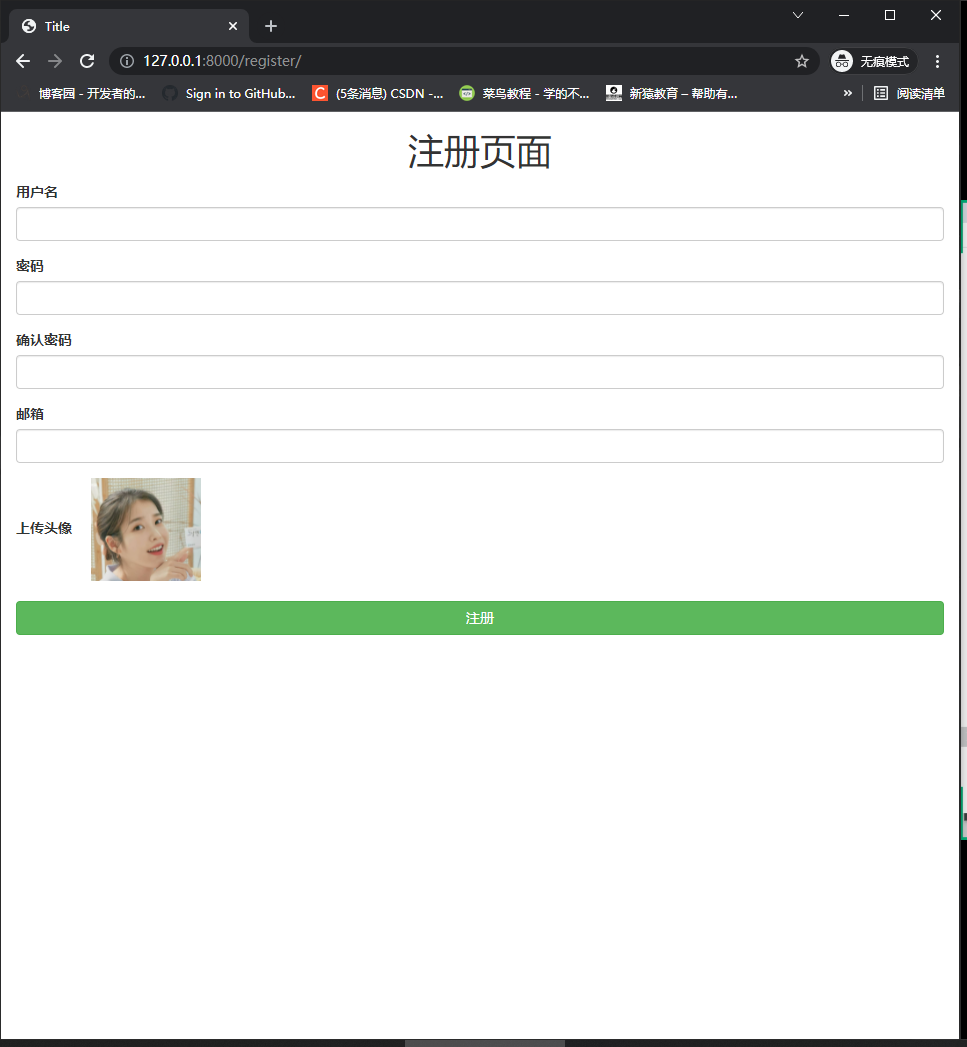
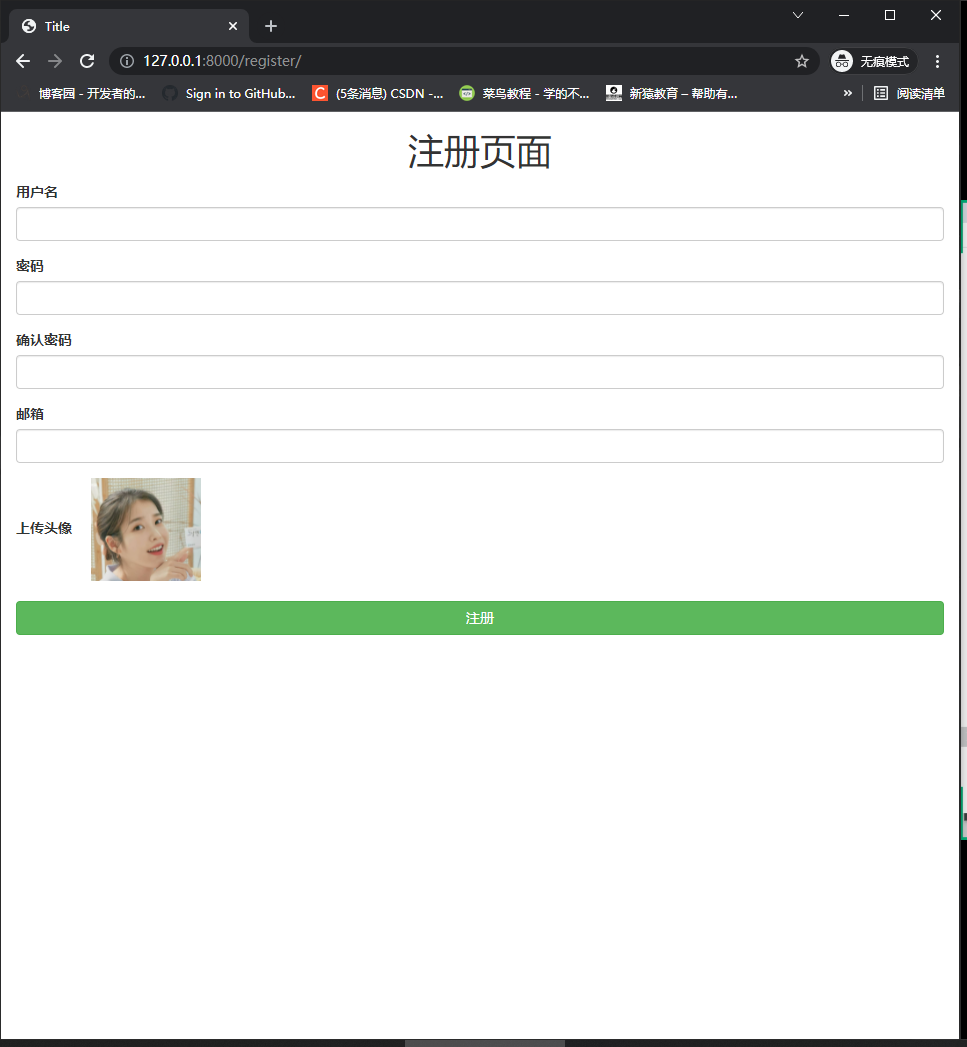
4. 注册页面搭建
# 创建项目下 static目录
# 配置文件添加:
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static')
]
# 添加路由:
url(r'^register/', views.register),
# 新建register.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container-fluid">
<div class="row">
<h1 class="text-center">注册页面</h1>
<div class="col-md-8 col-md-offset-2">
<form action="">
<div class="form-group">
<label for="username">用户名</label>
<input type="text" id="username" class="form-control">
</div>
<div class="form-group">
<label for="username">密码</label>
<input type="password" id="password" class="form-control">
</div>
<div class="form-group">
<label for="username">确认密码</label>
<input type="password" id="re_password" class="form-control">
</div>
<div class="form-group">
<label for="email">邮箱</label>
<input type="text" id="email" class="form-control">
</div>
<div class="form-group">
<label for="myfile">
上传头像
<img src="/static/img/default.jpg" id="myimg" alt="" width="" style="width: 110px;
margin-left: 15px;">
</label>
<input type="file" id="myfile" style="display: none">
</div>
<input type="button" class="btn btn-success btn-block" value="注册">
</form>
</div>
</div>
</body>
</html>
# 在views.py文件中搭建:
# 注册功能
def register(request):
return render(request, 'register.html')


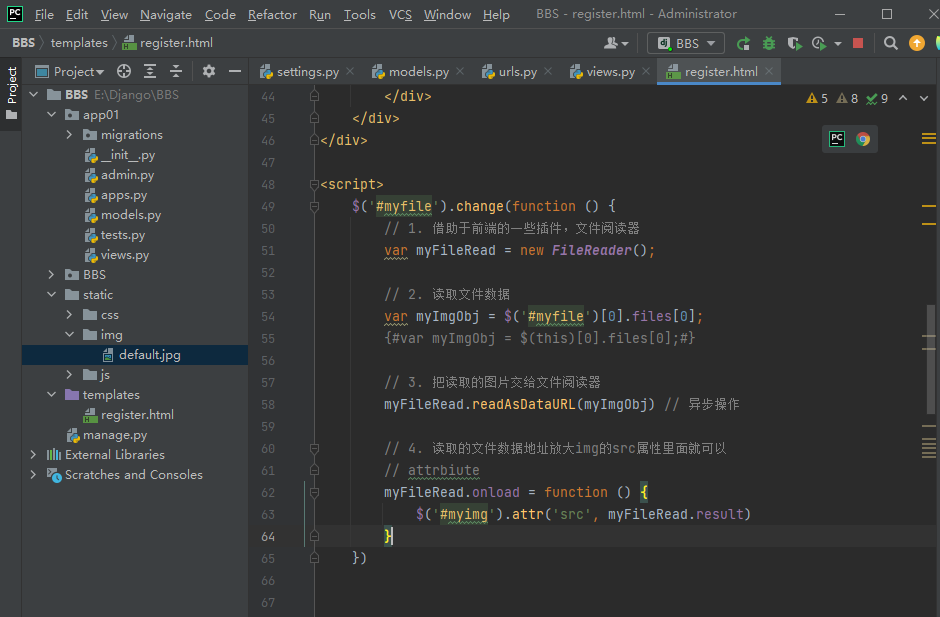
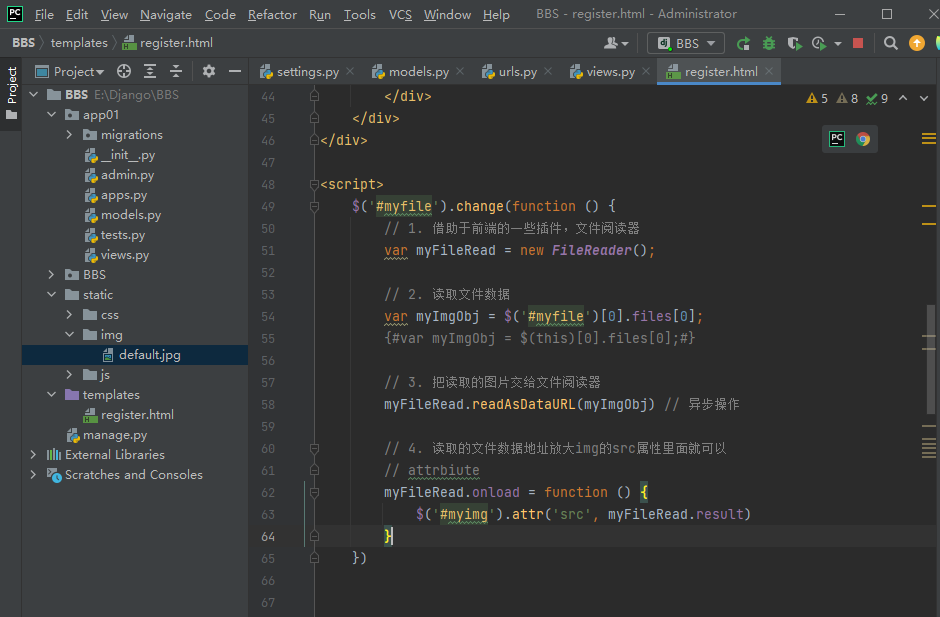
5. 用户头像展示事件
# 在body标签内 添加script标签:
<script>
$('#myfile').change(function () {
// 1. 借助于前端的一些插件,文件阅读器
var myFileRead = new FileReader();
// 2. 读取文件数据
var myImgObj = $('#myfile')[0].files[0];
{#var myImgObj = $(this)[0].files[0];#}
// 3. 把读取的图片交给文件阅读器
myFileRead.readAsDataURL(myImgObj) // 异步操作
// 4. 读取的文件数据地址放大img的src属性里面就可以
// attrbiute
myFileRead.onload = function () {
$('#myimg').attr('src', myFileRead.result)
}
})
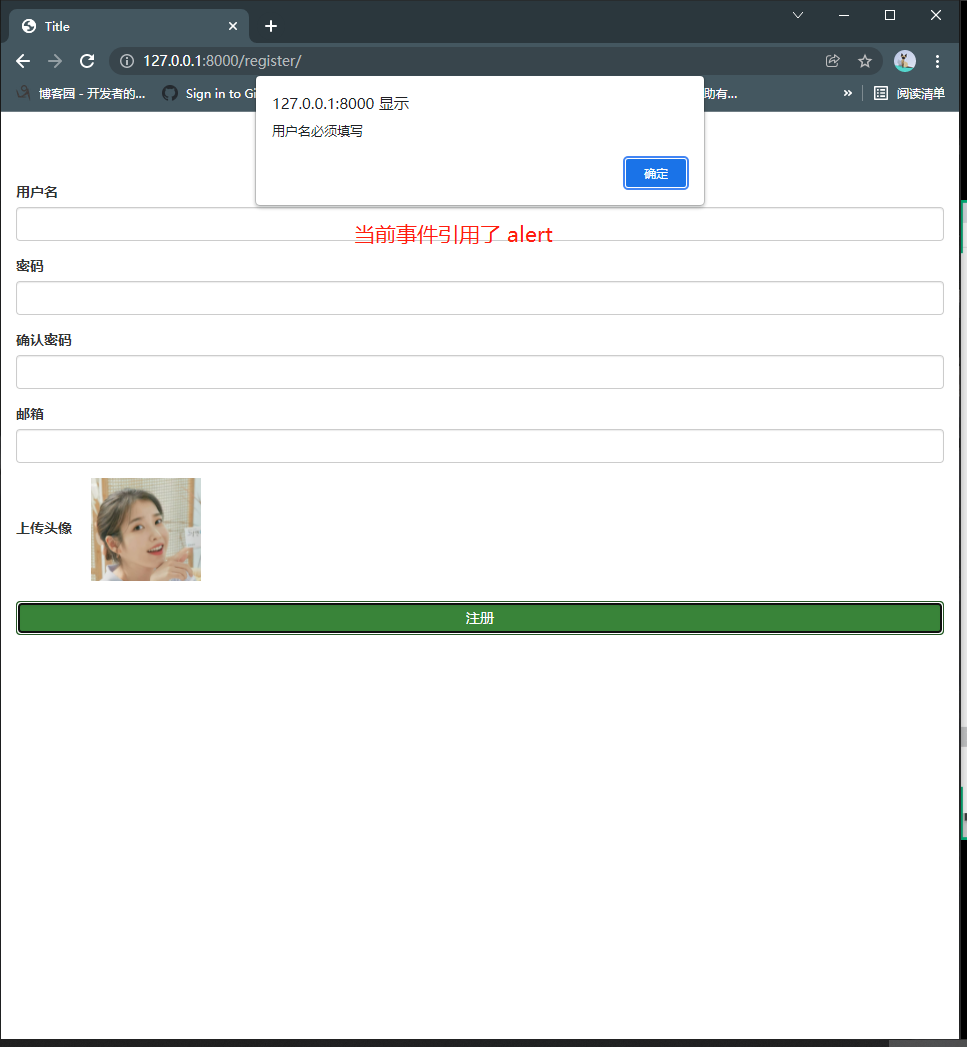
6. 使用Ajax提交数据
// 提交数据
$('.btn').click(function () {
// 1. 借助于formdata
var myFormData = new FormData()
// 2. 获取普通数据
var username = $('#username').val()
var password = $('#password').val()
var re_password = $('#re_password').val()
var email = $('#email').val()
var img = $('#myfile')[0].files[0];
// 2.1 验证数据
if (!username) {
alert('用户名必须填写')
return
}
if (!password) {
alert('密码必须填写')
return
}
// 3. 追加数据
myFormData.append('username', username);
myFormData.append('password', password);
myFormData.append('re_password', re_password);
myFormData.append('email', email);
myFormData.append('img', img);
// 提交ajax
$.ajax({
url:'',
type:'post',
data:myFormData,
success:function (res) {
console.log(res)
}
})
})
</script>
</body>
</html>