前端框架之Bootstrap
昨日内容回顾
- jQuery简介
第三方类库 封装了js代码 兼容性更高
宗旨:write less do more.
链式操作:一行代码搞定所有
语法关键字:
jQuery === $()
- 两种导入jQuery的方式
1.自行下载第三方代码并导入
2.使用免费的CDN加速服务
网站:bootcdn
- 诸多选择器
# 基本选择器:
$('#d1') $('.c1') $('p')
# 组合选择器
$('div#d1') $('#d1 .c1') $('#d1,span,.c1')
# 其他选择器
next() prev() parent() children() siblings()
:text :checkbox
- 节点操作
addClass() removeClass() hasClass() ...
text() html() val() files
append() prepend() after() ...
- 事件
# 两种绑定方式
jQuery对象.事件名(function(){})
jQuery对象.on('事件名',function(){})
事件练习:
input实时监听
change文本域变化
今日内容概要
- jQuery补充知识
- 前端框架之bootstrap
内容详细
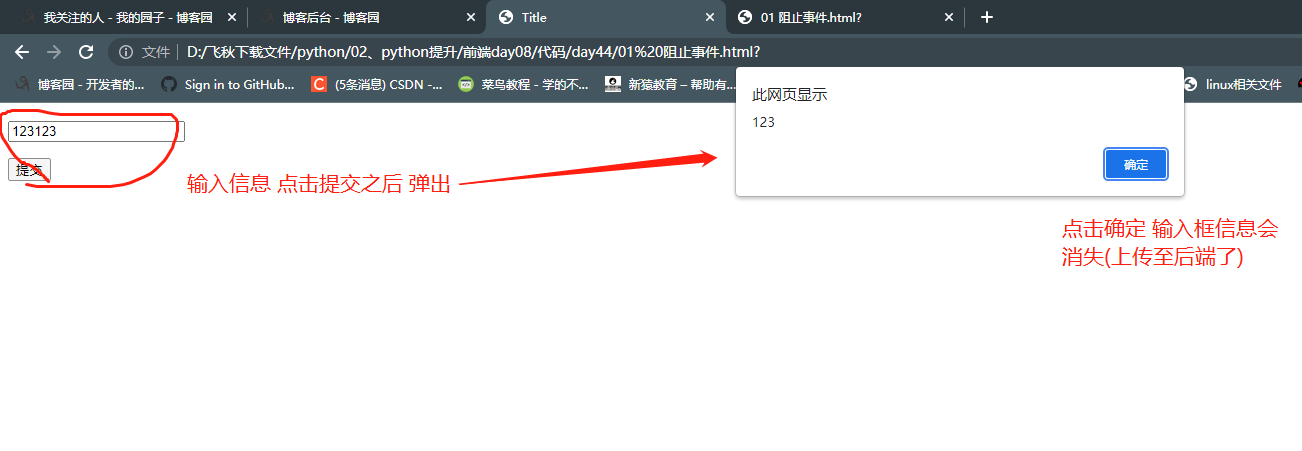
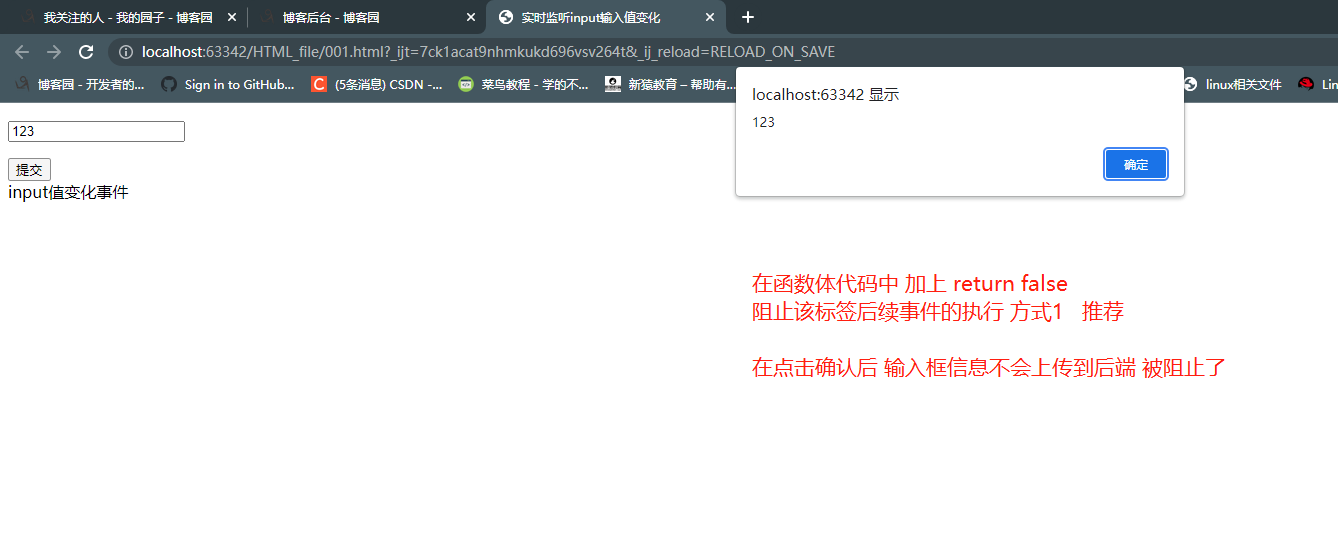
1.阻止后续事件执行
# return false; // 常见阻止表单提交等
# e.preventDefault();
# HTML文件内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>牛逼的网站</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<form action="">
<p>
<input type="text">
</p>
<input type="submit" id="d1">
<script>
$('#d1').click(function (e) {
alert(123)
// 1.阻止该标签后续事件的执行 方式1 推荐
return false
// 2.阻止该标签后续事件的执行 方式2 了解
// e.preventDefault()
})
</script>
</form>
</body>
</html>


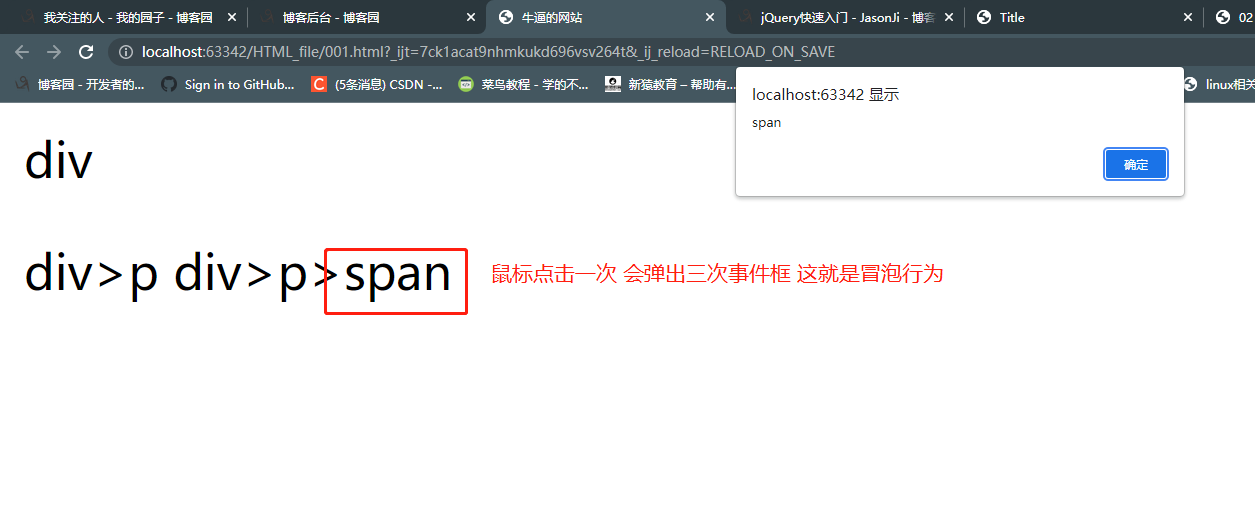
2.事件冒泡
# HTML文件内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>牛逼的网站</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<div>div
<p>div>p
<span>div>p>span</span>
</p>
</div>
<script>
$('div').click(function (e) {
alert('div')
})
$('p').click(function (e) {
alert('p')
// 阻止事件冒泡的方式1
// return false
// 阻止事件冒泡的方式2
// e.stopPropagation()
})
$('span').click(function (e) {
alert('span')
})
</script>
</body>
</html>

3.文档加载
# 文档加载方式有时候会写在 head标签中 了解即可不推荐使用
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
// 原生js文档加载方式
window.onload = function () {}
// jQuery文档加载方式01
$(document).ready(function () {})
// jQuery文档加载方式02
$(function(){})
</script>
</head>
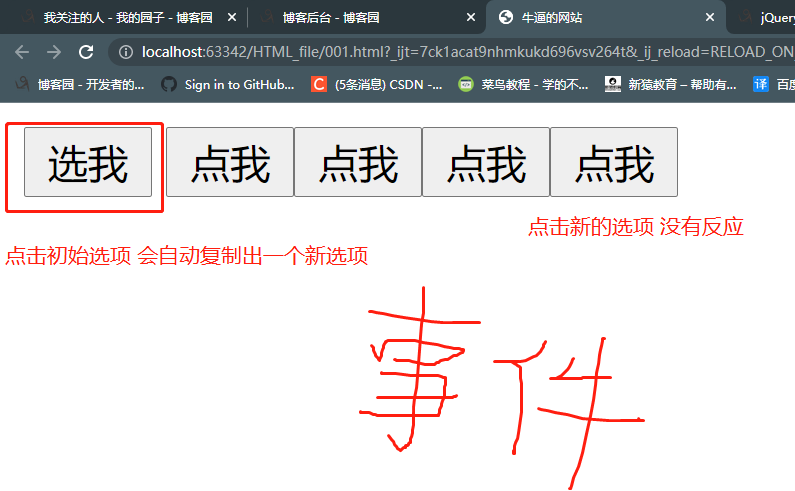
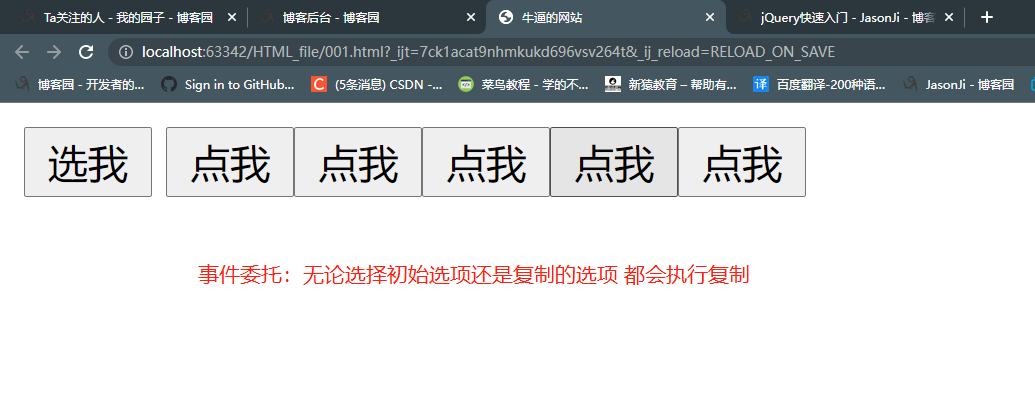
4.事件委托
"""
事件委托是通过事件冒泡的原理,利用父标签去捕获子标签的事件
"""
# 复制事件
<body>
<script>
$('button').click(function () {
// 创建一个button标签
var btnEle = document.createElement('button')
// 设置内部文本
btnEle.innerText = '点我'
// 将button标签添加到body内部
$('body').append(btnEle)
})
</script>
</body>
# 事件委托:每一行的每个按钮都能触发相应的事件
<body>
<button>选我</button>
<script>
// 将body内部所有的点击事件委托给button按钮执行
$('body').on('click','button',function () {
// 创建一个button标签
var btnEle = document.createElement('button')
// 设置内部文本
btnEle.innerText = '点我'
// 将button标签添加到body内部
$('body').append(btnEle)
})
</script>
</body>
# HTML文件内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>牛逼的网站</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<button>选我</button>
<script>
// 将body内部所有的点击事件委托给button按钮执行
$('body').on('click','button',function () {
// 创建一个button标签
var btnEle = document.createElement('button')
// 设置内部文本
btnEle.innerText = '点我'
// 将button标签添加到body内部
$('body').append(btnEle)
})
// $('button').click(function () {
// // 创建一个button标签
// var btnEle = document.createElement('button')
// // 设置内部文本
// btnEle.innerText = '点我'
// // 将button标签添加到body内部
// $('body').append(btnEle)
// })
</script>
</body>
</html>


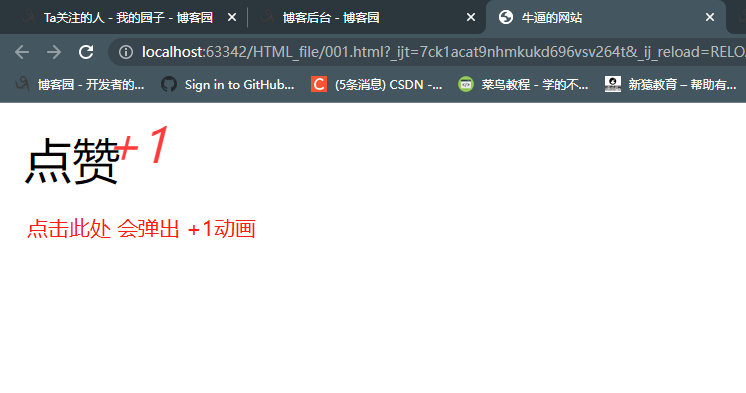
5.动画效果
# 基本
show([s,[e],[fn]])
hide([s,[e],[fn]])
toggle([s],[e],[fn])
# 滑动
slideDown([s],[e],[fn])
slideUp([s,[e],[fn]])
slideToggle([s],[e],[fn])
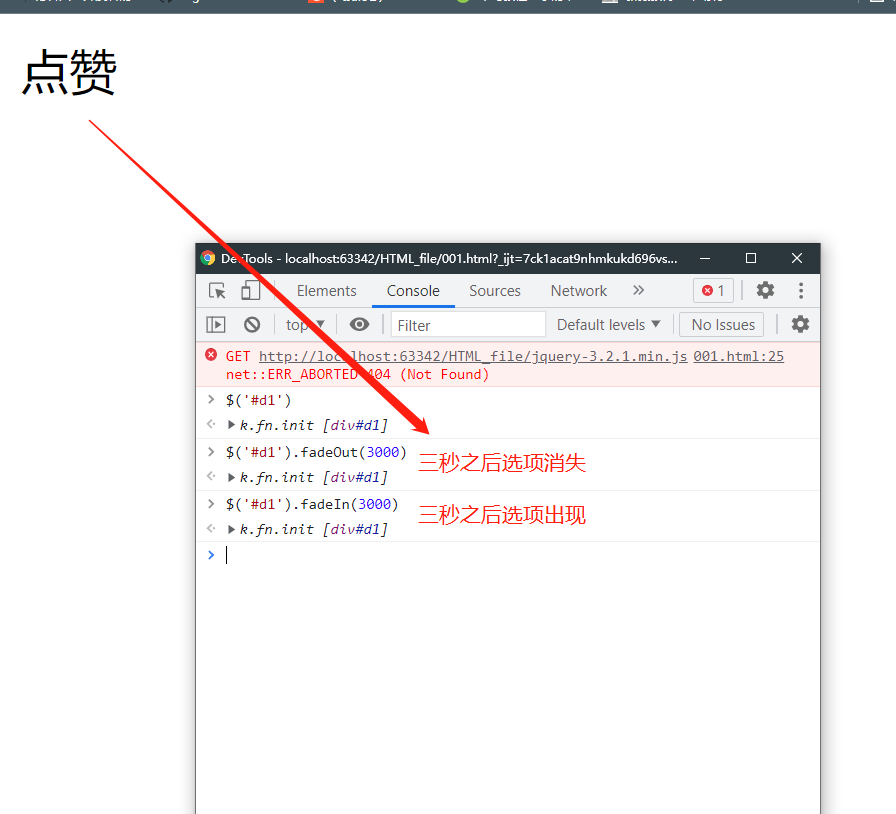
# 淡入淡出
fadeIn([s],[e],[fn])
fadeOut([s],[e],[fn])
fadeTo([[s],o,[e],[fn]])
fadeToggle([s,[e],[fn]])
# 自定义(了解即可)
animate(p,[s],[e],[fn])
# HTML文件内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>牛逼的网站</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<style>
div {
position: relative;
display: inline-block;
}
div > i {
display: inline-block;
color: red;
position: absolute;
right: -16px;
top: -5px;
opacity: 1;
}
</style>
</head>
<body>
<div id="d1">点赞</div>
<script src="jquery-3.2.1.min.js"></script>
<script>
$("#d1").on("click", function () {
var newI = document.createElement("i");
newI.innerText = "+1";
$(this).append(newI);
$(this).children("i").animate({
opacity: 0
}, 1000)
})
</script>
</body>
</html>


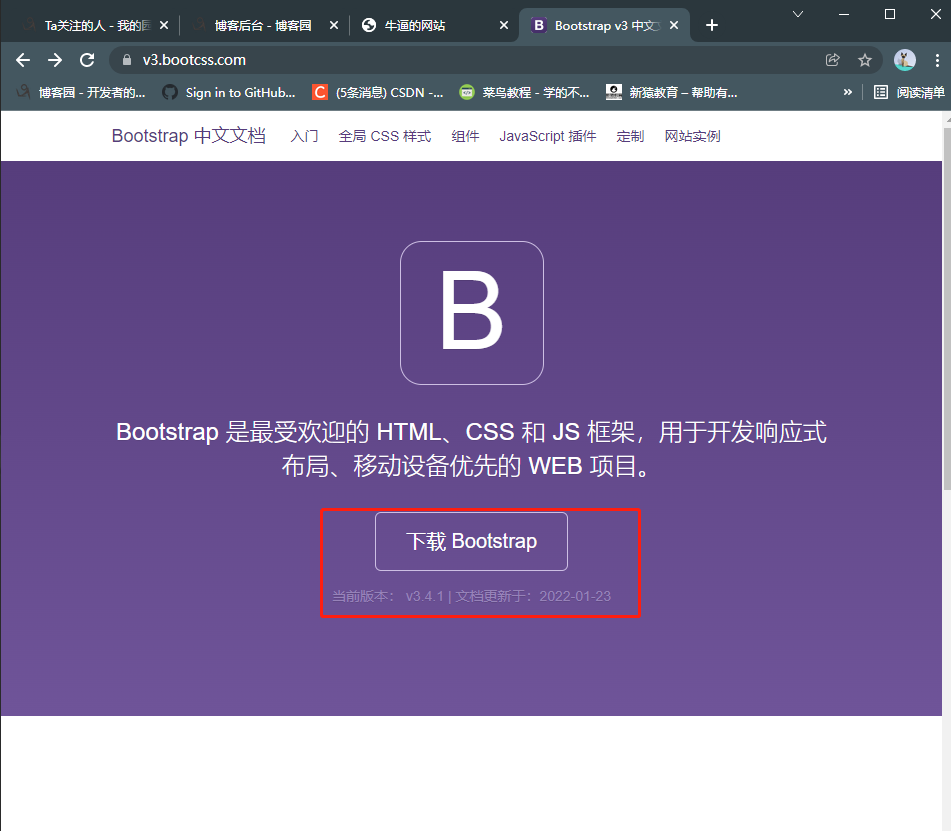
6.前端框架Bootstrap
# 官网:https://v3.bootcss.com/
# 下载步骤
1.进入官网直接点击下载
2.选择用于生产环境的Bootstrap下载
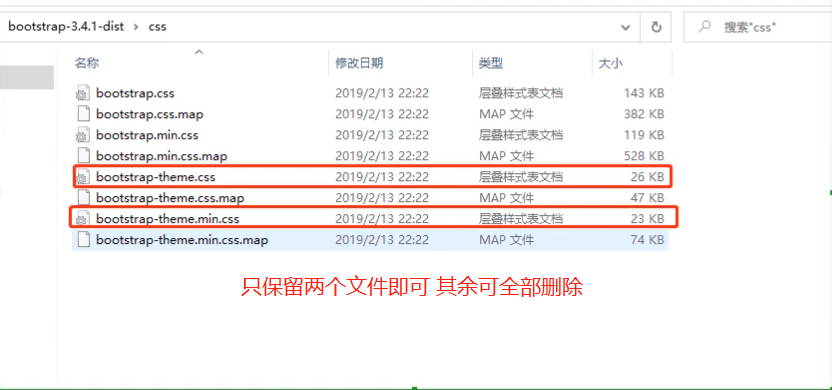
3.下载的压缩包 自行解压到能找到的文件路径
4.使用框架调整页面样式一般都是操作标签的class属性即可
# bootstrap需要依赖于jQuery才能正常执行(动态效果)
# 引入方式
本地引入(最完整的)
1.引入jQuery
2.引入bootstrap的css文件
3.引入bootstrap的js文件
CDN引入
1.引入jQuery CDN
2.引入bootstrap css的 CDN
3.引入bootstrap js的 CDN
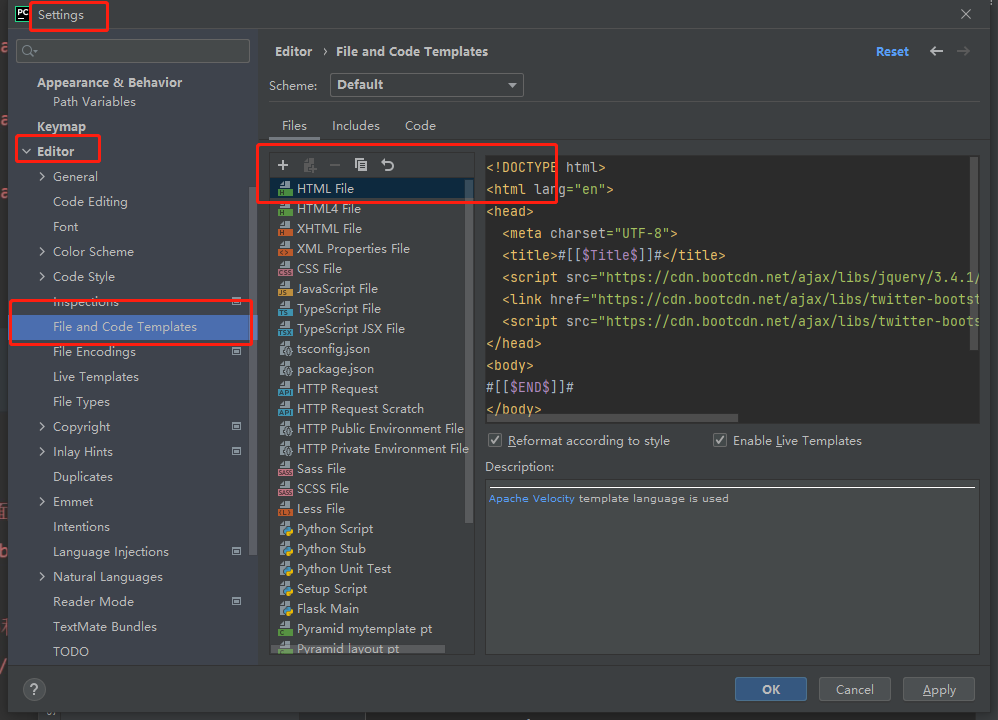
"""
CDN导入可以都写到pycharm默认文本模板中 今后在新建HTML文件就会自动添加:
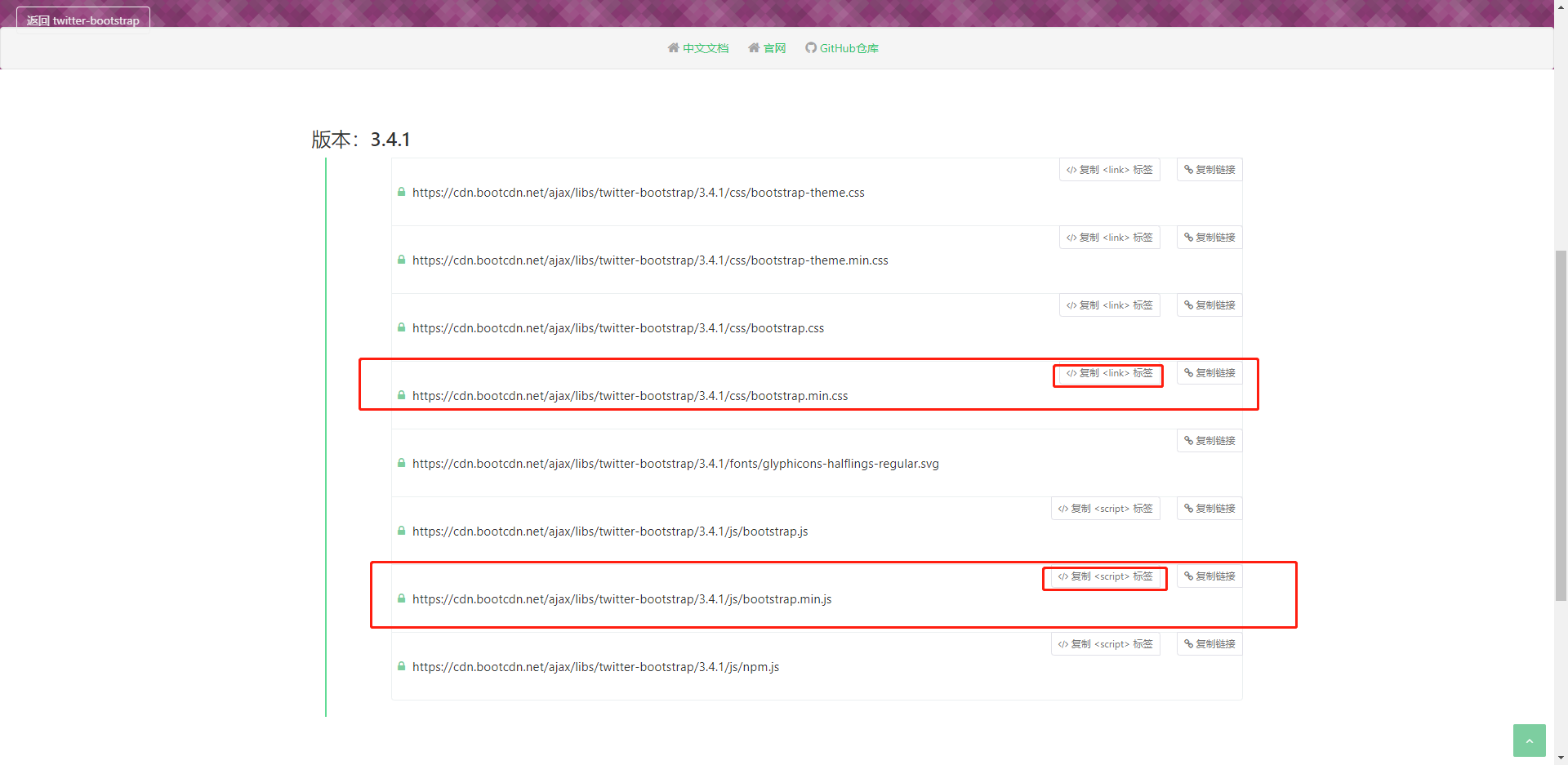
进入 https://www.bootcdn.cn/twitter-bootstrap/ 官网
找到对应版本 选择复制链接
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
"""





7.布局容器
"""
第一次使用该框架的时候最好采用本地导入的方式
让pycharm记住bootstrap的关键字
"""
container 左右留白
container-fluid 左右不留白
# HTML文件内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>牛逼的网站</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
<style>
.c1 {
background-color: red;
height: 200px;
}
</style>
</head>
<body>
<div class="container c1">左右留白布局</div>
<div class="container-fluid c1">左右不留白布局</div>
</body>
</html>

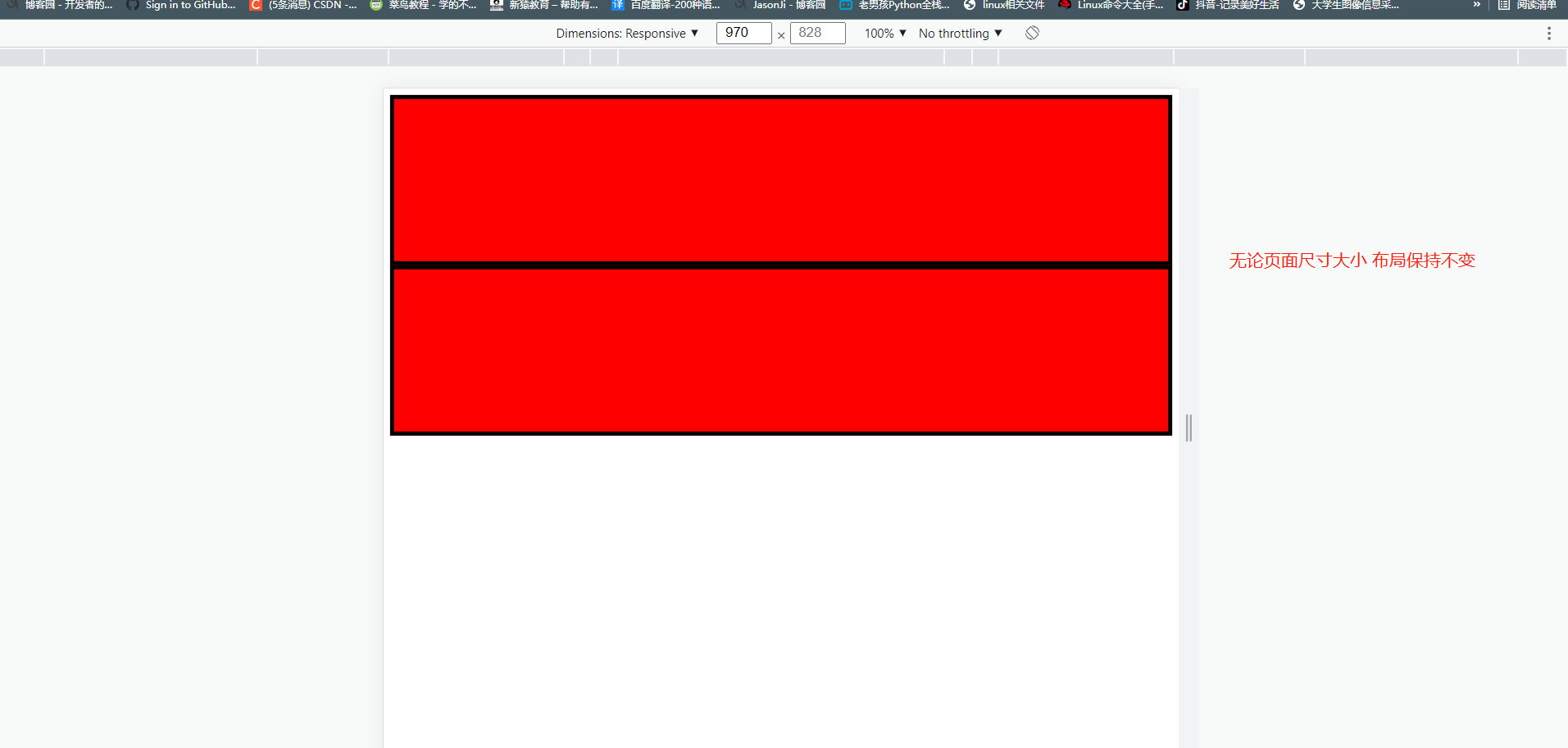
8.栅格系统
# 栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中
row 行 # 一个row就是一行 一行是固定的12份
col-md-1 占几份
col-sm-1 占几份
col-xs-1 占几份
col-lg-1 占几份
# HTML文件内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>牛逼的网站</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
<style>
.c1 {
background-color: red;
height: 200px;
border: 5px solid black;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-6 c1 col-sm-6"></div>
<div class="col-md-6 c1 col-sm-6"></div>
</div>
</div>
</body>
</html>


9.表格
# 为任意 <table> 标签添加 .table 类可以为其赋予基本的样式 — 少量的内补(padding)和水平方向的分隔线
# 条纹状表格
通过 .table-striped 类可以给 <tbody> 之内的每一行增加斑马条纹样式
# 带边框的表格
添加 .table-bordered 类为表格和其中的每个单元格增加边框
# 鼠标悬停
通过添加 .table-hover 类可以让 <tbody> 中的每一行对鼠标悬停状态作出响应
# 紧缩表格
通过添加 .table-condensed 类可以让表格更加紧凑,单元格中的内补(padding)均会减半
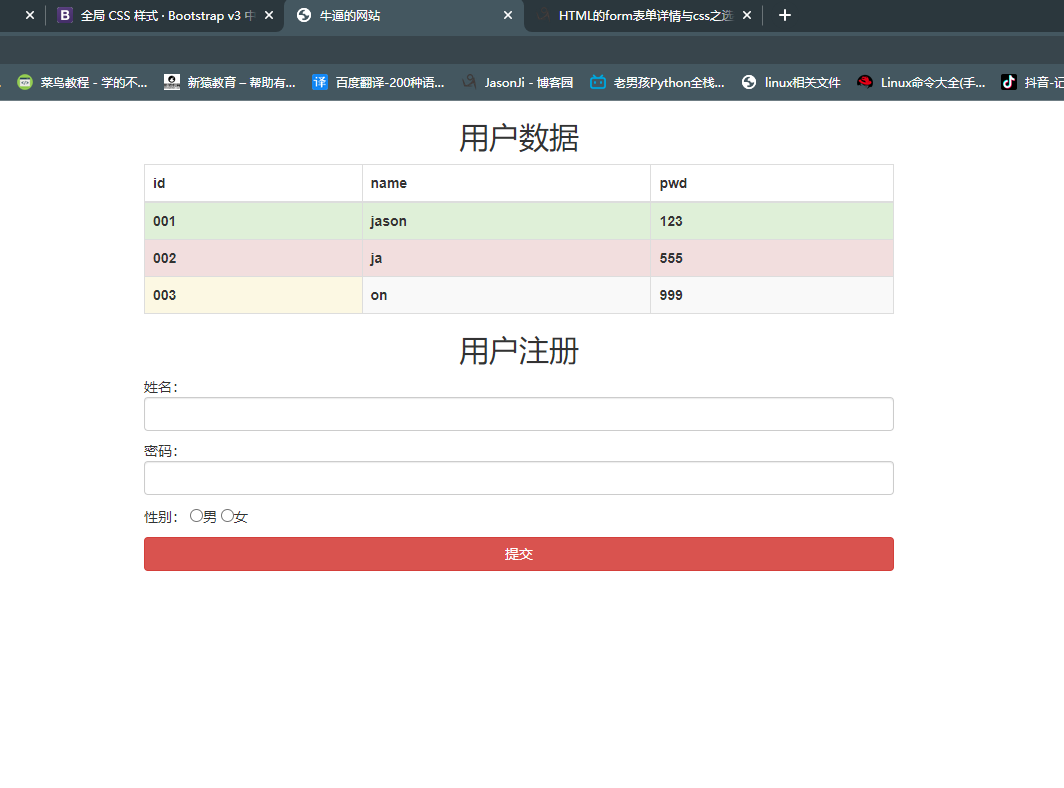
# HTML文件内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>牛逼的网站</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<h2 class="text-center">用户数据</h2>
<table class="table table-hover table-striped table-bordered">
<thead>
<tr>
<th>id</th>
<th>name</th>
<th>pwd</th>
</tr>
</thead>
<tbody>
<tr class="success">
<th>001</th>
<th>jason</th>
<th>123</th>
</tr>
<tr class="danger">
<th>002</th>
<th>ja</th>
<th>555</th>
</tr>
<tr>
<th class="warning">003</th>
<th>on</th>
<th>999</th>
</tr>
</tbody>
</table>
<h2 class="text-center">用户注册</h2>
<form action="">
<p>姓名:
<input type="text" class="form-control">
</p>
<p>密码:
<input type="text" class="form-control">
</p>
<p>性别:
<input type="radio">男
<input type="radio">女
</p>
<p>
<input type="submit" class="btn btn-danger btn-block">
</p>
</form>
</div>
</div>
</div>
</body>
</html>


10.按钮组
# 可作为按钮使用的标签或元素
为 <a>、<button> 或 <input> 元素添加按钮类(button class)即可使用 Bootstrap 提供的样式
<a href="" class="btn btn-primary">点这里</a>
<a href="" class="btn btn-block btn-danger">重置</a>

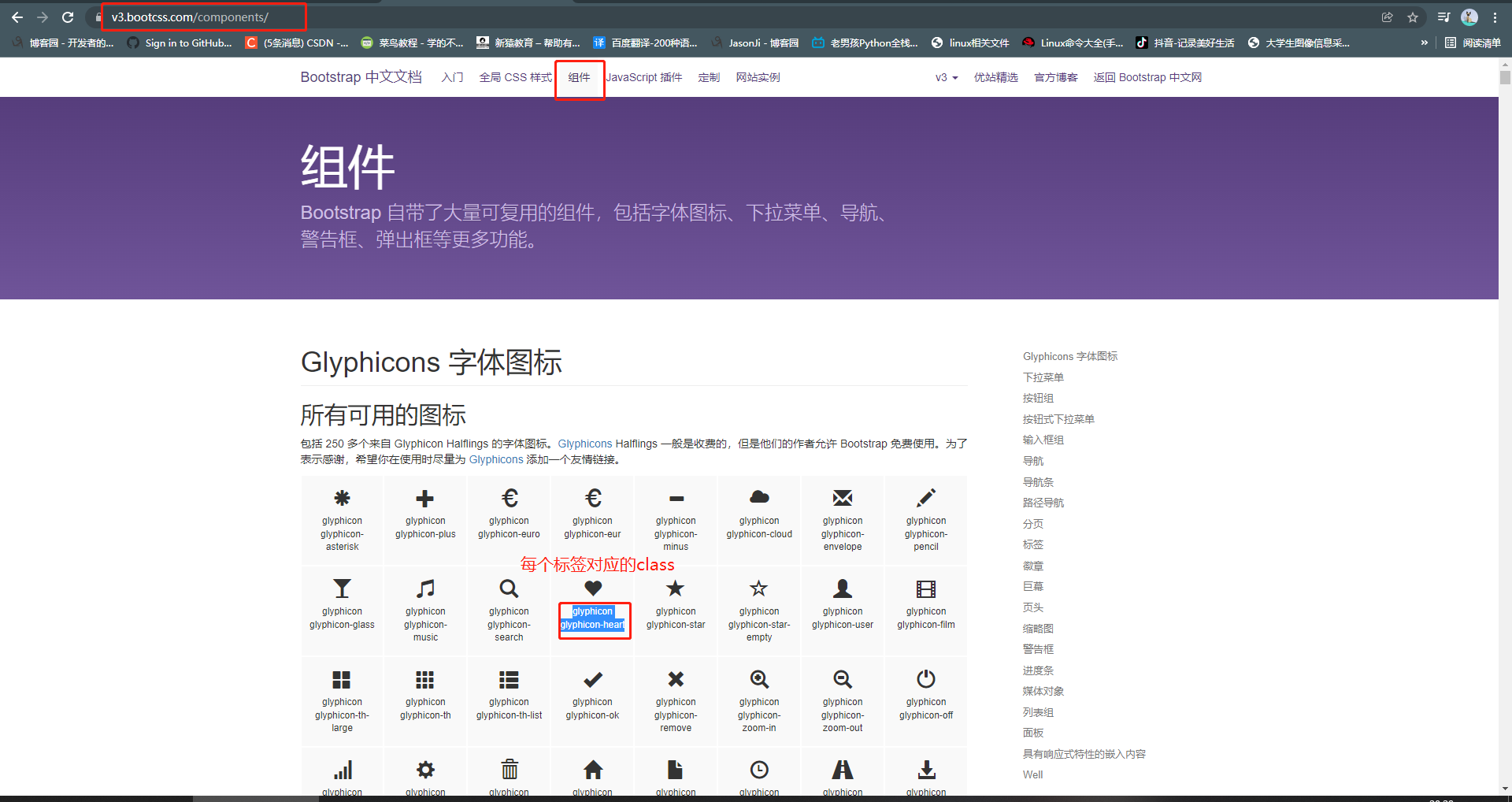
11.图标
class="glyphicon glyphicon-heart"
# bootstrap自带的
通过span标签修改class属性值
# fontawesome网站
专门提供图标库 # 完美兼容bootstrap框架
https://fontawesome.dashgame.com/


其余详细描述详见官网文档:



