博客园-给代码加上复制
申请js权限
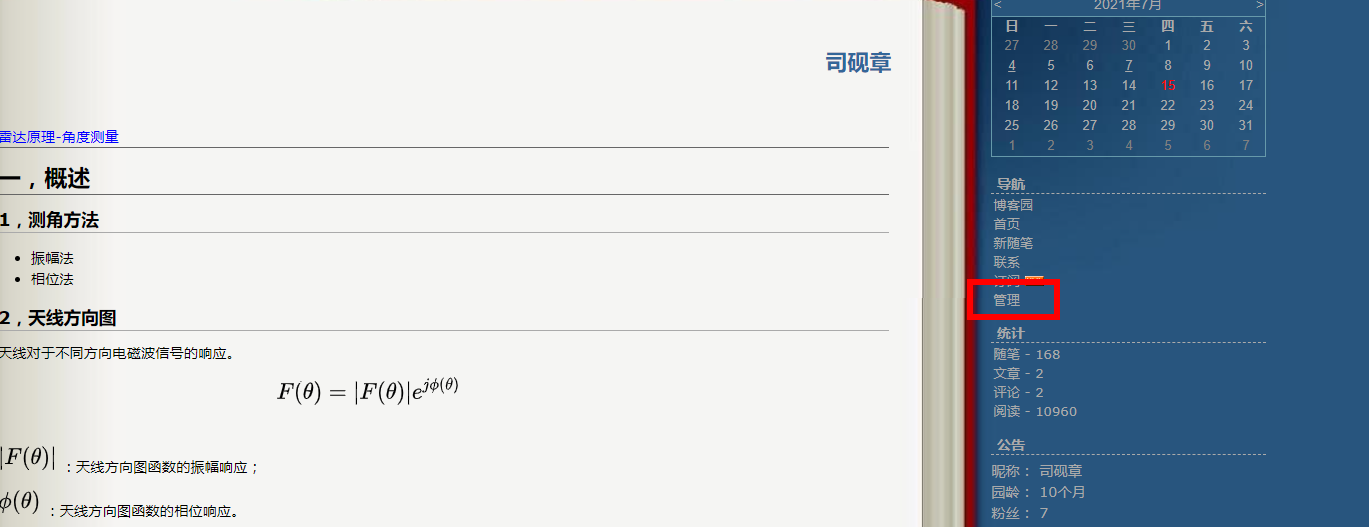
点击管理到博客后台

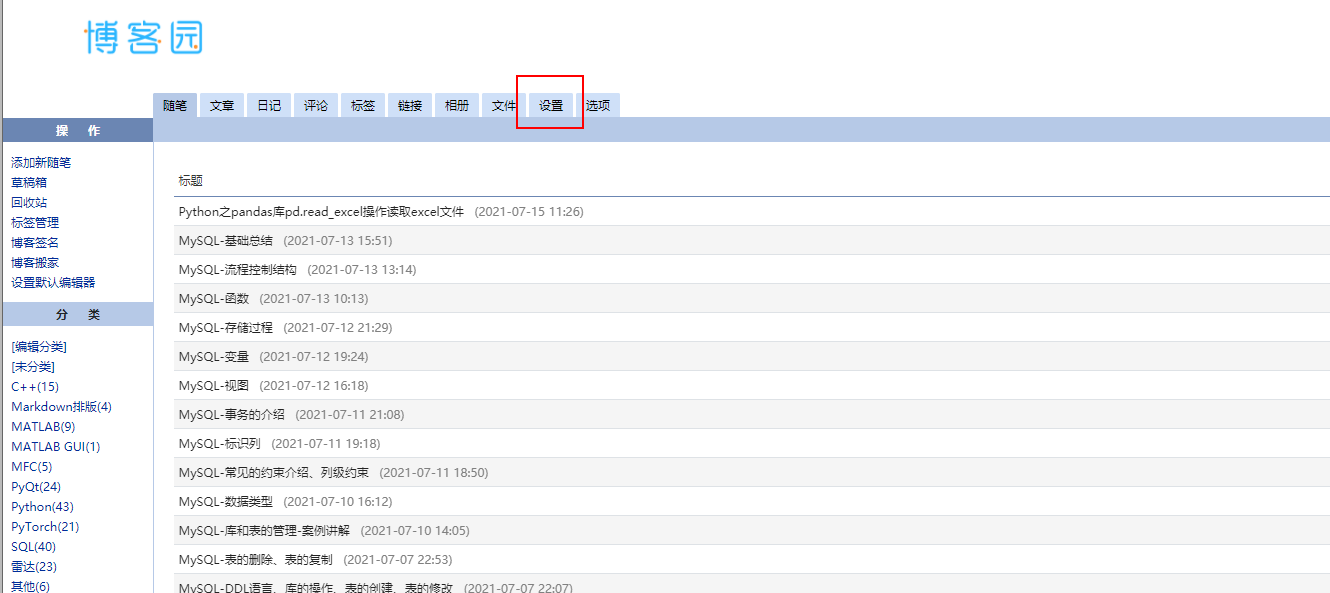
点击设置

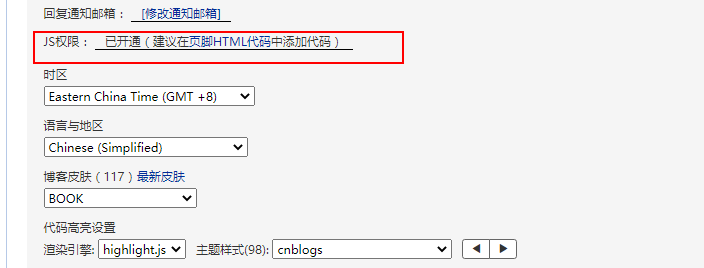
点击申请js权限,我的是已经申请成功,所以显示不同

申请理由示例如下
尊敬的博客园管理员, 请问是否可以帮我开通js权限,我需要一些简单的js来解决例如代码高亮等外观调整。 谢谢您的帮助。
审核周期大概一天之内。
定制css

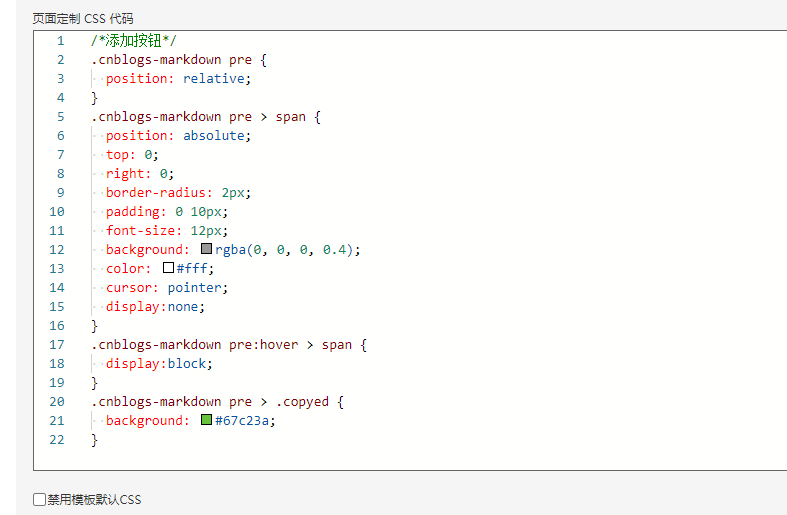
填入我们想自定义的css代码
/*添加按钮*/
.cnblogs-markdown pre {
position: relative;
}
.cnblogs-markdown pre > span {
position: absolute;
top: 0;
right: 0;
border-radius: 2px;
padding: 0 10px;
font-size: 12px;
background: rgba(0, 0, 0, 0.4);
color: #fff;
cursor: pointer;
display:none;
}
.cnblogs-markdown pre:hover > span {
display:block;
}
.cnblogs-markdown pre > .copyed {
background: #67c23a;
}
定制html
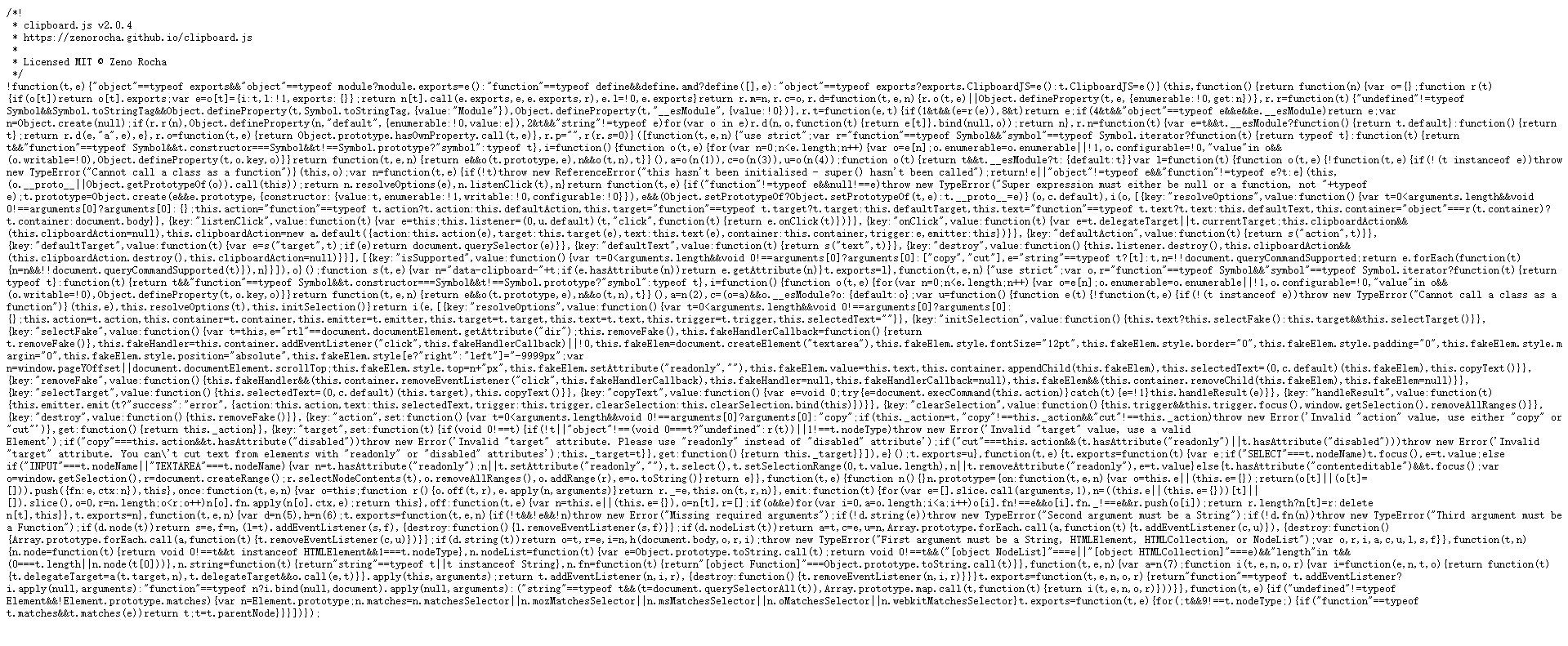
其中需要用到两个js文件


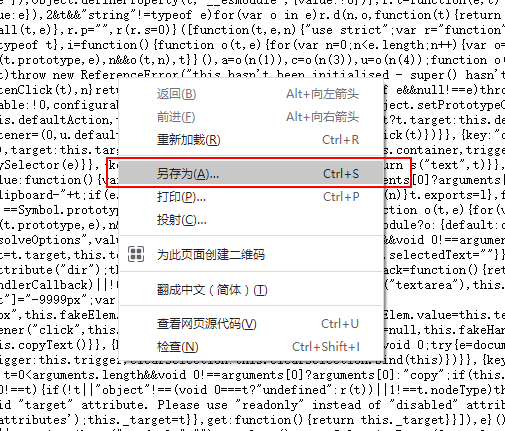
可以右键另存为js文件

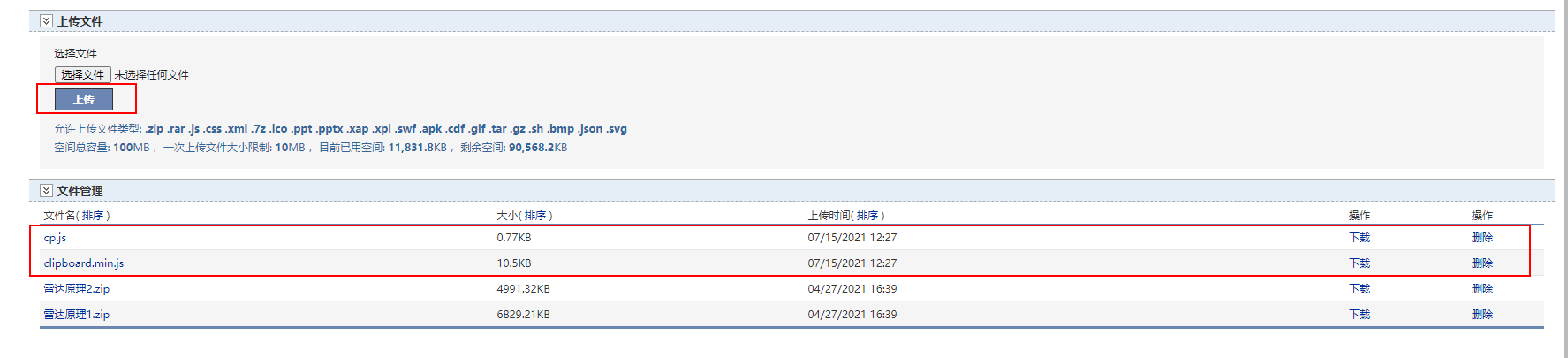
然后保存的我们自己的博客园文件下

然后添加我们自定义的HTML片段
<script src="https://files.cnblogs.com/files/jgg54335/clipboard.min.js"></script>
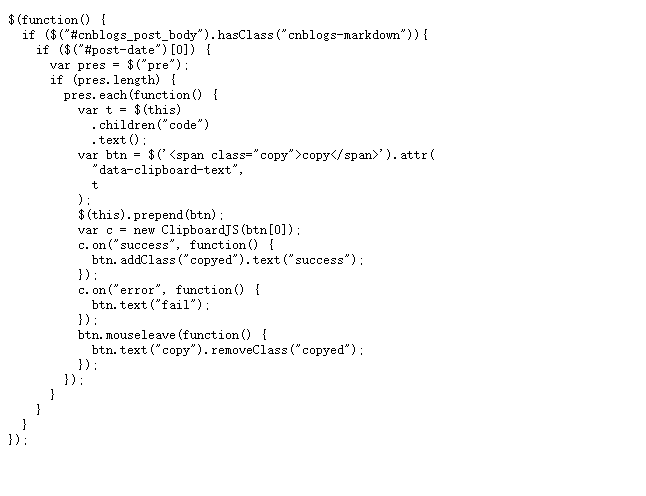
<script src="https://files.cnblogs.com/files/jgg54335/cp.js"></script>

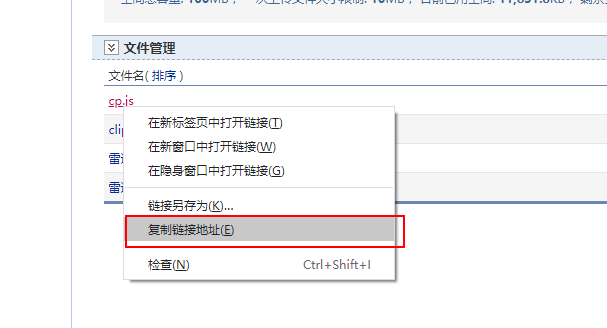
其中上传到文件之后 可以选择复制链接的地址

然后复制进我们的页脚HTML代码下
当然也可以直接引用我改好的js文件:
<script src="https://files.cnblogs.com/files/jgg54335/clipboard.min.js"></script>
<script src="https://files.cnblogs.com/files/jgg54335/cp.js"></script>
转载请注明出处,欢迎讨论和交流!

