MFC-创建

点击创建新项目

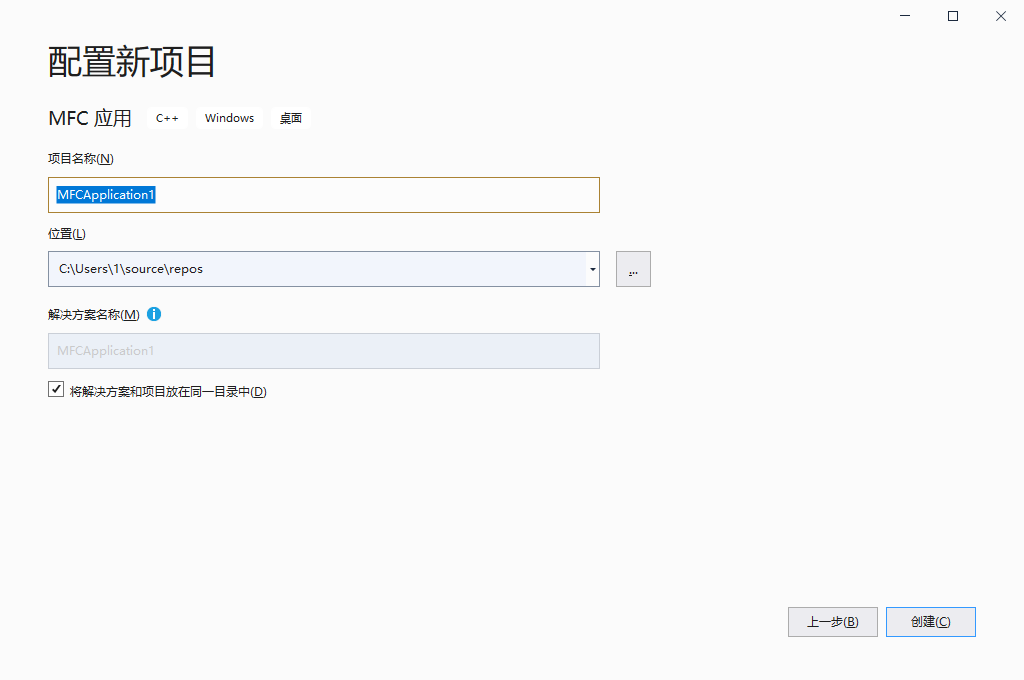
选择MFC应用

设置项目名称和位置,点击创建

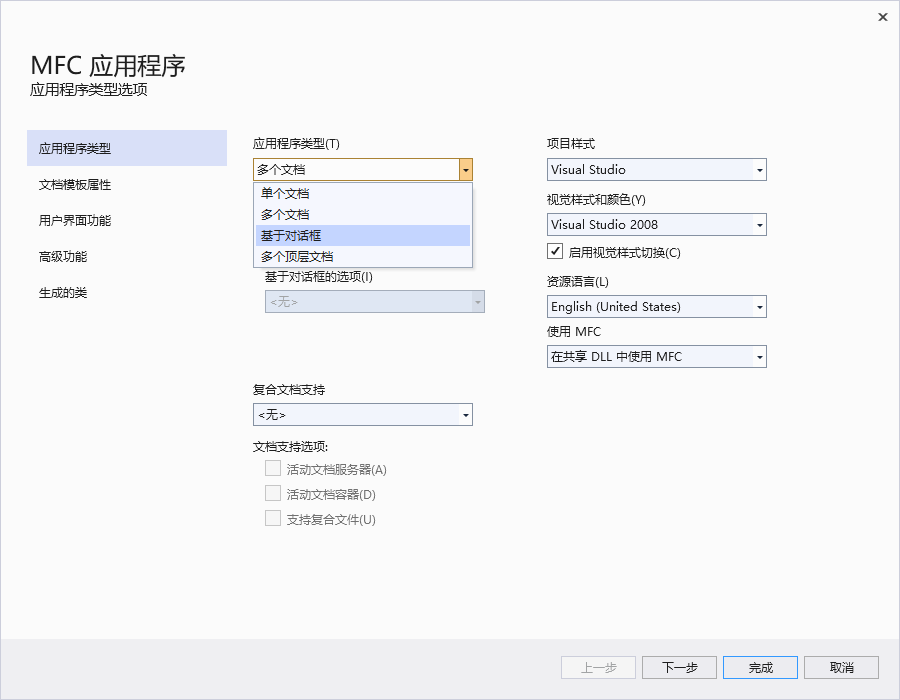
选择应用程序类型为“基于对话框”点击下一步直至完成

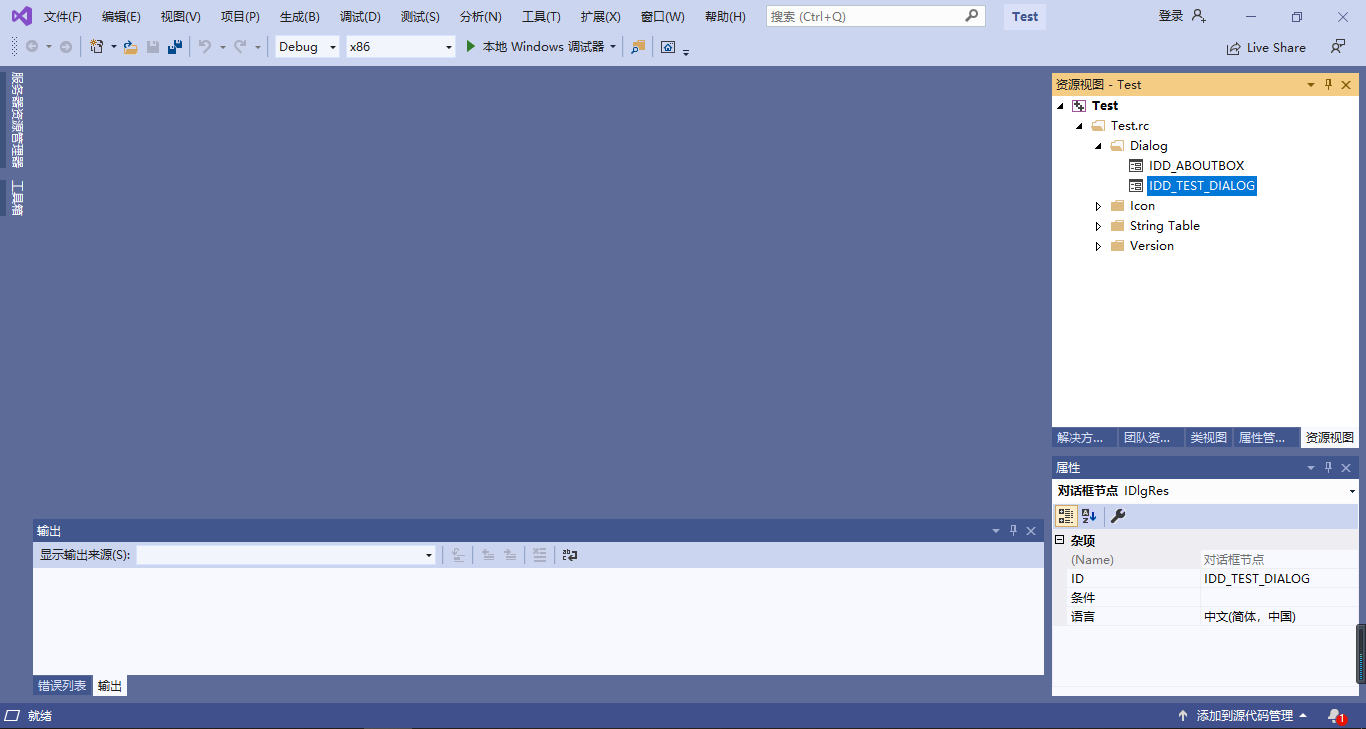
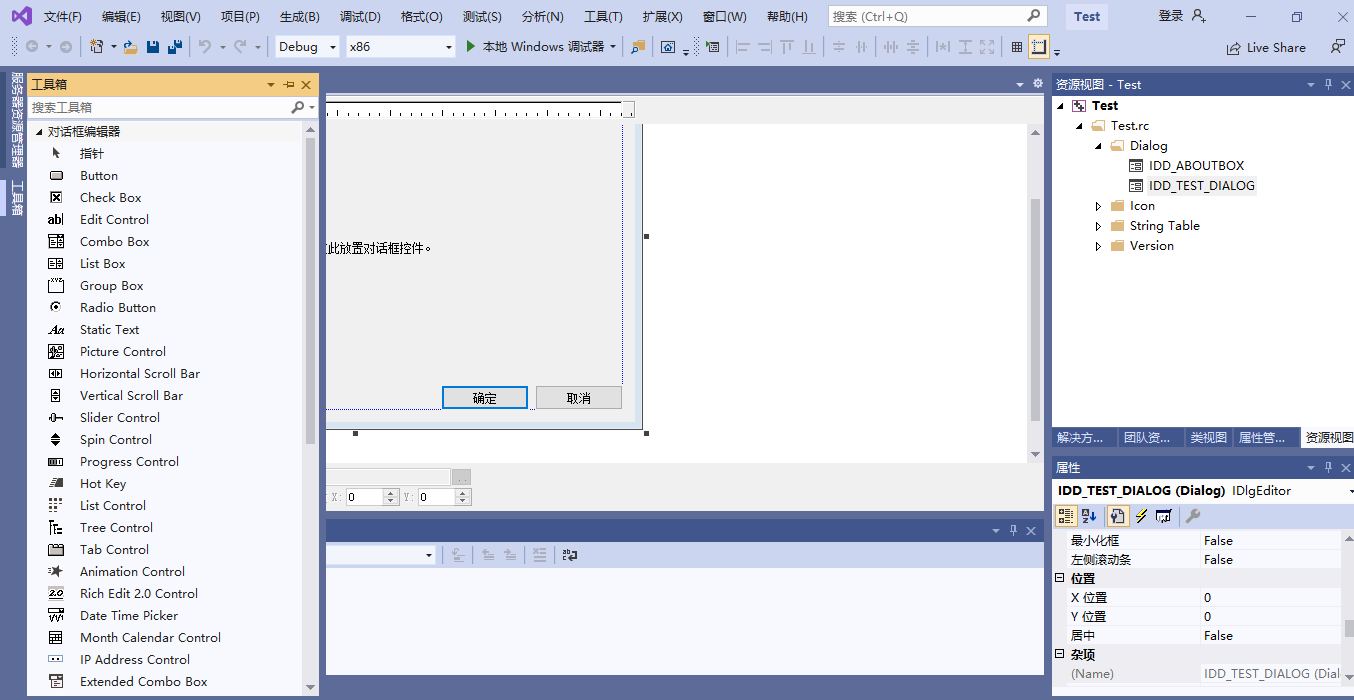
点击资源视图-->点击Dialog中的第二个文件查看窗口界面

点击工具箱打开控件列表

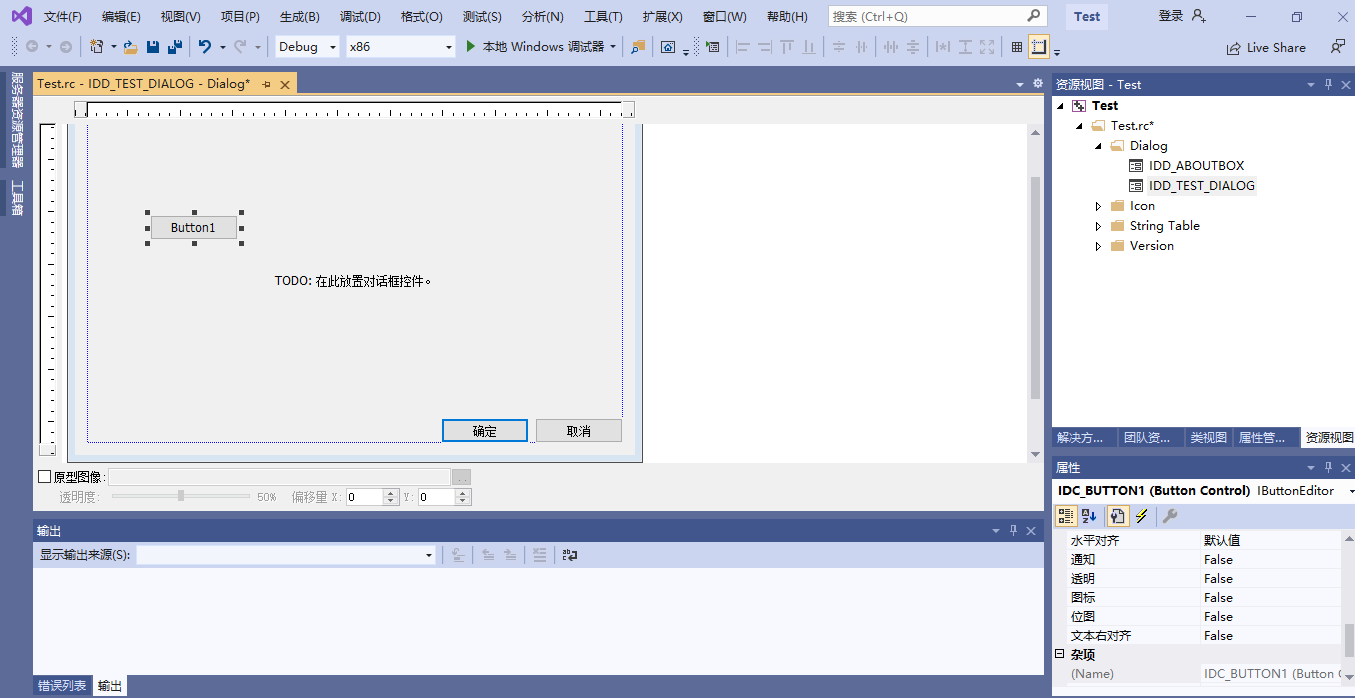
从控件列表向界面中拖入一个Button控件,点击控件在右下角属性栏可查看其属性

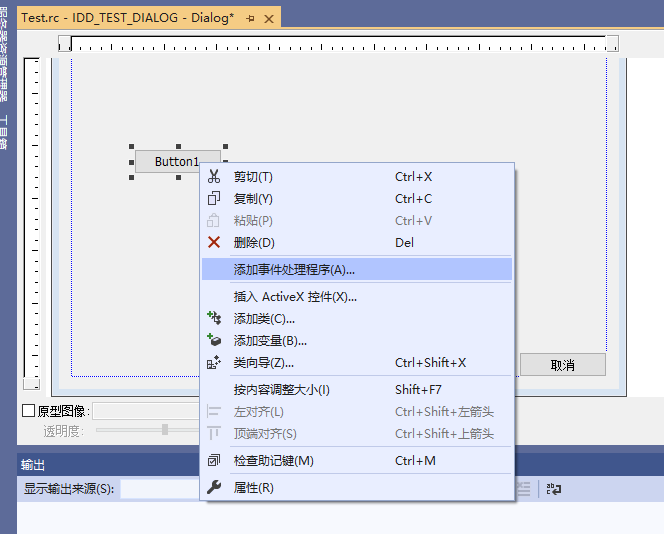
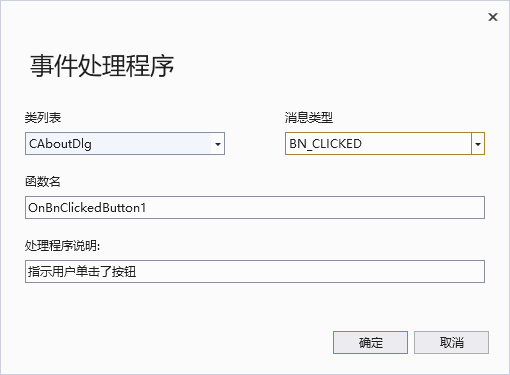
右击界面中的Button控件,点击添加事件处理程序、在弹出的对话框中选择消息类型为鼠标点击,点击添加编辑自动跳转至编辑界面

会跳转到代码页

我一般会直接双击控件 就能直接转到代码页
写入如下代码
复制CString str;//定义字符串
str.Format(_T("HelloWorld"));//将helloworld转为Cstring类型字符串
SetDlgItemText(IDC_BUTTON1, str);//设置ID为“IDC_BUTTON1”的控件显示str
然后点击运行

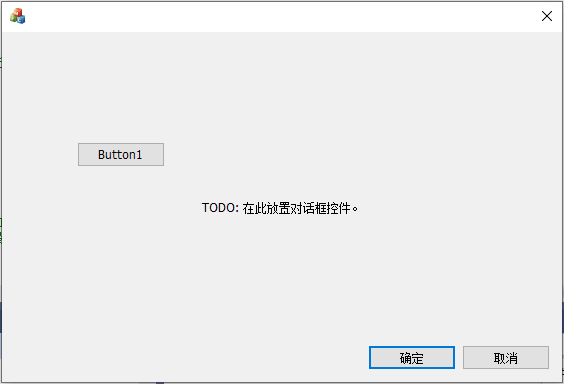
会出现GUI界面
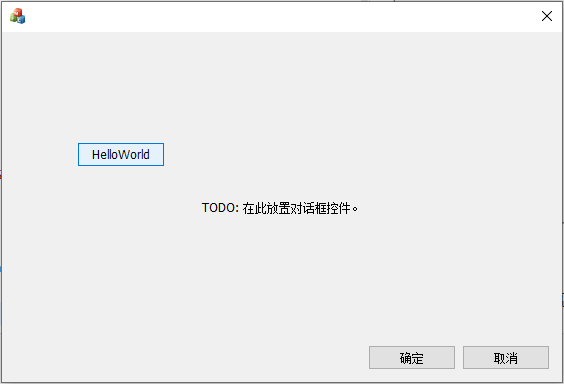
点击窗口中的Button1观察效果

自此一个MFC就创建好啦
转载请注明出处,欢迎讨论和交流!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY