是因为不同的浏览器内核吗--Could not register service workers到底是怎么回事
什么是浏览器内核
浏览器内核(Rendering Engine),是浏览器最核心的部分。
它负责处理网页的HTML、CSS、JavaScript等代码,并将其转化为可视化的网页内容。即我们常说的对网页的语法进行解释并渲染(显示)网页。
不同的浏览器内核对用于网页编写的语法的解释也有不同,因此同一网页在不同的内核的浏览器里的渲染(显示)效果也可能不同,这也是网页编写者需要在不同内核的浏览器中测试网页显示效果的原因。五大主流浏览器及四大内核
不同的浏览器内核在性能、渲染效果、兼容性等方面可能存在差异,这也就导致了使用不同内核的浏览器会在功能上有区别,我怀疑我就遇到了这种区别。
我遇到的问题
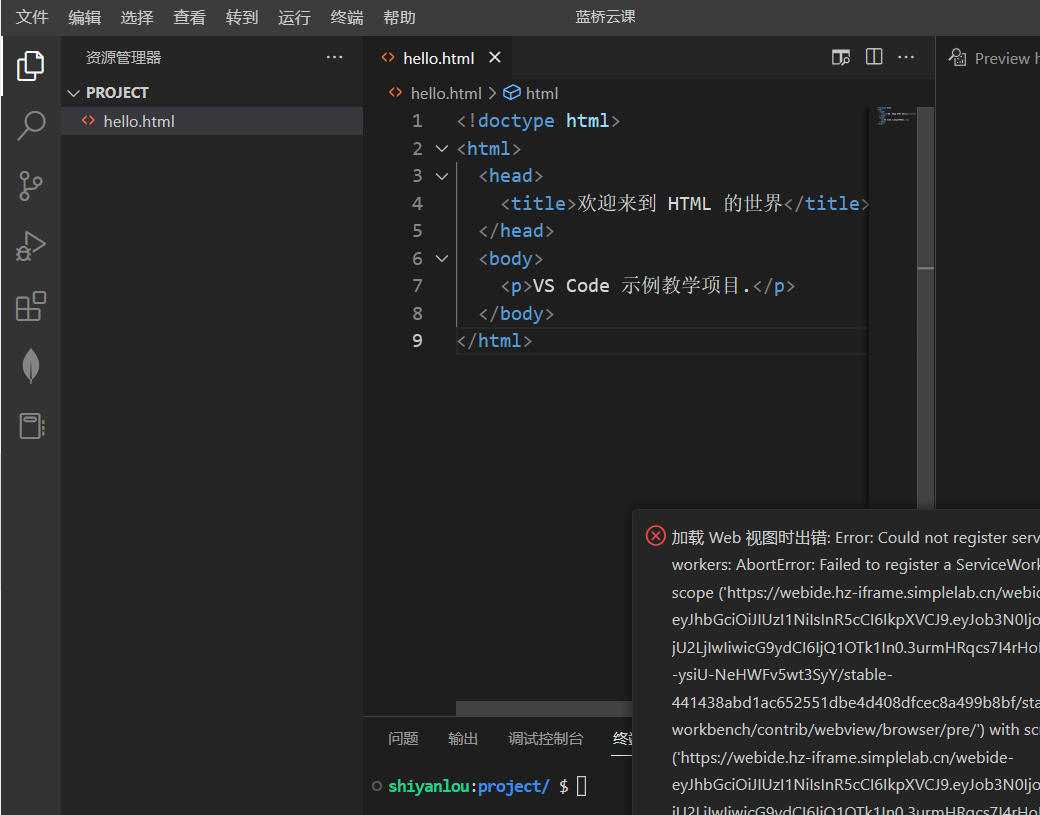
我参加蓝桥云课的课程时,一开始用的360极速浏览器,结果在线环境加载不出来,换成了microsoft的edge浏览器后,又不能预览输入好的html代码的效果(如图1),而我换成了360安全浏览器后,就都没有问题了。

(图1)
我的猜想
我注意到我电脑上的360极速浏览器用的是blink内核,edge浏览器用的是开源chromium内核,360安全浏览器用的是Google Chromium内核,不同的内核兼容性不同,可能是因为不同内核导致的我的问题。这个理由似乎说的通,姑且先认为在线环境是否能加载出来是这个原因,但是预览的问题应该不是,因为有一天在我的又一次尝试中,不知怎的突然预览出效果了,而当时我并未对浏览器的设置进行改动,只是在终端上输入了killall code,于是我猜想是这行代码起了作用,可是当我退出环境,重新加载一次该环境时,那行代码输入后并没有解决问题。于是我又将关注点放在了那个与打开预览页同时出现的窗口,它上面的内容是
加载 Web 视图时出错: Error: Could not register service workers: AbortError: Failed to register a ServiceWorker for scope ('https://webide.hz-iframe.simplelab.cn/webide-eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJob3N0IjoiMTcyLjE2LjU2LjIwIiwicG9ydCI6IjQ1OTk1In0.3urmHRqcs7I4rHoP3t3n_bgA-ysiU-NeHWFv5wt3SyY/stable-441438abd1ac652551dbe4d408dfcec8a499b8bf/static/out/vs/workbench/contrib/webview/browser/pre/') with script ('https://webide.hz-iframe.simplelab.cn/webide-eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJob3N0IjoiMTcyLjE2LjU2LjIwIiwicG9ydCI6IjQ1OTk1In0.3urmHRqcs7I4rHoP3t3n_bgA-ysiU-NeHWFv5wt3SyY/stable-441438abd1ac652551dbe4d408dfcec8a499b8bf/static/out/vs/workbench/contrib/webview/browser/pre/service-worker.js?v=4&vscode-resource-base-authority=vscode-resource.vscode-cdn.net&remoteAuthority=webide.hz-iframe.simplelab.cn'): Worker disallowed.
其中出现了一个service workers。
对service workers的介绍
Service Workers 是一种在浏览器后台运行的脚本,可以拦截和处理网络请求、管理缓存以及实现离线功能。
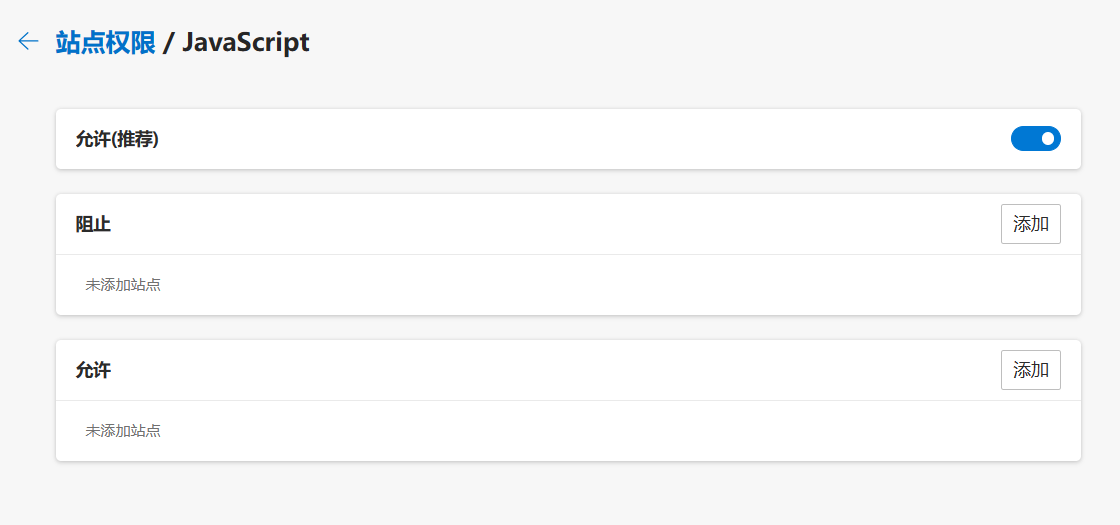
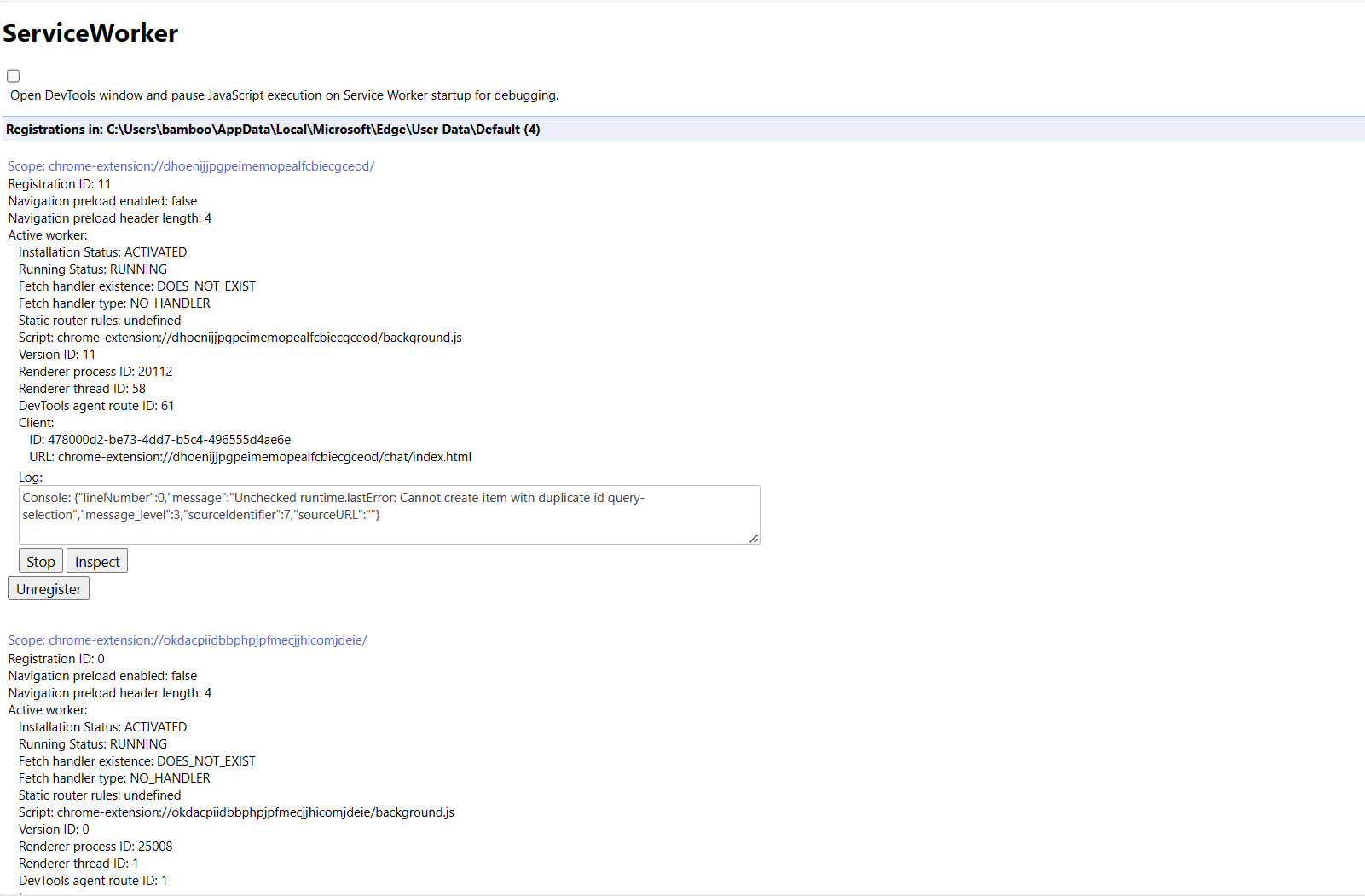
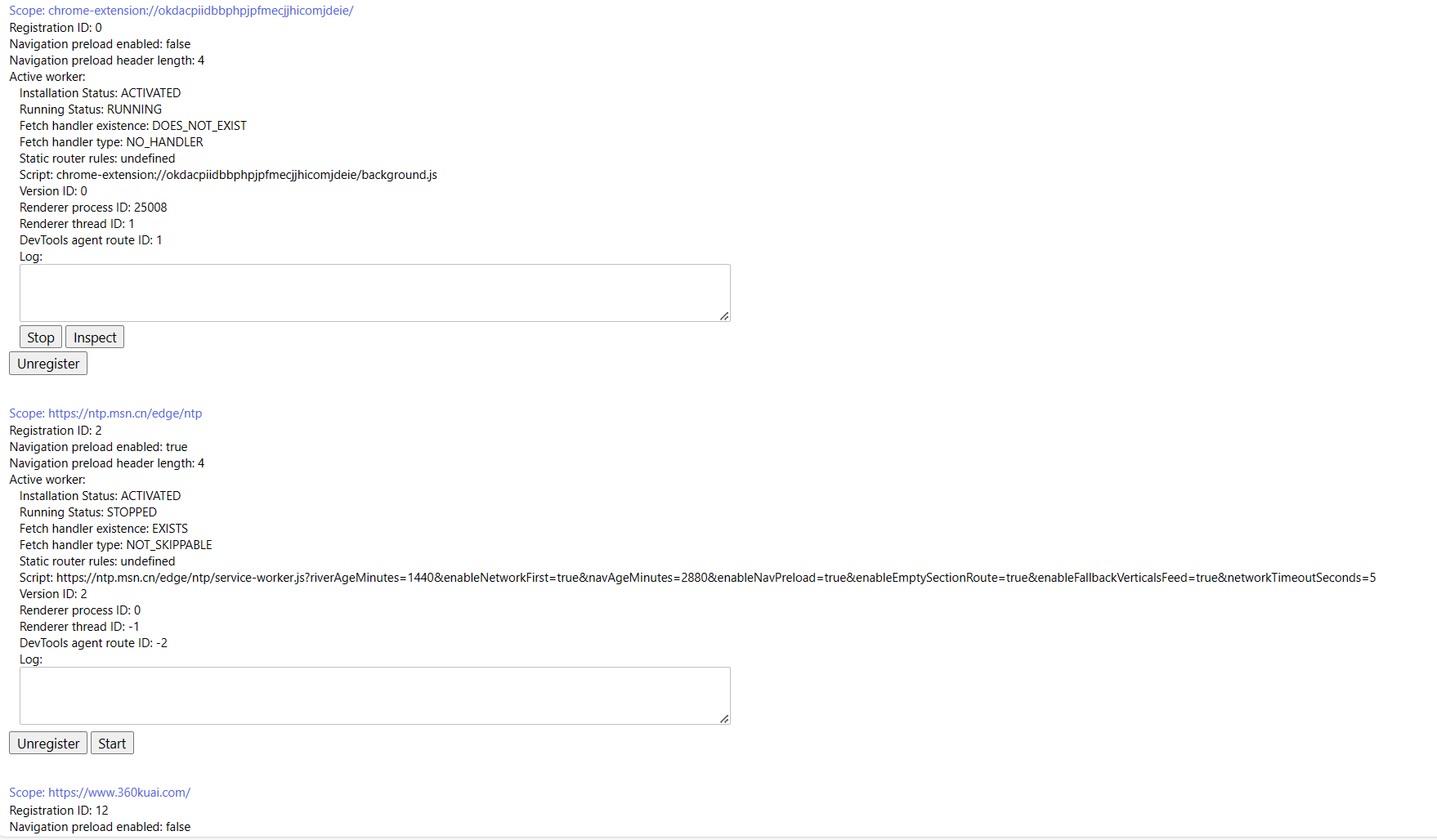
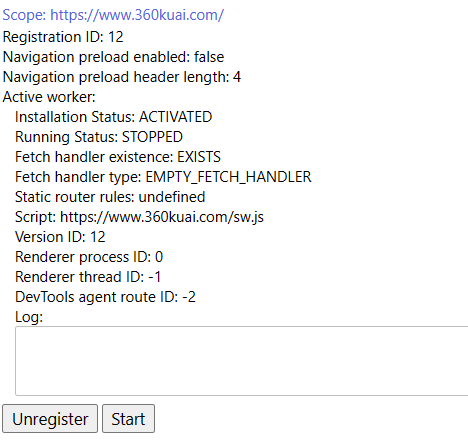
因此,如果它未注册,确实会导致加载Web视图时发生问题。而这个错误提示的最后写着worker没有被允许,于是我开始在电脑上查看我的安全设置,包括edge浏览器中的所有设置我都检查了一遍,只找到了一个javascript,是开启的,和一个service workers的所有注册信息(分别如图2和图3)

(图2)

(图3-1)

(图3-2)

(图3-3)
上网搜索也没有找到能用于我电脑的设置允许workers的方式。
killall code和code --no-sandbox都无效,因此我确实不知道也无法解释预览的问题是怎么回事。
本文未完。将在作者弄清楚原因后,写完本文。


