vscode
目录
1. 导入配置文件

2. 快捷键
- 先按下!感叹号,再按Tab键,可自动生成html模板
| 英文注释 | 说明 | 原来快捷键 |
|---|---|---|
| Toggle Block Comment | 多行注释 | Shift+Alt+a |
| 列编辑 | Shift+Alt+鼠标左键,上下拉 | |
| 选中一块区域 | Shift+Alt+鼠标左键,上下左右拉 | |
| 查找并替换,idea的ctrl+r | ctrl +h | |
| View: Toggle Primary Side Bar Visibility | 关闭或显示侧边栏 | Ctrl + b |
| Format Document | 代码格式化 | Shift+Alt+F |
| 在当前行的下面插入一行 | Ctrl+Enter | |
| 在当前行的上面插入一行 | shift+Ctrl+Enter | |
| Delete Line | 删除选中行(可多行) | |
| Move Line Up | 移动所选行向上(可多行) | |
| Move Line Down | 移动所选行向下(可多行) | |
| Copy Line Down | 复制所选行向下(可多行) | |
| Copy Line Up | 复制所选行向上(可多行) | |
| Expand Selection | 类似idea的ctrl+w | |
| Shrink Selection | 类似idea的 shift+ctrl+w | |
| join lines | 选中行合并,类似idea的 shift+ctrl+j | 无,选中多行后,按ctrl + shift + p,输入join lines |
| 跳到指定行 类似idea的 ctrl+l | ctrl + g | |
| 代码折叠 | ctrl + k,然后 ctrl + 0 | |
| 代码展开 | ctrl + k,然后 ctrl + j |
2.1. 详细链接
- 官网快捷键地址:
https://www.cnblogs.com/bindong/p/6045957.html - 带动图
https://blog.csdn.net/weixin_46655235/article/details/121788623
2.2. 打开默认键盘快捷方式设置:
File -> Preferences -> Keyboard Shortcuts,或者:Alt+F -> p -> k
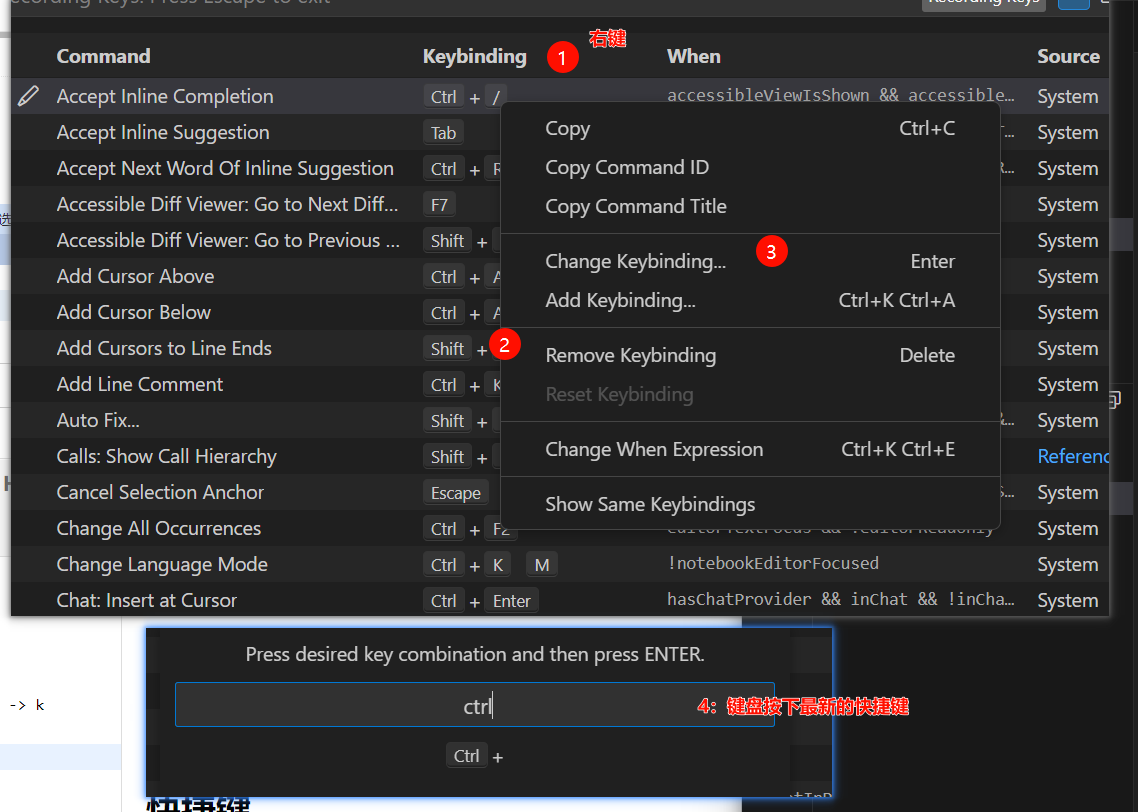
2.3. 修改快捷键

3. 插件
3.1. 博客园 cnblogs 客户端

- 安装成功图标:

3.1.1. 如何使用
在搜索框添加此前缀:
>Cnblogs

-
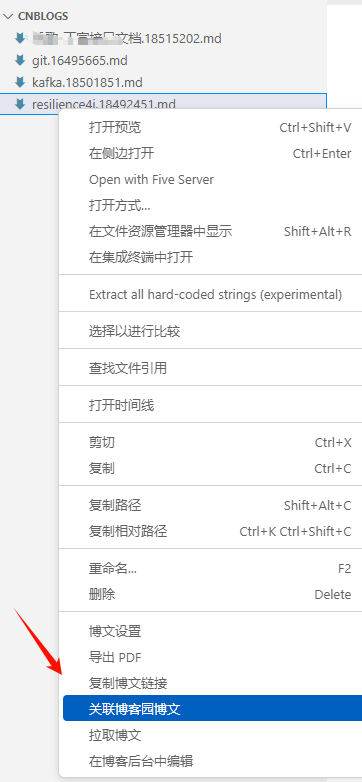
如何拉取文章
1:如果列表没有,可以 >Cnblogs 焦点在 随笔列表 视图上,点击后可以自动拉取

-
如何上传

-
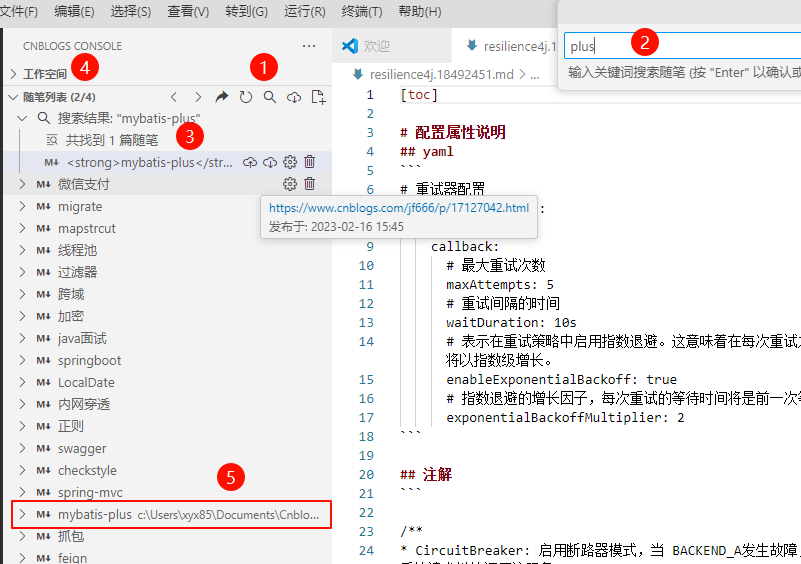
如何搜索文章
点击搜索,输入关键字,注意有分页。

3.2. 层级表头插件
markdown-index
- 如何使用
1: 先输入下面指令
> index
2:点击选项

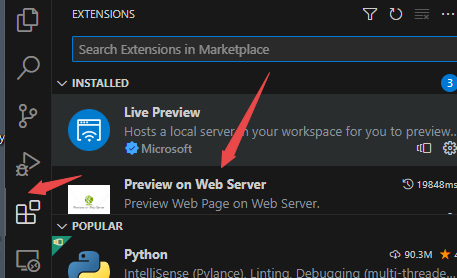
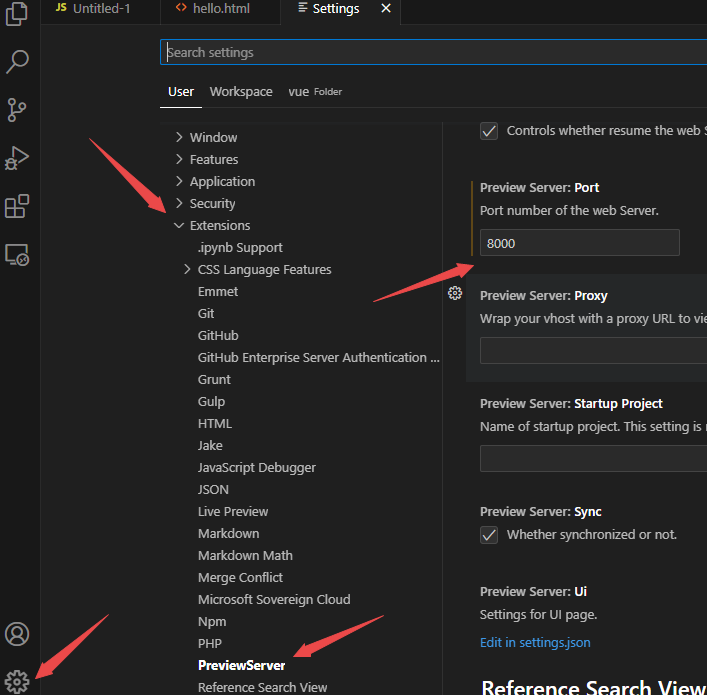
3.3. 预览插件
1:搜索(点击下载,等待下载完成即可)

2:设置中,改成自己定义的端口

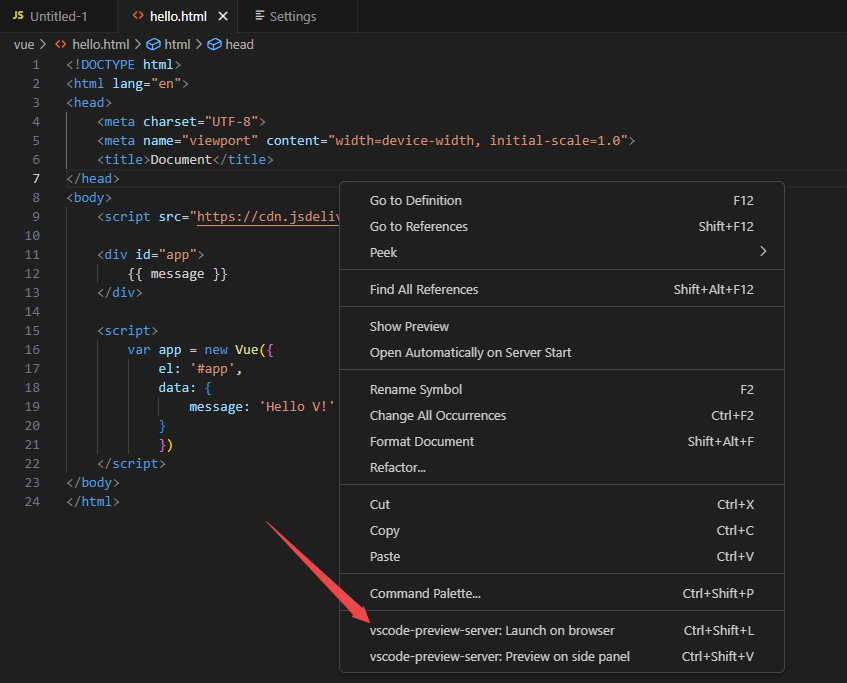
3:在html文件中,右键,可看到快捷键







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!