arcgis api for js 地图查询

arcgis api for js入门开发系列四地图查询(含源代码)
上一篇实现了demo的地图工具栏,本篇新增地图查询功能,包括属性查询和空间查询两大块,截图如下:
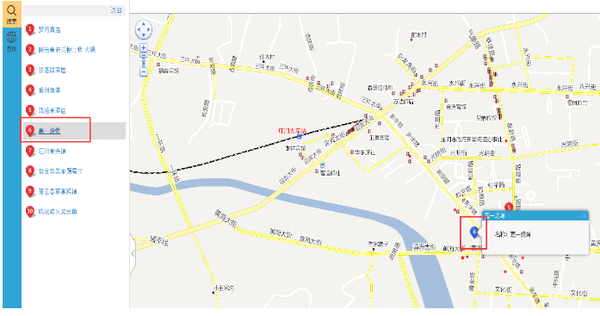
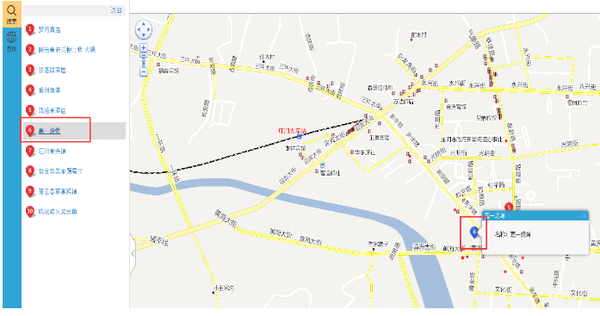
属性查询效果图:


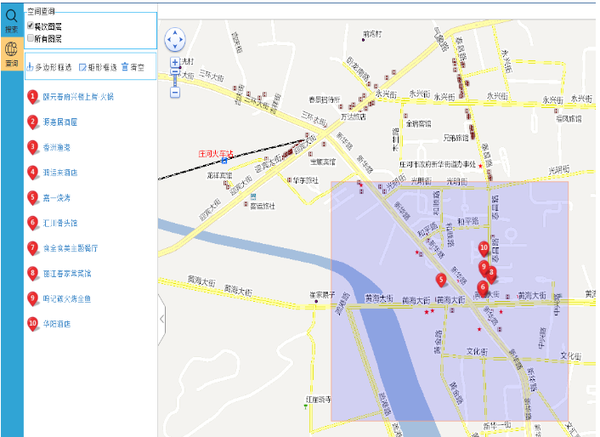
空间查询效果图:

谈核心代码实现之前,我大概的讲一讲arcgis for js的地图查询方式,一般来说,总共有三种查询方式:FindTask、IdentifyTask、QueryTask
(1)FindTask查询模式:基于关键字来模糊查询地图图层,属于文本型的,不能基于地图的设置的空间范围Geometry来查询,但是可以跨越多个图层来查询,比如餐饮图层、医疗服务图层等等;
(2)IdentifyTask查询模式:跟FindTask反过来,基于地图的设置的空间范围Geometry来查询,不能基于文本查询,同样可以跨越多个图层来查询;
(3)QueryTask查询模式:结合FindTask以及IdentifyTask一体,可以基于文本或者空间范围来查询,但是限定了查询图层,不能跨越多个图层来查询;
下面依据属性查询和空间查询不同思路来讲解一下核心实现模块,实现之前在map.js必须引入相关的调用api包:
(function () {
dojo.require("esri.tasks.FindTask");
dojo.require("esri.tasks.FindParameters");
dojo.require("esri.tasks.IdentifyTask");
dojo.require("esri.tasks.IdentifyParameters");
})();
一、属性查询模块:

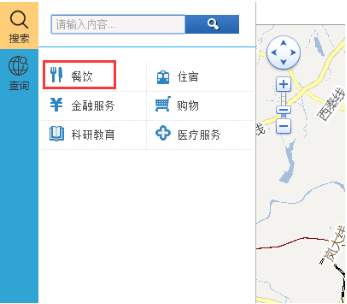
1是基于FindTask属性查询的,可以查询的图层覆盖:餐饮、住宿、金融服务、购物、科研教育、医疗服务;
2是基于QueryTask属性查询,分类查询;
FindTask属性查询实现核心代码:
var find = new esri.tasks.FindTask(MapConfig.vecMapUrl + "/");//URL
var params = new esri.tasks.FindParameters();
params.layerIds = [0,1,2,3,4,5]; //设置查询图层列表
params.searchFields = ["NAME"]; //设置查询图层的字段,根据NAME字段来模糊查询
params.searchText = keyword;//设置模糊查询的关键词
params.returnGeometry = true;//返回空间查询的geometry,方便把返回值结果以图标形式叠加在地图上
find.execute(params, DCI.Poi.findInfo);
/**
* 所有图层的属性查询结果--FindTask
*/
findInfo: function (results) {
DCI.Poi.clearAndhide();
var sms = new esri.symbol.PictureMarkerSymbol(getRootPath() + "Content/images/plot/point1.png", 11, 13);
var innerStr = [];
var featureCount = results.length;
//最大的显示页面
var maxpage = Math.ceil(featureCount / DCI.Poi.pageSize);
if (results.length > 0) {
$("#listpages").css({ display: "block" });
for (var i = 0; i < DCI.Poi.pageSize; i++) {
var rExtent = null;
var iId = i + 1;
var baseGraphicsymbol = new esri.symbol.PictureMarkerSymbol(getRootPath() + "Content/images/poi/dw" + iId + ".png", 25, 25);
var infactItem = DCI.Poi.pageIndex * DCI.Poi.pageSize + i;
var tempID = "tempID" + i;
var pId = "poi_" + iId;
if (results[infactItem] == undefined) //最后一页没有记录了 跳出循环
break;
var attr = { "title": results[infactItem].feature.attributes.NAME, "content": results[infactItem].feature.attributes.NAME };
var baseGraphic = new esri.Graphic(results[infactItem].feature.geometry, baseGraphicsymbol, attr);
baseGraphic.id = tempID;
DCI.Poi.graphicslayer.add(baseGraphic

