前端开发总结
最近一直在写移动端页面,由于之前写移动端写的比较少,所以此次踩过许多坑。特此总结一下:
1、<input type='button'>背景色在ios中的兼容性,颜色发白
解决办法:在全局样式中加入以下代码:
input[type=button], input[type=submit], input[type=file], button { cursor: pointer; -webkit-appearance: none; }
2、在vue中使用jquery weui中的地区选择器时,通过点击事件来初始化地区选择器,第一次点击无效,第二次点击才触发
解决办法:在mounted生命周期中执行初始化事件,在onClose事件中调用另外一个函数以获取选择器选择的值。这样在其他地方就可以使用这个值了。
3、ios端按钮和输入框自带圆角问题:
解决办法:
-webkit-appearance : none ; /* 解决ios上按钮的圆角问题 */
border-radius: 0; /* 解决ios上输入框圆角问题 */
4、vue中点击事件阻止冒泡:@click.stop
5、clipboard.js的使用:
按钮触发:按钮我用的是div,pc端能正常使用,ios上失效(安卓不清楚,没测过)。折腾好久,最后尝试将div换成button按钮后,pc、ios均正常
6、swiper轮播图(4.x版本)时遇到的问题:
(1)、设置slider容器能够同时显示的slides数量:可以设置为数字(可为小数,小数不可loop),或者 'auto'则自动根据slides的宽度来设定数量
(2)、slide能够根据惯性滑动:设置freeMode为true
(3)、设定初始化时激活slide的索引:设置initialSlide的值,默认为0
(4)、当slider容器中同时显示多个slides时,让激活的slides居中:设置centeredSlides为true
(5)、分页器样式设置:设置pagination对象的type属性,当type值为bullets时,会以圆点显示;当type值为fraction时,则会以分式形式显示(形如:1/3、2/3、3/3等);当type为progressBar时,则会以进度条形式显示,即切换slide时,上方会显示进度条
(6)、swiper默认显示三个,中间显示全部,两边显示部分:设置如下:
spaceBetween: 10 // 表示每个slide间的间隔
slidesPerView:1.2 // 设置slider容器同时显示slides的数量。
centeredSlides:true // 让中间显示的slides居中
(7)、swiper动态加载数据轮播滑动异常,也无法自动轮播(自动轮播的前提是要设置autoplay:true):需要设置observer:true来启动动态检查器,这样就可以自动自动轮播了,也能手动操作了,然而新的问题来了,手动滑动后,离开滑块,无法继续自动轮播,需要设置autoplay:{disableOnInteraction:false}现在就可以正常轮播了。如果想要循环轮播,则添加loop:true(此时新的bug出现了,就是轮播的时候跳过了第一张跟最后一张,目前还未解决)。
7、vue遮罩层阻止默认滚动事件(适用于遮罩层本身没有滚动事件的,否则本身的滚动事件也会被阻止):@touchmove.prevent
8、h5页面点击元素会出现灰色背景:body {-webkit-tap-highlight-color: rgba(255, 255, 255, 0);}
9、发现页面在ios上能正常上下滑动,而安卓上不行,pc端也不能滑动,但是通过鼠标滚动是可行的,这时候有可能是css文件中加入了touch-action:none导致的,这句代码作用是阻止页面滚动,将它去掉就好了。坑爹的,困扰我好久了。
10、ios上双击强制缩放问题:
解决办法:*{touch-action: manipulation} // 该方法还能移除整个文档的触发延迟,对于IE10,需要使用-ms-touch-action
11、vue图片懒加载(vue-lazeload),不能动态切换图片(如,切换tab时,图片无法动态改变)
解决办法:为每个img标签添加一个key属性。<img v-lazy="imgUrl" :key="imgUrl">
12、使用translate导致元素内字体模糊:
原因:translate中的参数为非整数。常见于translateX(百分比)、translateY(百分比), translate(百分比,百分比)。
解决办法:因为translate中参数百分比其实是相对于操作元素本身的宽或高的百分比,所以可以调整所要操作的元素的宽或高,已达到百分比后的值是整数,这样就能解决元素内字体模糊的问题
13、App嵌入h5页面(使用vue)
问题:如果App端需要在页面跳转时拦截到跳转路径,使用vue的路由跳转方法时,App端是拦截不到的,因为vue是单页面应用,根本不存在页面的跳转。
解决方案:使用window.location.href方法跳转(注:如果当前页面使用window.location.href跳转,且路径中带有查询参数,在跳转后的页面中仍然可以使用this.$route.query来获取查询参数)
14、给复选框绑定事件。
如果需要给复选框绑定选中和取消事件,可以将checkbox用label包围起来,给label绑定change事件,不要直接使用click事件,因为这样获取到checkbox的状态是反的,换句话说他获取的只是点击瞬间checkbox的状态,而不是改变后的状态。
15、为元素添加多重圆角。
如: 
可这样实现:box-shadow: 0 0 0 6px rgba(255,255,255,0.60), 0 0 0 13px rgba(255,255,255,0.10);
16、input在ios上存在重影边框问题:
解决办法:去掉默认样式,上边框的阴影,点击时的蒙版
input { outline: none; -webkit-appearance: none; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); }
17、判断是否为微信浏览器:
function isWeiXin() { var ua = window.navigator.userAgent.toLowerCase(); if (ua.match(/MicroMessenger/i) == 'micromessenger') { return true; } else { return false; } }
18、判断当前设备是哪种设备,如ios、安卓、移动端等等。
var browser = { versions: function () { var u = navigator.userAgent, app = navigator.appVersion; return { trident: u.indexOf('Trident') > -1, //IE内核 presto: u.indexOf('Presto') > -1, //opera内核 webKit: u.indexOf('AppleWebKit') > -1, //苹果、谷歌内核 gecko: u.indexOf('Gecko') > -1 && u.indexOf('KHTML') == -1, //火狐内核 mobile: !!u.match(/AppleWebKit.*Mobile.*/) || !!u.match(/AppleWebKit/), //是否为移动终端 ios: !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/), //ios终端 android: u.indexOf('Android') > -1 || u.indexOf('Linux') > -1, //android终端或者uc浏览器 iPhone: u.indexOf('iPhone') > -1 || u.indexOf('Mac') > -1, //是否为iPhone或者QQHD浏览器 iPad: u.indexOf('iPad') > -1, //是否iPad webApp: u.indexOf('Safari') == -1,//是否web应该程序,没有头部与底部
qqBrowser: u.indexOf('MQQBrowser') > -1 && u.indexOf('MicroMessenger') == -1 // QQ浏览器 }; }() }
如判断是否是ios,只需要这样使用:browser.versions.ios。如为true则为ios,否则不为ios
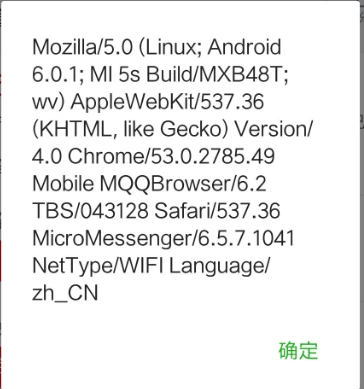
注意:通过window.navigator.userAgent获得的信息,在微信中大概是这样的

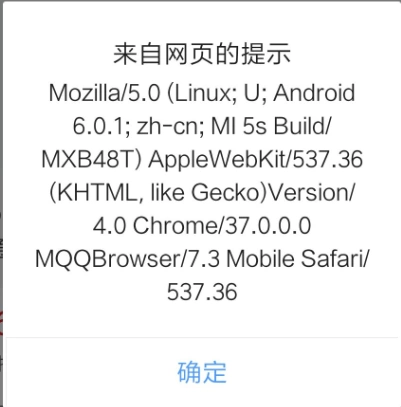
在QQ浏览器是这样的,

在QQ内置浏览器是这样的

这三者区分的话,含有MicroMessenger是微信浏览器,含有mobile Mqqbrowser且不含MicroMessenger的是QQ内置浏览器,含有MQQbrowser且不含MicroMessenger的是QQ浏览器。
19、复制功能
方法1:html部分:
<!-- 此处可为任意标签。 --> <p id="input">自古评论出人才</p>
js部分:
function copyContent() { var copyDOM = document.querySelector('#input'); var range = document.createRange();
// 选中需要复制的节点 range.selectNode(copyDOM);
// 执行选中元素 window.getSelection().addRange(range); var successful = document.execCommand('copy'); // 表示是否支持复制功能 try { var msg = successful console.log('Copy email command was ' + msg); } catch(err) { console.log('Oops, unable to copy'); } window.getSelection().removeAllRanges(); // 移除选中元素 }
复制方法2:
此处需要使用input标签。
<input type="text" value="hello" id="input"> // 如果是vue下,且内容动态改变的,则可以不用value,直接v-model即可
js部分:
var copyDOM = document.querySelector('#input'); copyDOM.select(); document.execCommand('copy'); copyDOM.blur()
复制方法3(兼容ios端):
// 选择文本。createTextRange(setSelectionRange)是input方法 function selectText(textbox, startIndex, stopIndex) { if(textbox.createTextRange) {//ie var range = textbox.createTextRange(); range.collapse(true); range.moveStart('character', startIndex);//起始光标 range.moveEnd('character', stopIndex - startIndex);//结束光标 range.select();//不兼容苹果 }else{//firefox/chrome textbox.setSelectionRange(startIndex, stopIndex); textbox.focus(); } }
点击复制方法:
normalCopy () { var NumClip=document.getElementById("input"); var NValue=NumClip.value; var valueLength = NValue.length; this.selectText(NumClip, 0, valueLength); if(document.execCommand('copy', false, null)){ document.execCommand('copy', false, null)// 执行浏览器复制命令 NumClip.blur() this.$toast('复制成功!') }else{ NumClip.select(); // 选择需要复制内容的对象 document.execCommand("Copy"); // 执行浏览器复制命令 this.$toast('复制成功!') } }
20、h5页面中判断本地是否装了某app,如有则打开,否则跳转到指定链接。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | function openApp (openUrl, callback) { //检查app是否打开 function checkOpen(cb){ var _clickTime = +(new Date()); function check(elsTime) { if ( elsTime > 3000 || document.hidden || document.webkitHidden) { cb(1); } else { cb(0); } } //启动间隔20ms运行的定时器,并检测累计消耗时间是否超过3000ms,超过则结束 var _count = 0, intHandle; intHandle = setInterval(function(){ _count++; var elsTime = +(new Date()) - _clickTime; if (_count>=100 || elsTime > 3000 ) { clearInterval(intHandle); check(elsTime); } }, 20); } //在iframe 中打开APP var ifr = document.createElement('iframe'); ifr.src = openUrl; ifr.style.display = 'none'; if (callback) { checkOpen(function(opened){ callback && callback(opened); }); // //客户端检测微信直接跳应用宝链接 // var browser = BrowserInfo(); // //使用微链接 // var encodeUri = encodeURIComponent(openUrl); // if (browser.isWeixin) { // window.location.href = '你的微链url&android_schema='+encodeUri; // }else{ // } } document.body.appendChild(ifr); setTimeout(function() { document.body.removeChild(ifr); }, 2000); } |
用的时候只需像这样(其中openUrl为需要打开app的链接,由app端提供,jumpUrl为需要跳转的指定链接):
openApp(openUrl, function (res) {
if (res == 0) {
window.location.href = jumpUrl
}
})
21、圆角边框且颜色渐变
如果直接在指定元素上写上颜色渐变、圆角等会发现圆角并没有起作用。。。
其实可以这样做,在需要实现圆角边框且颜色渐变的元素(以下简称‘子元素’)的外层嵌套一层父元素。。为父元素注明宽度、高度、圆角(注意与子元素圆角一致)、渐变色(该渐变色为需要设置的边框渐变色,如background:linear-gradient.....)、padding(padding的值表示边框的像素)、还需要设置box-sizing的值为border-box。。。然后子元素设置宽、高、圆角、背景色设置为白色或者其他需要设置的颜色。。。。
大功告成。。。。
22、页面使用了iframe,导致页面多出了一块空白空间。
解决办法:给iframe设置如下样式即可。
1 2 3 4 | display:block;width:0;height:0;border:none; |
23、将网站全部变成灰色的效果
给网页根元素html标签添加如下样式:
1 2 3 4 5 6 7 8 | html { -webkit-filter: grayscale(100%); -moz-filter: grayscale(100%); -ms-filter: grayscale(100%); -o-filter: grayscale(100%); filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); filter: gray;} |
24、在vue-cli中使用less:
(1)、安装相关依赖,less、less-loader
1 | npm install less less-loader --save-dev |
然后就可以在项目中使用less了。之所以不用配置,是因为在webpack配置中有utils.js对css各种预处理语言进行了配置加载器。
有时候,会报这个错误:Module build failed: TypeError: loaderContext.getResolve is not a function。
这个错误一般都是由less-loader版本过高导致的,版本号可以在 package.json 中查看;
卸载原来的 npm uninstall less-loader --save-dev;
安装指定版本,如: npm install less-loader@4.1.0 --save
重新编译即可运行了。
25、绘制二维码。
推荐qrcode.vue插件:
(1)、安装 npm install --save qrcode.vue 或 yarn add qrcode.vue
(2)、在需要绘制二维码的组件里引入该插件,具体如下:
<template>
<div class="wrapper">
<qrcode-vue :value="erURL" :size="size"></qrcode-vue>
</div>
</template>
<script>
import QrcodeVue from 'qrcode.vue'
export default {
components:{
QrcodeVue,
},
data () {
return {
erURL: '',
size: 60
}
},
mounted () {
},
methods: {
}
}
</script>
<style scoped>
</style>
26、快速完全删除node_modules
(1)、安装npm包rimraf npm install rimraf -g
(2)、在cmd指令下,进入所需删除的node_modules文件夹的位置,再输入指令 rimraf node_modules
27、构造函数、原型

28、react生命周期图解:


29、多行文本添加省略号:
1 2 3 4 5 | overflow:hidden;text-overflow:ellipsis;display:-webkit-box;-webkit-line-clamp:3;-webkit-box-orient:vertical; |
30、让元素能水平或垂直滚动的同时隐藏滚动条:
1 2 3 | element::-webkit-scrollbar { display:none; } |
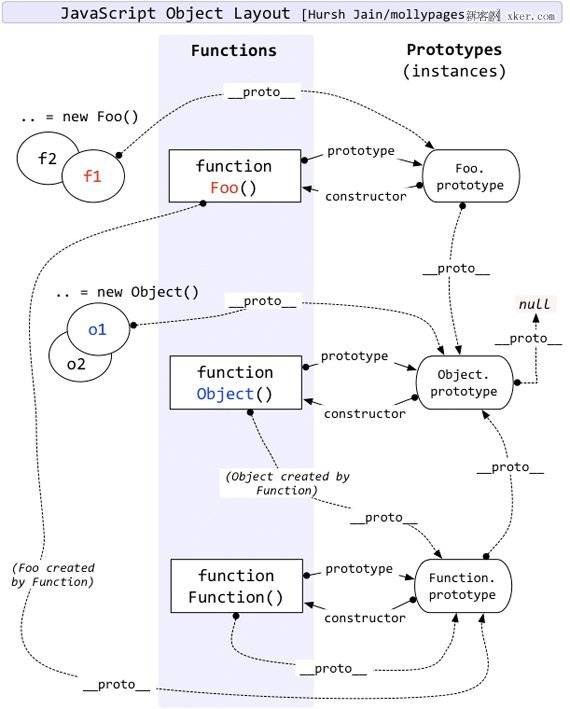
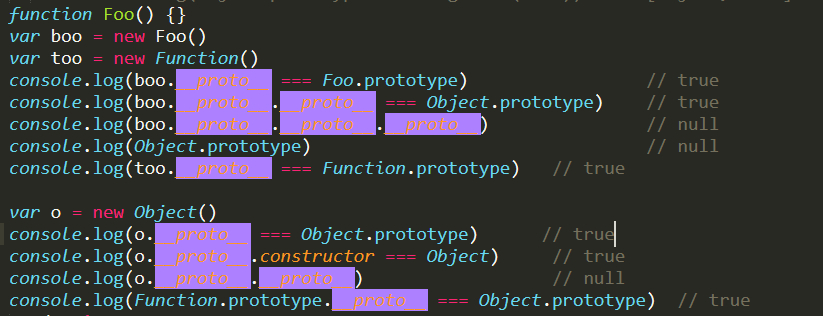
31、对象的原型链:

例如:

32、vue中使用vconsole。
安装vconsole npm install vconsole
然后在main.js中引入如下代码:
const isProduction = process.env.NODE_ENV === 'production' if (!isProduction) { const VConsole = require('vconsole') new VConsole() }
这样就可以在开发环境使用vconsole来调试了。
33、vue通过hook监听组件销毁钩子函数,并取消监听事件。
如:
// 监听窗口发生变化,resize组件 window.addEventListener('scroll', this.myScroll) // 通过hook监听组件销毁钩子函数,并取消监听事件,可通过 $on 或 $once 监听页面生命周期销毁,在离开的时候需要销毁监听: (在destroyed里面销毁), 否则监听会一直存在, 因为这是单页面应用, 页面并未关闭。 this.$once('hook:destroyed', () => { window.removeEventListener('scroll', this.myScroll) })
34、规定显示指定字符数,超出后使用省略号替代:
// 获取指定字符串的长度,中文占2个字节,英文占1个字节 function GetLength(str){ var realLength = 0, len = str.length, charCode = -1; for (var i = 0; i < len; i++) { charCode = str.charCodeAt(i); if (charCode >= 0 && charCode <= 128) realLength += 1; else realLength += 2; } return realLength; }
// str是需要截取的字符串,len表示要截取的长度,suffix表示超出指定长度后剩余字符的替代字符 function CutString(str,len,suffix){ if(!str) return ""; if(len<= 0) return ""; if(!suffix) suffix = ""; var templen=0; for(var i=0;i<str.length;i++){ if(str.charCodeAt(i)>255){ templen+=2; }else{ templen++ } if(templen == len){ return str.substring(0,i+1)+suffix; }else if(templen >len){ return str.substring(0,i)+suffix; } } return str; }
35、input 获取焦点时,虚拟键盘挡住input输入框。
解决办法:
window.addEventListener('resize', this.inputFocus)
inputFocus () {
var dom = document.getElementById('input') // 获取输入框
setTimeout(function(){
window.scrollTo(0,document.body.clientHeight);
}, 200);
}
36、移动端,点击img的图片,会进入预览模式。
为图片添加样式,img{ pointer-events: none; }。这样点击所有的图片都不再进入预览模式,然而新的问题来了,就是所有图片的点击事件也都不起作用了,要保留某一张图片的点击事件,可以给他的父元素绑定点击事件。
37、checkbox样式自定义:
css部分
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | #myCheck { display: none;}#myCheck + label{ background-color: white; border-radius: 5px; border:1px solid #d3d3d3; width:20px; height:20px; display: inline-block; text-align: center; vertical-align: middle; line-height: 20px;}#myCheck:checked + label{ background: #409eff; border: none; position: relative;}#myCheck:checked + label::after{ content:"\2714"; width: 100%; border-radius: 5px; position: absolute; left: 0; top: 0; color: #fff; border:1px solid #409eff; background: #409eff;} |
html部分:
1 2 | <input type="checkbox" id="myCheck"><label for="myCheck"></label> |
38、电话号码识别
在 iOS Safari (其他浏览器和 Android 均不会)上会对那些看起来像是电话号码的数字处理为电话链接
关闭识别:
<meta name="format-detection" content="telephone=no" />
开启识别:
<a href="tel:123456">123456</a>
39、邮箱识别:
安卓上会对符合邮箱格式的字符串进行识别,我们可以通过如下的 meta 来管别邮箱的自动识别:
<meta content="email=no" name="format-detection" />
同样地,我们也可以通过标签属性来开启长按邮箱地址弹出邮件发送的功能
<a mailto:dooyoe@gmail.com">dooyoe@gmail.com</a>
作者:江峰★
出处:http://www.cnblogs.com/jf-67/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?