webpack通过postcss-loader添加浏览器前缀
在webpack中,我们可以很方便的使用autoprefixer来为css3属性添加不同的浏览器前缀。
首先,需要安装autoprefixer不用多说了,其次是安装postcss-loader(npm install --save-dev postcss-loader)
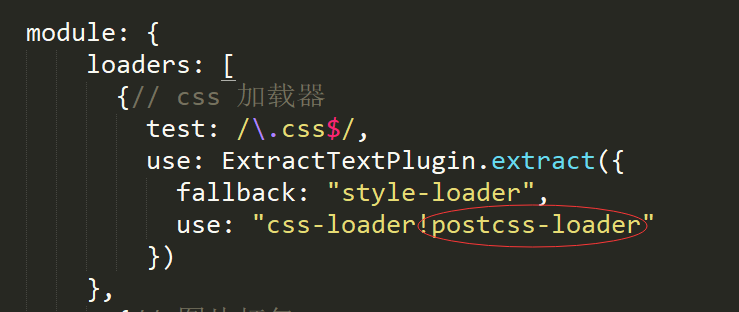
接下来在webpack.config.js文件里添加如下代码(红圈部分):

接下来,在webpack.config.js的同级目录下新建postcss.config.js文件,配置如下:
module.exports = { plugins: [ require('autoprefixer')({ browsers : ['last 30 versions', "> 2%", "Firefox >= 10", "ie 6-11"] }) ] }
然后使用npm run build打包,即可发现需要添加浏览器前缀的属性会自动添加相关浏览器前缀。很方便有木有。
作者:江峰★
出处:http://www.cnblogs.com/jf-67/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
2017-06-14 编译Sass