使用webpack打包后的vue项目如何运行(express)
我们知道使用webpack打包vue项目后会生成一个dist文件夹,dist文件夹下有html文件和其他css、js以及图片等,那么打包后的文件该如何正确运行呢?
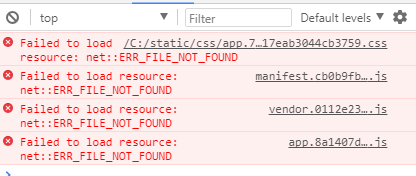
倘若直接打开html文件,会报如下错误:

那么该如何运行呢?其实可以将生成的dist文件部署到 express 服务器上运行。
(1)、安装express-generator生成器。
npm install express-generator -g // 也可使用cnpm比较快
(2)、创建一个express项目。
express expressName // expressName是项目名
(3)、进入项目目录,安装相关项目依赖。
cd expressName
npm install // 或cnpm install
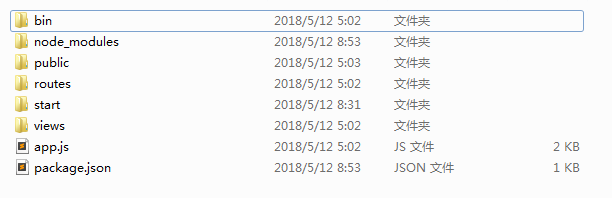
(4)、此时生成的项目目录应该是这样的:

(5)、将dist文件夹下的所有文件复制到express项目的publick文件夹下面,然后运行 npm start 来启动express项目。
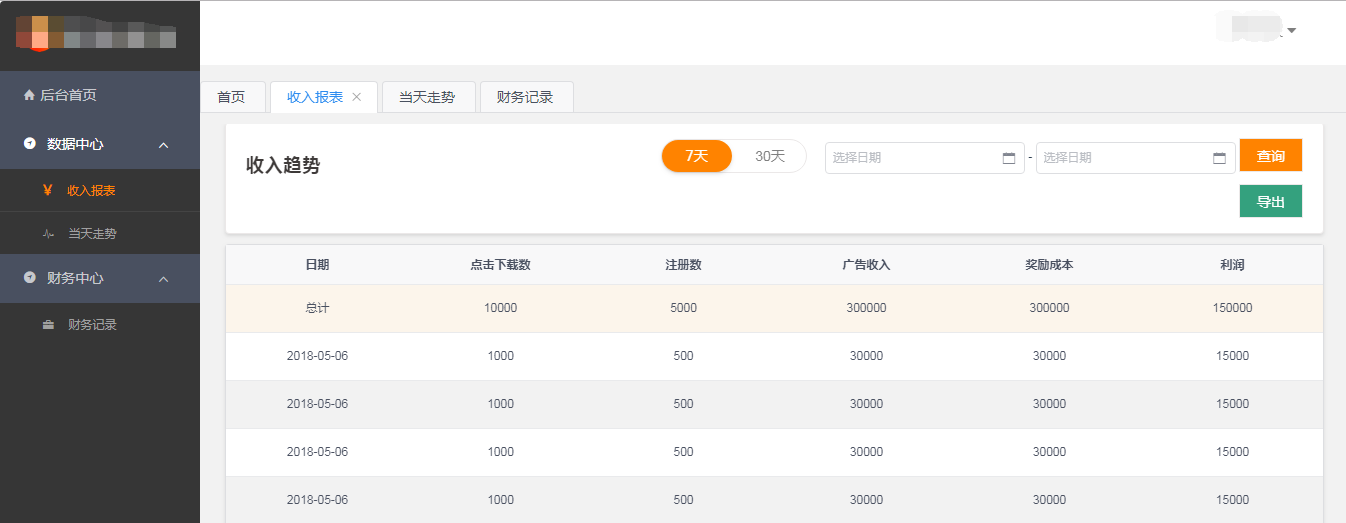
(6)、打开浏览器,输入localhost:3000就可以看到效果了。例如我的是这样的:

作者:江峰★
出处:http://www.cnblogs.com/jf-67/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?