获取屏幕宽高度与可视区域宽高度(availWidth、clientWidth、width、innerWidth)
经常会遇到需要获取屏幕宽度、高度,可视区域宽度、高度等问题,也就常跟这几个打交道,一不小心,还真爱弄混淆了。
先来列举下这几个吧:
screen.availHeight、screen.availWidth;
screen.height、screen.width;
document.documentElement.clientWidth、document.documentElement.clientHeight;
window.innerWidth、window.innerHeight。
(1)、screen.availHeight与screen.availWidth。
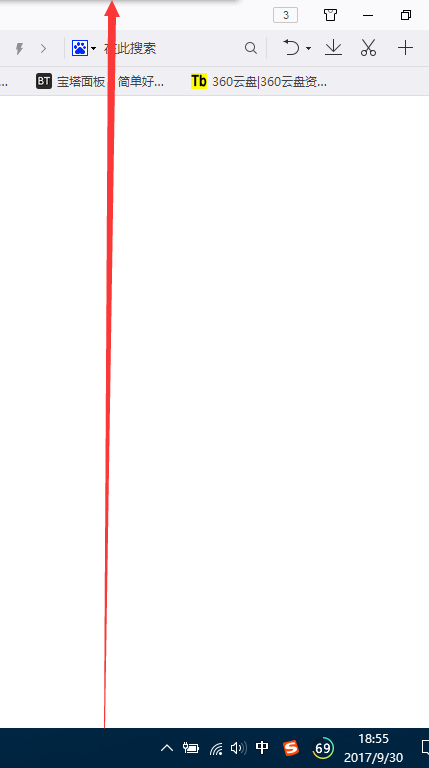
screen.availHeight:用来显示浏览器的屏幕的可用高度,即不包含window任务栏的高度(如下图所示)。
screen.availWidth:用来显示浏览器的屏幕的可用宽度。

(2)、screen.height与screen.width。
screen.height:用来获取屏幕总高度,包括window任务栏的高度,即获取屏幕分辨率的高度。
screen.width:用来获取屏幕总宽度,即获取屏幕分辨率的宽度。
(3)、document.documentElement.clientWidth与document.documentElement.clientHeight
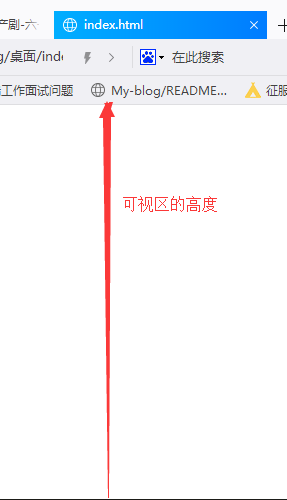
document.documentElement.clientWidth:用来返回文档可视区域的宽度
document.documentElement.clientHeight:用来返回文档可视区域的高度(不包含浏览器顶部的标签栏等)。如下图所示

(4)、window.innerWidth与window.innerHeight。
window.innerWidth:返回窗口的文档显示区的宽度(IE8及以下版本不支持)
window.innerHeight:返回窗口的文档显示区的高度(IE8及以下版本不支持)
(3)、(4)两种情况呢,其实作用是一样的
作者:江峰★
出处:http://www.cnblogs.com/jf-67/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?