浅谈event.client、event.screen与event.offset
每每看到event.client、event.screen与event.offset这几个,头都大了,今天又碰到了,特来总结下。
1、event.screenX与event.screenY。
首先,event.screenX是鼠标相对于用户显示器屏幕左上角的X坐标。
而event.screenY则是鼠标相对于用户显示器屏幕左上角的Y坐标。
在标准事件和IE事件中都定义了这2个属性
2、event.clientX与event.clientY。
event.clientX是鼠标相对于浏览器窗口可视区域的X坐标(窗口坐标),可视区域不包括工具栏和滚动条。
event.clientY是鼠标相对于浏览器窗口可视区域的Y坐标(窗口坐标),可视区域不包括工具栏和滚动条。
3、event.offsetX与event.offsetY
offsetX 设置或获取鼠标指针位置相对于触发事件的对象的 x 坐标。
offsetY 设置或获取鼠标指针位置相对于触发事件的对象的 y 坐标。
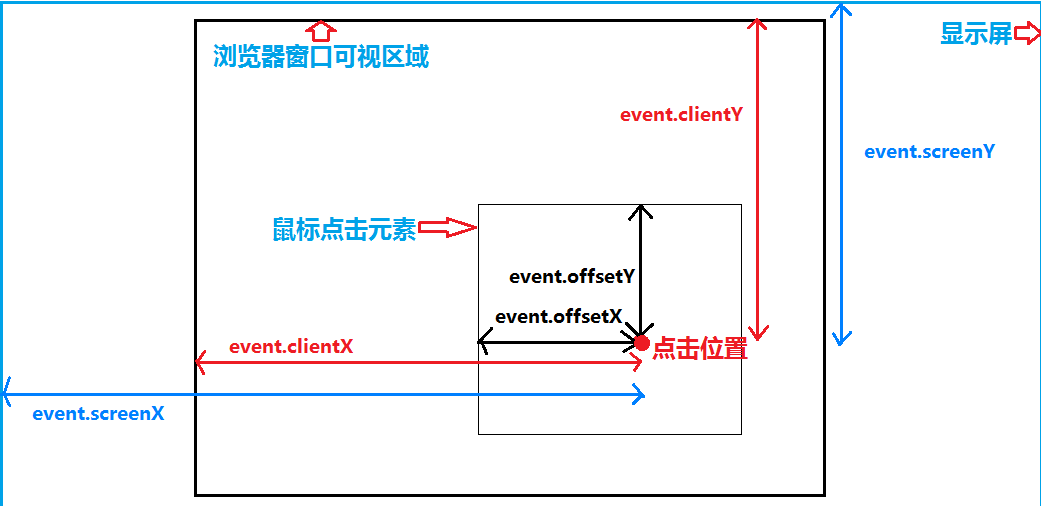
这样说,感觉还是有点难以理解,因此这里用图片来说明:

总结:screen是相对于屏幕而言的,而client则是相对于文档而言的,而offset则是相对于父容器而言的。
作者:江峰★
出处:http://www.cnblogs.com/jf-67/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利
分类:
javascript



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?