浅谈javascript中的call与apply方法
call方法与apply方法都是为了改变函数体内部this的指向。
call方法与apply方法,这二者的作用完全一样,只是接受参数的方式不太一样。
apply()方法:
Function.apply(obj,args)
obj将代替Function里的this对象。
args表示一个数组或者类数组。apply方法把这个集合中的元素作为参数传递给被调用的函数
call()方法中的第一个参数与apply方法一样,只不过第二个参数则是一个参数列表。
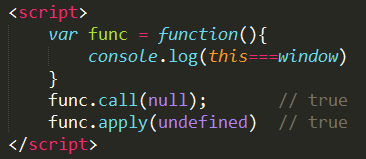
这里有一点要强调的是,在非严格模式下,当我们第一个参数传递为null或undefined时,函数体内的this会指向默认的宿主对象,在浏览器中则是window

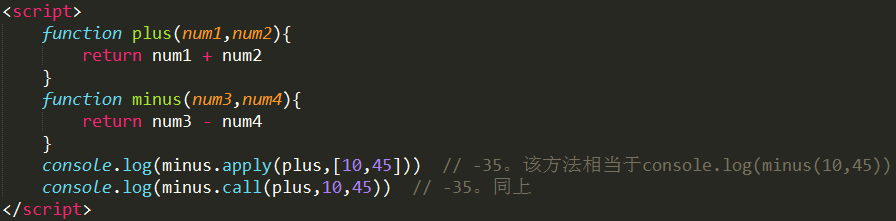
下面来举一个call与apply方法的小例子。

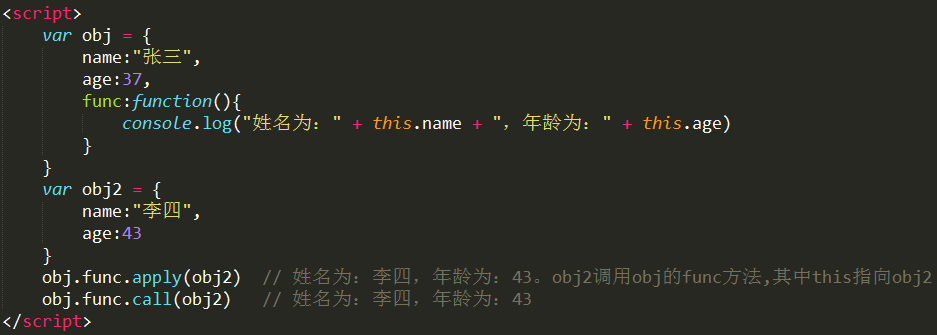
这个例子也许比较简单,再来举另外一个例子:

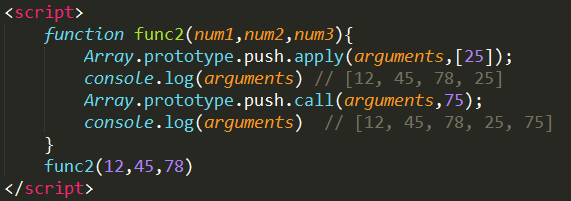
再来说另外一个知识点。曾经我以为arguments是一个数组,可是今天我才发现,我错了,arguments其实是一个类数组,这里用实例来说明。

可以看出arguments并不具有push方法。
那么什么是类数组呢?类数组具有以下条件:
(1)、具有length属性。
(2)、按索引方式存储数据。
(3)、不具有数组的push、pop等方法。
如果这里非要使用push方法,我们可以使用call或者apply方法,那么上面的例子可以稍加修改。

总结:
(1)、每个函数都包含两个非继承而来的方法,即call()方法与apply()方法。
(2)、call()方法与apply()方法作用相同,都是在特定的作用域中调用函数。
(3)、接收参数方面不同,apply()接收两个参数,一个是函数运行的作用域(this),另一个是参数数组。而call()方法第一个参数与apply()方法相同,但传递给函数的参数必须列举出来。
作者:江峰★
出处:http://www.cnblogs.com/jf-67/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?