使用ng-options指令创建下拉框
今天在学习AngularJs中使用ng-options指令创建下拉框时遇到点问题,这里总结一下。
其实,使用ng-options指令创建下拉框很简单,只需要绑定两个属性。
ng-options指令用于确定下拉列表元素的数组。
ng-model指令用于获取选定的值。
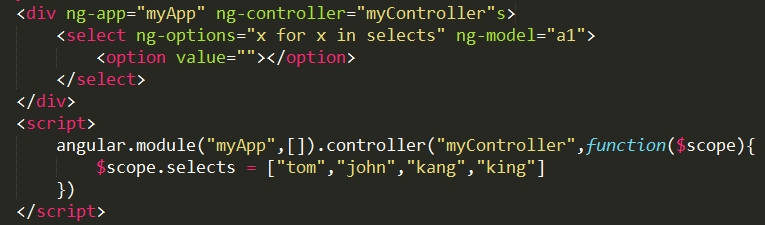
这里我直接贴上主要代码:

这里刚开始我是不理解为什么要使用ng-model指令,而且该指令的值似乎是从天而降的,看起来像与其他的毫无关系,其实不然,ng-model指令在这里是用于获取下拉框选定的值。如果去掉ng-model的话,那么下拉框就会创建失败,而对于ng-model的值,可取任意值,当然必须是合法的字符串,否则下拉框创建了,但是无法获取到选定的值。
最后说一点,使用ng-options指令创建下拉框时,可以省略<option></option>
作者:江峰★
出处:http://www.cnblogs.com/jf-67/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?