浅谈vue.js
在使用vue.js前,首先得安装vue.js。
对于vue.js的安装,有以下几种方法:
1、通过官网下载:
Vue.js 官网下载地址:http://vuejs.org/guide/installation.html
2、使用CDN方法:
以下推荐国外比较稳定的两个 CDN,个人建议下载到本地。
BootCDN(国内) : https://cdn.bootcss.com/vue/2.2.2/vue.min.js
unpkg:https://unpkg.com/vue/dist/vue.js, 会保持和 npm 发布的最新的版本一致。
cdnjs : https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/vue.min.js
3、使用NPM方法:
要使用npm方法,首先得安装npm,由于新版的nodejs已经集成了npm,所以npm也一并安装好了。
node.js安装地址:https://nodejs.org/en/download/
安装完node.js后,npm就已经安装成功了。由于 npm 安装速度慢,本教程使用了淘宝的镜像及其命令 cnpm,这里就不在赘述了,详细请参考:使用淘宝 NPM 镜像。
npm 版本需要大于 3.0,如果低于此版本需要升级它:
# 查看版本
npm -v
#升级 npm
cnpm install npm -g
如果在用 Vue.js 构建大型应用时推荐使用 NPM 安装:
# 最新稳定版
cnpm install vue
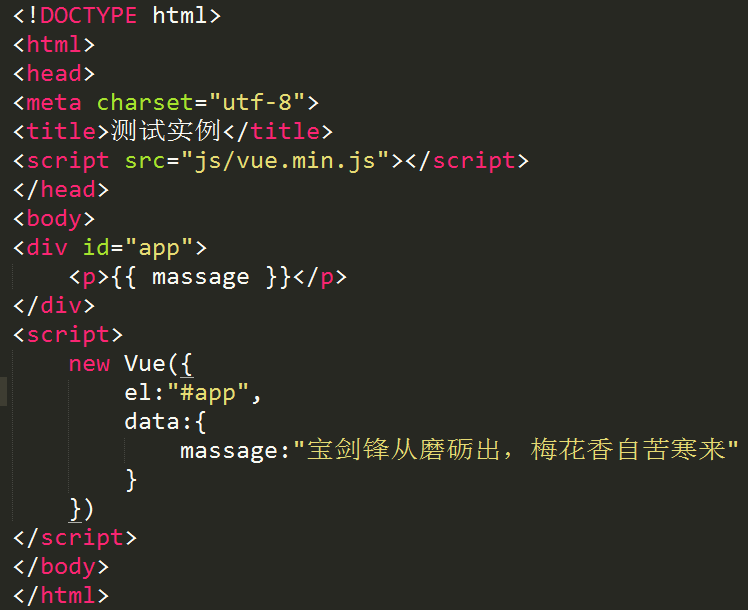
这里附上一个小案例:

注意:
JavaScript 代码需要放在尾部(指定的HTML元素之后),否则会无效。这是因为浏览器在解析的时候是从前往后的,如果js代码放在head中,那么此时body中的内容根本就获取不到,自然也就不起作用了。
作者:江峰★
出处:http://www.cnblogs.com/jf-67/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?