css3渐变之径向渐变
径向渐变由它的中心定义。可以指定渐变的中心、形状(原型或椭圆形)、大小。默认情况下,渐变的中心是 center(表示在中心点),渐变的形状是 ellipse(表示椭圆形),渐变的大小是 farthest-corner(表示到最远的角落)。
语法:background: radial-gradient(center, shape size, start-color, ..., last-color);
径向渐变中,默认情况下,颜色会均匀分布。如:
#grad {
background: -webkit-radial-gradient(red, green, blue); /* Safari和chrome */
background: -o-radial-gradient(red, green, blue); /* Opera */
background: -moz-radial-gradient(red, green, blue); /* Firefox */
background: radial-gradient(red, green, blue); /* 标准的语法 */
}
颜色不均匀分布。如:
#grad {
background: -webkit-radial-gradient(red 15%, green 30%, blue 70%); /* Safari和chrome */
background: -o-radial-gradient(red 15%, green 30%, blue 70%); /* Opera */
background: -moz-radial-gradient(red 15%, green 30%, blue 70%); /* Firefox */
background: radial-gradient(red 15%, green 30%, blue 70%); /* 标准的语法 */
}
center参数定义了渐变的中心,可以是具体的像素,可以是百分比,也可以直接是center。
shape 参数定义了形状。它可以是值 circle 或 ellipse。其中,circle 表示圆形,ellipse 表示椭圆形。默认值是 ellipse。
渐变形状的大小比较灵活,可取以下值:
closest-side:(渐变形状是圆形时)以距离中心点最近的一边为渐变半径,或者(渐变形状是椭圆形时)以距离中心点最近的水平或垂直边为渐变半径。
closest-corner:以距离中心点最近的一角为渐变半径。
farthest-side:和 closest-side 正好相反,(渐变形状是圆形时)以距离中心点最远的一边为渐变半径,或者(渐变形状是椭圆形时)以距离中心点最远的水平或垂直边为渐变半径。
farthest-corner:以距离中心点最远的一角为渐变半径。
cover:和 farthest-corner 完全一样。
contain:和 closest-side 完全一样。
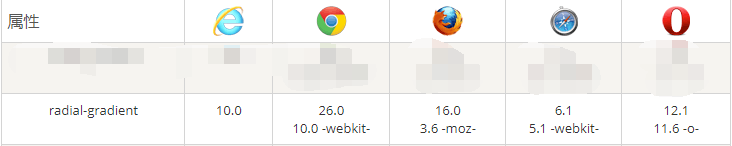
浏览器的支持情况

表中的数字指定了完全支持该属性的第一个浏览器版本。后边跟 -webkit-、-moz- 或 -o- 的数字指定了需加上前缀才能支持属性的第一个版本。
注意:在用到径向渐变时,需写上对应的浏览器前缀,否则不会有效果。
作者:江峰★
出处:http://www.cnblogs.com/jf-67/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?