insertBefore方法(javascript与jQuery)
说到insertBefore()方法,其实javascript与jQuery中都有此方法,那么他们用法是否相同呢?
其实,还是有点区别的。反正我是爱搞混淆了,先做个小笔记吧!
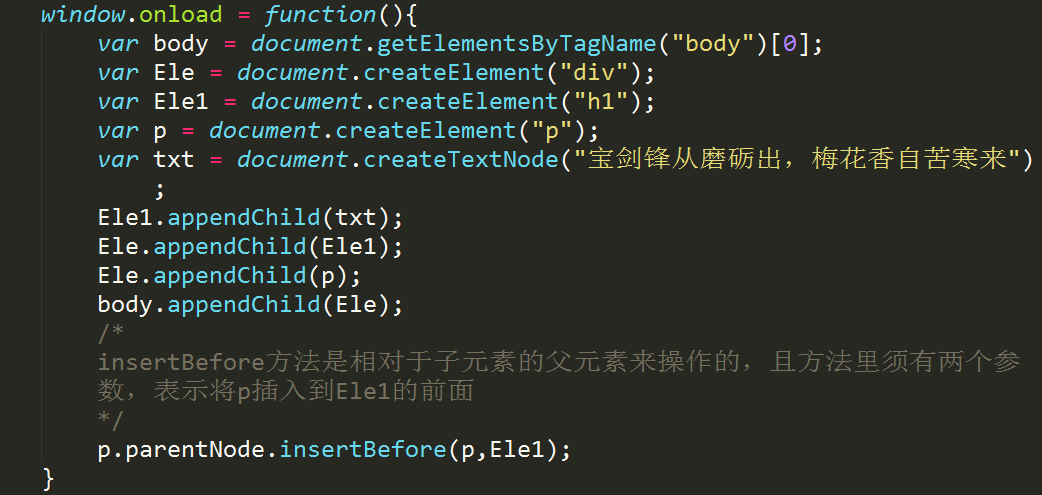
1、insertBefore()方法(javascript)
语法:
node.insertBefore(newnode,existingnode) // 这两个参数都是必须的
insertBefore() 方法可在已有的子节点前插入一个新的子节点。
newnode是一个节点对象,这是你想要插入的那个节点;existingnode也是一个节点对象,添加新的节点前的子节点。
例如:

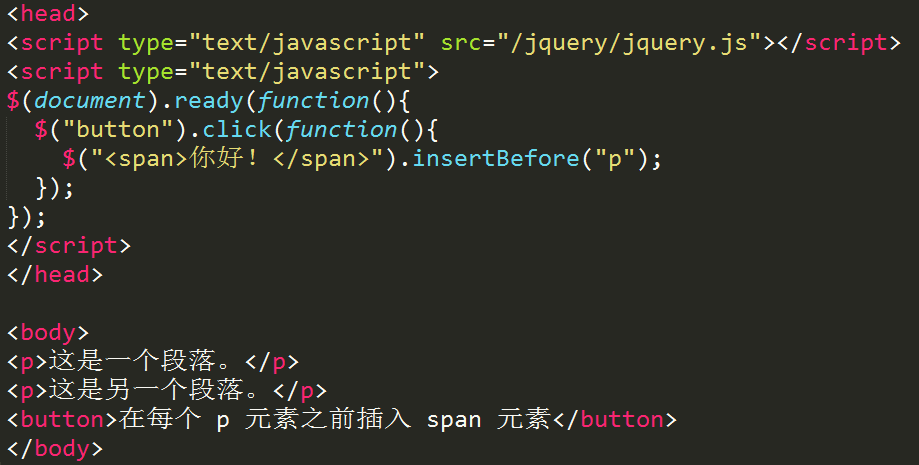
2、insertBefore()方法(jQuery)
语法:
$(content).insertBefore(selector)
注释:如果该方法用于已有元素,这些元素会被从当前位置移走,然后被添加到被选元素前
例如:在每个p元素之前插入span元素

作者:江峰★
出处:http://www.cnblogs.com/jf-67/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?