全面解析for循环
牛刀小试:
for(var i = 0 ; i < 100; i++) {console.log(i);} var i = 0;//第一个代码段 i < 100; //第二个代码段 i++; //第三个代码段 {console.log(i);}//第四个代码段
我们以"一二三四"来分别代表代码段一二三四,其实for循环执行顺序是:一二四三(二四三)(二四三)...【如果条件成立二四三会重复执行直到第二个代码段不成立才结束循环】
练习1:用for循环嵌套打印乘法口诀
1*1=1
2*1=1 2*2=4
3*1=3 3*2=6 3*3=9
.....
........
9*1=9 9*2=18 ......9*9=91
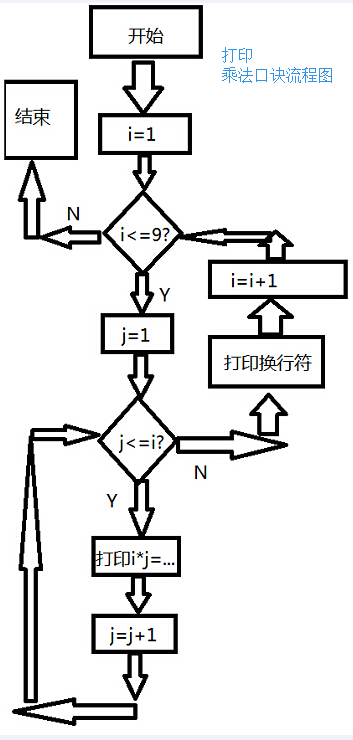
//设i,j两个变量,它们的初始值都是1, i最大值为9 j最大值也为9 j永远小于等于i for (var i = 1; i <= 9; i++) { //外层循环 for (var j = 1; j <= i; j++) { //内层循环 document.writeln(i + "*" + j + "=" + (i * j) + " "); } document.write('<br>'); }
这代码转为流程图如下:

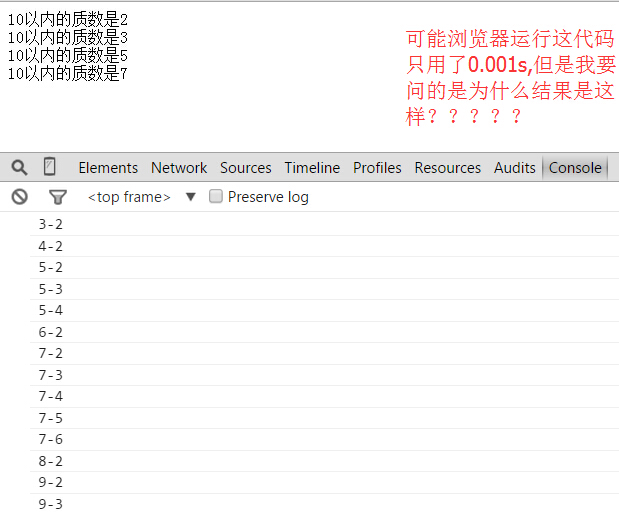
练习2:打印10以内的质数(质数就是大于1而且只能被1与自身整除的正整数)
这题可以有两种写法,下面是采用continue的写法,也可以用break实现打印10以内的质数:
A: for(var i =2; i<10; i++){ for(var j=2; j<i; j++){ //思考下为什么这边为啥用‘<’而不用‘<=’ console.log( i+'-'+j ); if( i%j==0){ continue A; } } document.write( '10以内的质数是' + i +'<br>' ); }
一开始,i是2,j也是2,j<i不成立那么直接
document.write( '10以内的质数是' + 2 +'<br>' );
接着,i是3,j是2,j<i成立,console.log( 3+'-'+2 );
3%2==0不成立,那么j++
再接着,i是3,j是3,j<i不成立那么直接
document.write( '10以内的质数是' + 3 +'<br>' );
继续,i是4,j是2,j<i成立,
console.log( 4+'-'+2 );
4%2==0成立,所以continue A;(跳出内存for循环,继续执行执行外层A结构体)
继续,i是5,j是2,j<i成立,
console.log( 5+'-'+2 );
5%2==0不成立,j++
下面i是5,j是3,j<i成立,
console.log( 5+'-'+3 );
5%3==0不成立,j++
下面i是5,j是4,j<i成立,
console.log( 5+'-'+4 );
5%4==0不成立,j++
下面i是5,j是5,j<i不成立,
document.write( '10以内的质数是' + 5 +'<br>' );
...
...
......后面不一一略举了......
总之,理解了for循环的运行流程才算是编程入门,结果出来了,要多想想为什么结果是这样,浏览器是内部运行js代码的流程是咋样的,下面附上运行结果截图