使用 Abp.Zero 搭建第三方登录模块(三):网页端开发
- 生成一个随机字符作为鉴权会话的临时Token,
- 生成一个小程序码, Token作为参数固化于小程序码当中
- 监控整个鉴权过程状态,一旦状态变为AUTHORIZED(已授权)则获取小程序登录凭证code。调用ExternalAuthenticate完成登录。
上一章,我们介绍了服务端的开发,这次我们需要调用GetACode,GetToken,分别获取小程序码,和获取当前状态
首先使用vue-cli创建一个web项目,命名为mp-auth
新建ajaxRequest.ts,创建request对象,这一对象将利用axios库发送带有访问凭证的Header的请求
这里使用js-cookie库获取cookie中的访问凭证,并添加到Header中
回到App.vue
我们按照网页端这个三个职责的顺序,分步骤完成代码
生成Token
首先建立两个变量,存储当前的Token和状态枚举值
methods中建立getToken函数,这里使用8位随机数作为token值
生成小程序码
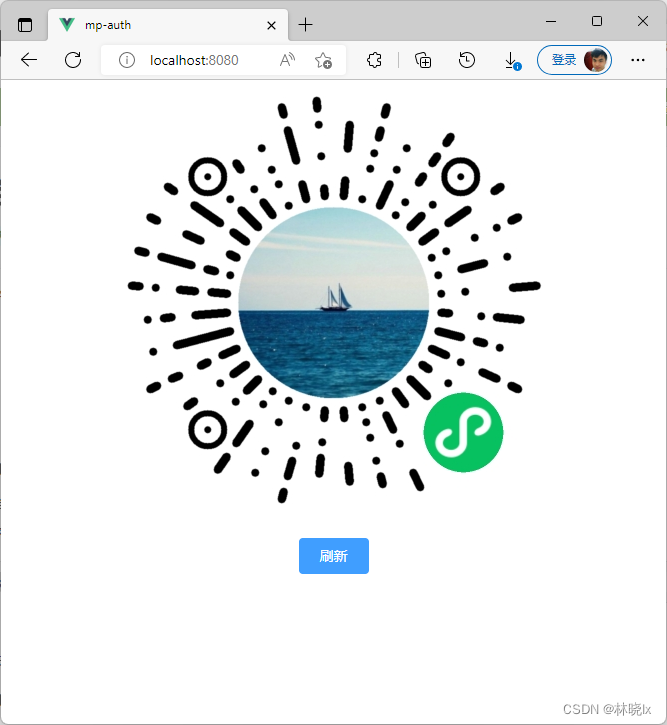
Html部分,插入一个图片,将token传入scene参数
Prefix是你的服务地址前缀
page为小程序中鉴权页面的路径,需注意的是在小程序未发布时无法跳转至页面,报错41030,若要使用扫码来跳转指定页面,小程序需要先发布
监控整个鉴权过程状态
首先需要一个函数,根据当前的Token获取当前鉴权状态,并且不断循环这一操作,这里编写start函数,并以每1秒钟轮询状态,代码如下:
在页面开始函数代码Created中调用这一函数
接下来处理轮询结果,如果没有拿到值,说明Token已过期,wechatMiniappLoginStatus状态为"EXPIRED"
注意:
在后端项目的MiniProgramAppService.cs中,我们定义的
TokenCacheDuration为5分钟,表明二维码的有效时间为5分钟。
相应的Token为Expired时,将wechatMiniappLoginToken置空,这一属性变动vue会通知img的src值变动而刷新小程序码,同时获取新的Token值赋值给wechatMiniappLoginToken,这也是刷新小程序码的逻辑
这样能以简单方式,实现二维码刷新功能。
界面中新建一个刷新小程序码的按钮:
编写一个externalLogin方法,在用于获取Code后,调用后端第三方登录接口,获取访问凭证存储于Cookie中
定义setToken函数,使用js-cookie库将访问凭证写入浏览器cookie中
在此之前我们需写一个参数传递对象,为了保留一定的扩展能力,data中我们定义loginExternalForms,已经实现的微信小程序登录,则对应的authProvider值为“WeChatAuthProvider”,providerAccessCode则为生成的Token值
接下来包装externalLogin方法,在调用完成前后做一些操作,比如登录成功后,将调afterLoginSuccess方法
为了保留一定的扩展能力,handleExternalLogin函数中我们保留参数authProvider,已实现的微信小程序登录handleWxLogin函数调用时传递参数"WeChat"
afterLoginSuccess函数用于登录成功后的逻辑,停止计时器,并跳转页面,本实例仅做弹窗提示
继续编写start函数
如果拿到的token至不为空,则传递值给wechatMiniappLoginStatus,当wechatMiniappLoginStatus状态为"AUTHORIZED"时调用handleWxLogin函数:
接下来简单编写一个界面,
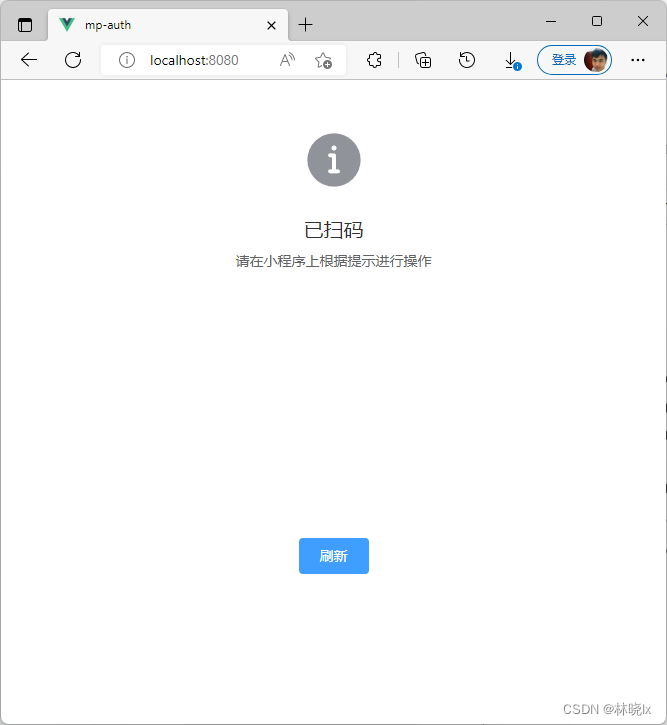
界面将清晰的反映wechatMiniappLoginStatus各个状态时对应的UI交互:
WAIT(等待扫码):
ACCESSED(已扫码):
ACCESSED(已扫码):
完整的Html代码如下:
至此我们已完成网页端的开发工作
本文来自博客园,作者:林晓lx,转载请注明原文链接:https://www.cnblogs.com/jevonsflash/p/16494824.html