前端学习(四):body标签(二)
进击のpython
前端学习——body标签
接着上一节,我们看一下还有没有什么网址
果不其然,在看到新闻类的网址的时候
我们发现还有许多的不一样的东西!
使用ul,添加新闻信息列表

这个样子是什么做出来的呢???
前面有个点,后面有文字,其实这是列表
(新开一个项目,不要用上一节的项目了)
这一连串的信息其实谁上谁下都无所谓,所以也叫无序列表<ul></ul>(我猜的unorder)
那单单只有列表没有用,我们还要规定一下每一列的信息
line information → <li></li>(我是用来这么记忆的)
那我们应该拿到的代码就是这样的:
<body>
<ul>
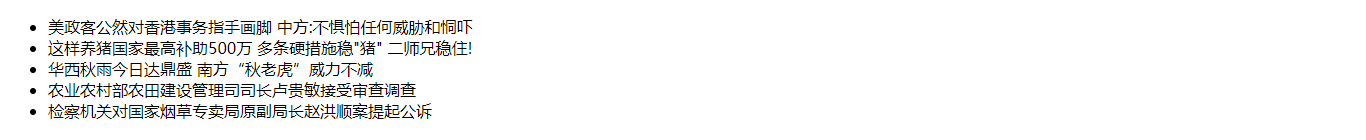
<li>美政客公然对香港事务指手画脚 中方:不惧怕任何威胁和恫吓</li>
<li>这样养猪国家最高补助500万 多条硬措施稳"猪" 二师兄稳住!</li>
<li>华西秋雨今日达鼎盛 南方“秋老虎”威力不减</li>
<li>农业农村部农田建设管理司司长卢贵敏接受审查调查</li>
<li>检察机关对国家烟草专卖局原副局长赵洪顺案提起公诉</li>
</ul>
</body>
效果如下:

诶?你发现没有?人家的方块小!还是方的!还是蓝色的!
这其实就要引到过几天要说的CSS了
像上面的大小啊,样式啊,颜色啊,其实都是CSS的杰作
CSS就像是html骨架的衣服,让骨架更加好看
所以现在我们不纠结样式
使用ol,添加热门点击排行榜
既然有无序的,就会有有序的:

很明显这是有序的,那有序的要怎么做呢?<ol></ol>(我猜的order)
还是一样的,要规定一下每一列的信息<li></li>
<body>
<ol>
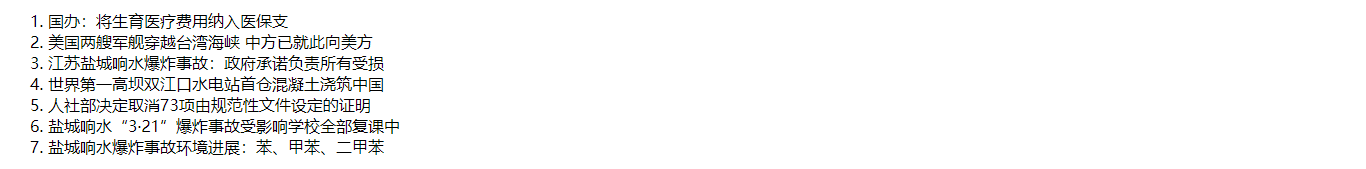
<li>国办:将生育医疗费用纳入医保支</li>
<li>美国两艘军舰穿越台湾海峡 中方已就此向美方</li>
<li>江苏盐城响水爆炸事故:政府承诺负责所有受损</li>
<li>世界第一高坝双江口水电站首仓混凝土浇筑中国</li>
<li>人社部决定取消73项由规范性文件设定的证明</li>
<li>盐城响水“3·21”爆炸事故受影响学校全部复课中</li>
<li>盐城响水爆炸事故环境进展:苯、甲苯、二甲苯</li>
</ol>
</body>
效果如下:
 还是那句话,样式不一样不要纠结~
还是那句话,样式不一样不要纠结~
学习table标签,认识网页中的表格

这部分像不像Excal的表格呢?那这是怎么做的呢?html中有个<table></table>标签实现此功能
像列表一样,有了行才有表格的概念
首先要有个表头:
<body>
<table>
<tr>
<th>名称</th>
<th>当前价</th>
<th>涨跌幅</th>
</tr>
</table>
</body>

可以看出,他还帮着加粗了一下,tr就是table row 表行;th 就是table head 表头
那现在有了表头,接下来就是完善表格:
<body>
<table>
<tr>
<th>名称</th>
<th>当前价</th>
<th>涨跌幅</th>
</tr>
<tr>
<td>中兴通讯</td>
<td>36.840</td>
<td>⇑10.00%</td>
</tr>
<tr>
<td>京东方A</td>
<td>4.100</td>
<td>⇑4.86%</td>
</tr>
<tr>
<td>大智慧</td>
<td>9.210</td>
<td>⇑10.04%</td>
</tr>
<tr>
<td>沪电股份</td>
<td>27.550</td>
<td>⇑2.49%</td>
</tr>
<tr>
<td>中信证券</td>
<td>24.320</td>
<td>⇑0.70%
</td>
</tr>
<tr>
<td>中国广核</td>
<td>4.770</td>
<td>⇑0.42%</td>
</tr>
</table>
</body>

这td table data 表数据
边框 boder
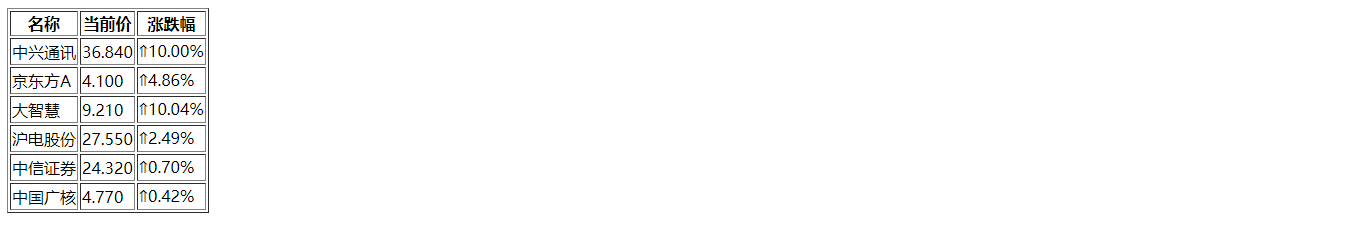
但是跟Excel比,没有边框对吧~我们可以简单对表格设置属性boder
<table border='1'>....</table>

(如果你想让边框更小~你可以用<table cellspacing='0' border='1'>......</table>)
表格标题caption
当然,如果你想给这个表格设计一个标题,可以使用<caption></caption>
用来描述表格内容,标题的显示位置:表格的上方
<table>
<caption>标题文本</caption>
<tr>
<td>…</td>
<td>…</td>
…
</tr>
…
</table>

表格合并colspan&rowspan
Excel就有合并单元格的操作,那网页有没有合并单元格的操作呢?
你都能想到,html能想不到吗?所以推荐了两种方法:
colspan 纵向合并
将两个竖着的单元格合并在一起,要写出来占几个单元格
<body>
<table cellspacing="0" border="1">
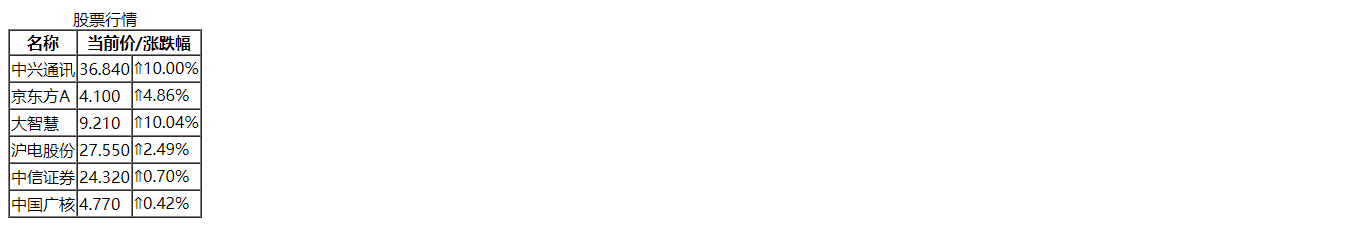
<caption>股票行情</caption>
<tr>
<th>名称</th>
<th colspan="2">当前价/涨跌幅</th>
</tr>
<tr>
... ...

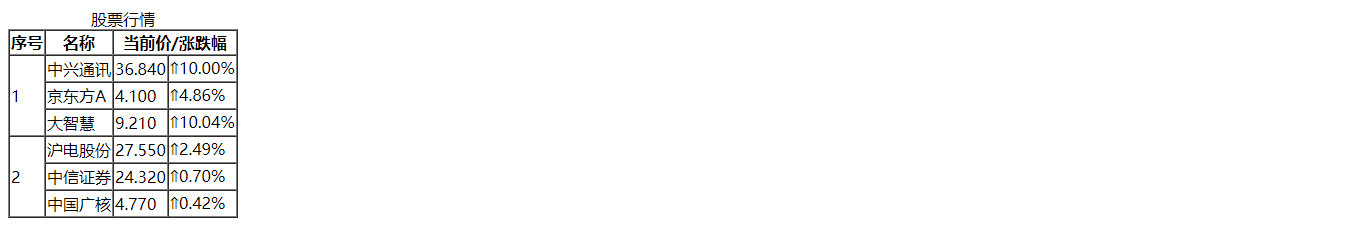
rowspan横向合并
那类比一下
<body>
<table cellspacing="0" border="1">
<caption>股票行情</caption>
<tr>
<th>序号</th>
<th>名称</th>
<th colspan="2">当前价/涨跌幅</th>
</tr>
<tr>
<td rowspan="3">1</td>
<td>中兴通讯</td>
<td>36.840</td>
<td>⇑10.00%</td>
</tr>
... ...

学习img标签,为网页插入美丽的图片
千呼万唤始出来,第一个自己写的文章就要结束了
我们首先把文章出现的图片down下来,然后放在和程序同级的目录
<img src="图片地址" alt="下载失败时的替换文本" title='提示文本'>
... ...
<p>记者从上海迪士尼乐园管理方了解到,园方管理团队正积极与相关方面沟通,将在继<br>
续聆听各方意见和建议的基础上,于下阶段推出包括入园安检和外带食物政策等方面<br>
的多项举措,进一步完善园区运营,优化游客体验。</p>
<img src="1.jpeg" alt="">
<p>
上海迪士尼度假区保安、安全、消防和健康服务部总监薛斌君表示:“我们理解目前的<br>
入园安检流程可能会给部分游客带来不适感。园方管理团队一直在积极听取各方反<br>
馈,并在相关部门的支持指导下,认真研究优化安检流程,以达到两大重要目标:第<br>
一也是一切的前提,即确保游客和演职人员的安全;第二,为我们的游客提供更为舒<br>
适的体验。”</p>
... ...

- src:图片的位置
- alt:指定图像的描述性文本,当图像不见时(下载不成功时),可看到该属性指定的文本。
- title:鼠标滑过图片时显示的文本
- 图像可视GIF,PNG,JPEG格式的图像文件

