Vue.js的简单理解(适合新手入门)
Vue是什么?
Vue.js是尤雨溪根据Angular提取精髓开发的一款轻量型的、提供创建单页应用的Web应用框架,也是用于创建用户界面的开源JavaScript框架,它的设计思想可以说是来自于Angular;随着Vue逐渐完善,在前端开发领域,它跻身前端三大主流框架之一(Vue、React、Angular),成为目前国内最主流的JavaScript前端框架,也是当前国内年轻程序员最喜欢、最容易上手的一款流行框架JavaScript前端框架,它的最初版本发布于2014年。Vue官网介绍
Vue的核心特性有哪些?
1、数据驱动模式(MVVM)
- Model:模型层,负责处理业务逻辑以及和服务器端进行交互。
- View:视图层,负责将数据模型转化为UI展示出来,可以简单的理解为HTML页面。
- ViewModel:视图模型层,用来连接Model和View,是Model和View之间的通信桥梁。
提示:MVVM模式(Model-View-ViewModel)
2、组件化(component)
什么是组件化?
简单来讲就是把图形、非图形的各种逻辑均抽象为一个统一的概念(组件)来实现开发的模式;一般来说,在Vue中的每一个.vue文件都可以视为一个组件。
组件化的优势
- 低耦合度:在保持接口不变的情况下,我们可以快速替换不同的组件完成需求,例如输入框,可以替换为日历、时间、范围等组件作具体的实现,从而达到降低整个系统的耦合度。
- 高可维护性:由于每个组件都是独立的模块,并且组件在系统中是被复用的,所以对代码进行优化时可获得系统的整体升级,以便于整个项目的可维护性得到提高。
- 调试简单:由于整个系统是通过组件组合起来的,在出现问题的时候,可以用排除法直接移除组件,或者根据报错的组件快速定位问题,之所以能够快速定位,是因为每个组件之间低耦合,职责单一,所以逻辑会比分析整个系统要简单。
3、指令系统(Directives)
常用的指令有哪些?
- v-if:条件渲染指令
- v-for:列表循环指令
- v-bind:属性绑定指令
- v-on:事件绑定指令
- v-model:双向数据绑定指令
- v-show:条件渲染指令(控制display属性)
- v-if:条件渲染指令(会触发当前组件的生命周期,性能开销变大)
思考
Directives指令是怎么操作dom产生效果的?跟传统JQ操作有什么区别?
Vue组件生命周期
1、Vue生命周期是什么?
简单通俗的讲,Vue生命周期可以理解为在Vue实例中从创建到销毁的过程,涵盖了从创建——>初始化数据——>编译模板——>挂载到Dom节点——>渲染——>更新、卸载等一系列过程。它就像一条流畅且完整的流水线,每个生命周期钩子对应每个流水线上的岗位,各司其职;当走完该流水线时就刚好了完成一个Vue实例的所有操作过程。官网介绍:在所有生命周期钩子的 this 上下文将自动绑定至实例中,因此你可以访问 data、computed 和 methods。这意味着你不应该使用箭头函数来定义一个生命周期方法 (例如 created: () => this.fetchTodos())。因为箭头函数绑定了父级上下文,所以 this 不会指向预期的组件实例,并且this.fetchTodos 将会是 undefined。
2、Vue的生命周期钩子有哪些?
Vue生命周期总共可以分为8个阶段:创建前后、挂载前后、更新前后、销毁前后;还有一些特殊场景的生命周期。
| 使用阶段 | 生命周期钩子 | 操作描述 |
|---|---|---|
| 创建前 | beforeCreate | 组件还未创建,实例初始化之后,进行数据侦听和事件/侦听器的配置之前同步调用 |
| 创建后 | created | 实例创建完成后被立即同步调用,数据初始化全部完成,可异步调用获取数据 |
| 挂载前 | beforeMount | 实例被挂载开始之前被调用,此时dom未创建 |
| 挂载后 | mounted | 实例被挂载后调用,实例挂载成功后,可以访问数据和dom元素 |
| 更新前 | beforeUpdate | 实例数据发生改变后,DOM 被更新之前被调用,更新前的所有操作在此完成 |
| 更新后 | updated | 实例数据更改导致的虚拟 DOM 重新渲染和更新完毕之后被调用 |
| 销毁前 | beforeDestroy | 实例销毁之前调用,此时实例仍然完全可用 |
| 销毁后 | destroyed | 实例销毁后调用,此时对应 Vue 实例的所有指令都被解绑,所有的事件监听器被移除,所有的子实例也都被销毁 |
| 特殊场景 | activated | 被 keep-alive 缓存的组件激活时调用 |
| 特殊场景 | deactivated | 被 keep-alive 缓存的组件失活时调用 |
| 特殊场景 | errorCaptured | 在捕获一个来自后代组件的错误时被调用 |
注意
beforeMount、mounted、beforeUpdate、updated、activated、deactivated、beforeDestroy、destroyed等几个生命周期钩子在服务器端渲染期间不被调用,Vue生命周期官网有具体介绍。
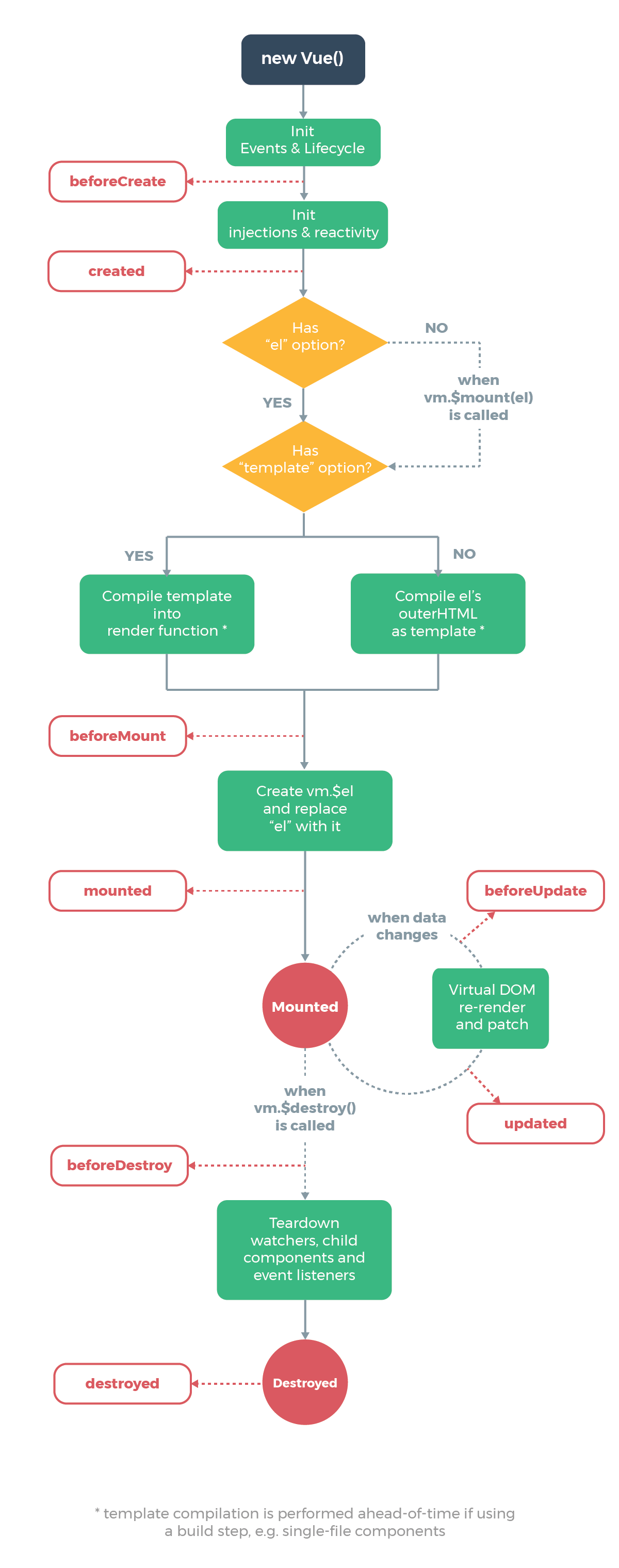
3、生命周期流程图示





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步