Morris图表使用小记
挺好用的,碰到几个问题,有的是瞎试解决了的:
1、我想折线图能够响应单击事件,即点击某个节点后,就能加载进一步的信息,帮助没找到,参照另外一个地方的写法,居然支持事件
Morris.Line({
element: 'graph',
data: year_data,
xkey: 'period',
ykeys: ['zhichu', 'shouru'],
labels: ['支出', '收入'],
parseTime: false,
lineColors:['#0000ff', '#ff0000'],
gridTextSize:24,
hoverFontSize:24
}).on('click', function(i, row){
$.ajax({ url: "GetMonth.aspx?Year="+$("#DropDownList1").val()+"&Mon="+i,
success: function(data){
var obj = JSON.parse(data)
loadMonth(obj.mon)
}});
});
2、文字大小调整,hoverFontSize,设置了不太管用,有些浏览器支持有些不行,关键是,微信小程序的浏览器不行,于是改了两个地方:
1)morris.css中的样式,改了似乎用处不大
2)分析页面,找到样式,直接用jquery设置
$(".morris-hover morris-default-style").css({"font-size":"24px"});
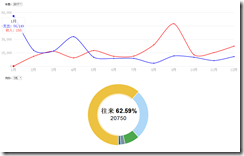
大概效果如下,手机中看起来不错。
我的博客即将搬运同步至腾讯云+社区,邀请大家一同入驻:https://cloud.tencent.com/developer/support-plan