浏览器缓存问题的解决
web网站修改后,在浏览器端缓存的内容,将极其严重的影响效果,用户根本看不到改版的内容。这个问题,困扰我已久。
iis时代,我好像还没有太多的印象,新网站只要把iis重启一下,一般都刷过去了,要不就用iisreset,基本解决,重启都不用。但在apache+flask下,别说重启apache了,重启服务器也没用,缓存依然在。把我的解决途径记录一下:
1.本地。清理浏览器缓存就行。我用360浏览器,至少这点很方便,菜单好找,还有快捷键。Ctrl—Shift—Del,菜单“清除上网痕迹”,默认的就行,不会把Cookie之类的清除。
2.改名:发布时,就不管用了,最猥琐的方案,就是改名。把用到的js、css或者图片,改名发布。这招太麻烦,风险也大,不推荐。
3.加一个参数。网上找到的办法,就是在js或者css后,加一个参数,如?ran=111,可以用一个统一的变量保存版本号,这样,需要刷新时,把版本号升级即可。
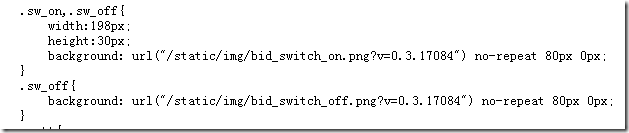
这招,对图片也管用,如果发布了,发现某个图片老刷不过来,加一个参数:
图像就听话了:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」