JQuery笔记(三) jquery的用途
近期jquery的学习经历了一些反复:开始时觉得非常强大,比js好用,和css关系密切,一句话:完美。等到把《锋利的JQuery》看完,又有点不知道用它来干嘛了。Ajax功能强大,但我并不需要每个项目都用到;选择器方便、事件处理方便,但我似乎并没有那么多的客户端逻辑需要写。渐渐的,开始怀疑这个东西是不是又是一个看上去很美,实际上用不到的东西。
不过,最近我算找到了我能够用到JQuery的地方:界面控制。我一直想找到一种比较适合自己的B/S的界面控制方式,要求是简单和灵活。看了很多博客的自定义界面的方法后,我对那种通过写描述串的方式印象深刻,于是进行了模仿,基本实现了一套模板和页面替换机制,几经改进,但用起来感觉还是比较麻烦。问题是,不够直观,期望达到的“所有工作在描述串中完成”的目标一遇到具体问题,就不得不从前改到后。而且,数据和界面仍然无法彻底分开,数据获取时,要考虑到界面的表现,要定义适当的样式。界面模板也充满了复杂的css。
而jquery却可以实现这样的效果:所有的数据获取功能在服务器端完成,而界面控制,放到js代码中,在客户端去实现,即使界面控制失败了,重要的数据仍然可以看到。JQuery的优势(和css关系密切,强大的控制功能)恰好可以胜任。
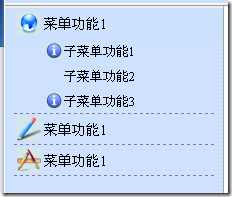
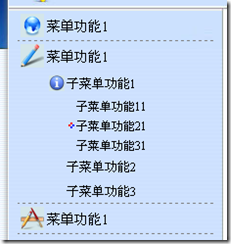
今天尝试了一下最常用的一个东西:折叠菜单。实现了以下功能:
- 数据是纯粹的DIV,UL结构,没有任何的特定的东西,如:特定的命名方式、内嵌的处理代码等。
- 实现了最多三级的菜单折叠(给定的数据有几级就显示几级)
- 自动查找图标。按照菜单的位置编码自动查找图标,找到就显示。一级菜单的图标形如tb0.jpg,tb1.jpg…;二级的形如tb00.jpg,tb01.jpg…
- 展开菜单后则自动将同级的其他菜单折叠,节省空间
- 自定义图标大小,缩进距离,三级菜单字体大小等
- 初始化时展开指定的菜单
<ul id="zdcd" style="display:none">
<li>
<a href="#">菜单功能1</a>
<ul>
<li><a href ="#">子菜单功能1</a></li>
<li><a href ="#">子菜单功能2</a></li>
<li><a href ="#">子菜单功能3</a></li>
</ul>
</li>
<li>
<a href="#">菜单功能1</a>
<ul>
<li><a href ="#">子菜单功能1</a>
<ul>
<li><a href ="#">子菜单功能11</a></li>
<li><a href ="#">子菜单功能21</a></li>
<li><a href ="#">子菜单功能31</a></li>
</ul>
</li>
<li><a href ="#">子菜单功能2</a></li>
<li><a href ="#">子菜单功能3</a></li>
</ul>
</li>
<li>
<a href="#">菜单功能1</a>
<ul>
<li><a href ="#">子菜单功能1</a></li>
<li><a href ="#">子菜单功能2</a></li>
<li><a href ="#">子菜单功能3</a></li>
</ul>
</li>
</ul>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」
2007-04-02 自适应页面高度
2006-04-02 连续打印问题的解决
2006-04-02 向报表中传递参数