span不如div的地方
页面中产生格式化的效果,我一般比较喜欢用span,因为其本身就是inline的,但是,在进行精细控制时就不行了,比如我想要这个效果,每行由三个部分构成:时间,柱状图,数值,分布用span表示,用br换行。但出来的效果,两行之间总有间隙。试了很多办法都没有搞定,最后,把span换成div,一下就成了。
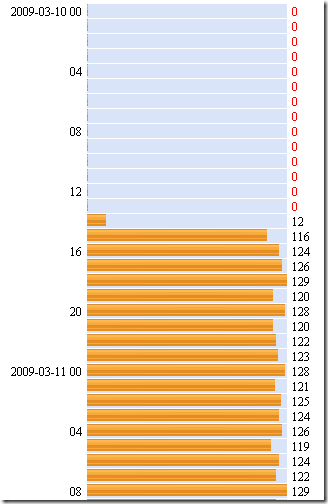
效果如下:
样式:
<style type=text/css>
body{padding:0;margin:0;}
.dat,.valu,.cnt{margin:0 0 0 5px;padding:0;font-size:12px;border:0px solid red;height:14px;overflow:hidden;display:inline-block;float:left;}
.lbox{border:0px solid green;height:15px;overflow:hidden;display:inline-block; vertical-align:text-top;}
.dat{width:100px;text-align:right;}
.cnt{
background-color:#D9E4F8;
width:200px;
}
</style>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」
2008-07-21 Mapx实现双标注
2006-07-21 更新Mapx地图的字段
2005-07-21 从MapX到MapXtreme2004[3]-搜索图元Feature