vscode自定以vue代码模板
- 首先我们要找到这个模板设置的入口,在文件 - > 首选项 - > 用户代码片段
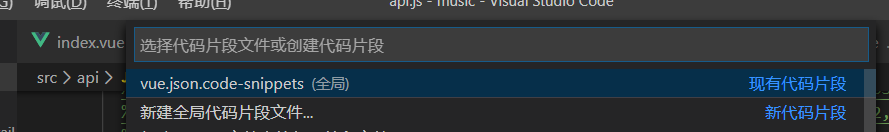
- 输入vue,如果列表中存在vue.json,可直接点击打开vue.json设置文件,如果列表中不存在Vue,则输入vue.json然后回车

- 接下来只需要在这个文件中输入模板内容
{"vue-template": {"prefix": "vue","body": ["<template>","\t<div>","\t</div>","</template>\n","<script>","export default {","\tdata: () => ({\n","\t}),","\tcomponents: {},","\tcomputed: {},","\tmethods: {},","\tmounted () {}","}","</script>\n","<style lang='' scoped>\n","</style>\n"],"description": "vue 模板代码片段"}}
这里的prefix是在vue文件中输入的内容,body就是回车以后出现的内容,注意,body是一个数组,每一行的内容都是数组里的每一项,并且需要用引号引起来。保存之后,就可以回到我们的.vue文件里面尝试一下
当然你可能会说,我不用vue,我只是单纯地想改一下html文件的模板,那么就更加容易了,只需要在最开始的时候选择html.json,就可以设置了。
甚至这个功能不只是可以设置模板,还能为我们提供一些适当的代码提示,比方说我们在写标签的时候,一些新增的语义化标签的代码提示并不完整,比方说<figcaption> ,又长又记不住,那么你也可以去html的模板里面将他设置成”fi”,这样我们就能更加方便的书写我们的代码了。

