DevExpress 使用模块化开发
DevExpress https://docs.devexpress.com/WPF/7875/wpf-controls?v=19.2
一款收费的.net 平台前端全家桶重量级开发框架,支持.net core
桌面:WPF、WinForm
Web:Aps.net控件MVC等扩展
移动端:Xamarin.Forms 控件支持
基本常用的他都有
因公司需要和需求(个人一点都不喜欢它),就学习了下用它做Wpf桌面应用,基本常用的功能控件都有,MVVM、模块化开发等等,全家桶都是他家的,当然也可以用它和Prims一起开发
使用方式
1.安装DevExpress,下载安装包,然后下一步就行了,试用时间有限制,当然可以通过其他手动搞定
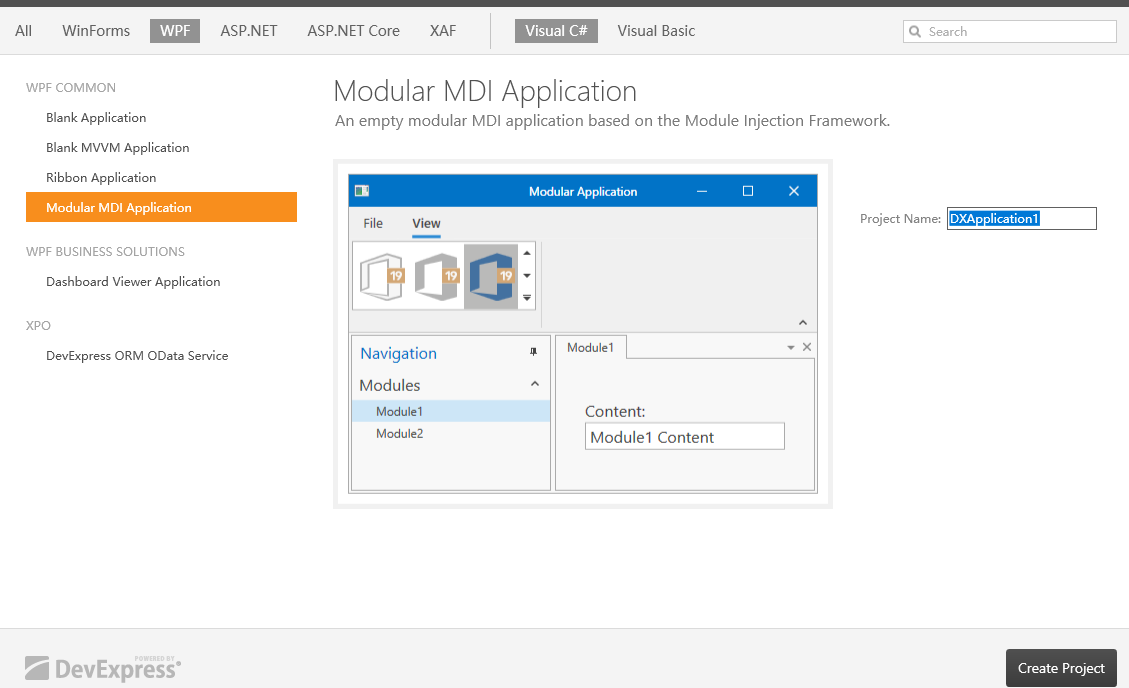
2.创建项目也简单,因为安装后vs也集成进来了,可以根据所需创建项目,创建模块化直接选择MIF选项,创建完后直接可以运行,简单代码模块代码基本都有

按需加载不同的模块
假如现在有很多个模块,程序启动的时候都要注册很多的模块可能导致程序很慢,这个时候,可以考虑按需加载模块, 程序启动的时候我加载一个程序启动后需要显示的模块就行,
当我点击一个按钮的时候,去加载这个按钮点击后需要展示的模块。
为每个模块定义一个 唯一标识 ,然后为模块中的用户控件定义唯一的 RegionsName

1 public static class Modules 2 { 3 public const string M_Main="M.Main"; 4 public const string M_Main2 = "M.Main2"; 5 } 6 7 8 public static class Regions 9 { 10 public const string M = "M.Main"; 11 public const string M_A1 = "M_A1"; 12 13 public const string M2 = "M2.Main"; 14 15 }
在空window视图中加载模块的Maia

1 <dx:ThemedWindow 2 x:Class="DevExpressDemo.Main.Views.M1" 3 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 4 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 5 xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core" 6 Title="M1" Height="800" Width="1000" 7 xmlns:viewModels="clr-namespace:DevExpressDemo.Main.ViewModels" 8 xmlns:common="clr-namespace:DevExpressDemo.Common;assembly=DevExpressDemo.Common" 9 xmlns:dxmvvm="http://schemas.devexpress.com/winfx/2008/xaml/mvvm" 10 dxmvvm:UIRegion.Region="{x:Static common:Regions.M}" 11 > 12 13 <dx:ThemedWindow.DataContext> 14 <viewModels:M1ViewModel/> 15 </dx:ThemedWindow.DataContext> 16 17 </dx:ThemedWindow>
dxmvvm:UIRegion.Region="{x:Static common:Regions.M}" 指定了加载模块中的那个用户控件
<dx:ThemedWindow.DataContext>
<viewModels:M1ViewModel/>
</dx:ThemedWindow.DataContext>
指定了要绑定的实体
然后在Viewmodel的构造函数中写

1 public class BaseVM: ViewModelBase 2 { 3 4 public void Register<T>(string region, string key, object obj) 5 { 6 try 7 { 8 var module = ModuleManager.DefaultManager.GetModule(region, key); 9 if (module == null) 10 { 11 Manager.RegisterOrInjectOrNavigate(region, new Module(key, () => obj, typeof(T))); 12 // Manager.InjectOrNavigate(region, key); 13 } 14 } 15 catch (Exception ex) 16 { 17 throw new InvalidOperationException(ex.Message); 18 } 19 20 } 21 } 22 23 24 public class M1ViewModel:BaseVM 25 { 26 27 public M1ViewModel() 28 { 29 Register<Modules.Views.MainView>(Regions.M, "KeyWindows", new DevExpressDemo.Modules.ViewModels.MainViewModel()); 30 } 31 32 }
这样就注册到了模块中,

这里注册的Main是一个类库项目中的主模块,当然主模块中还可以包含许多的小模块,
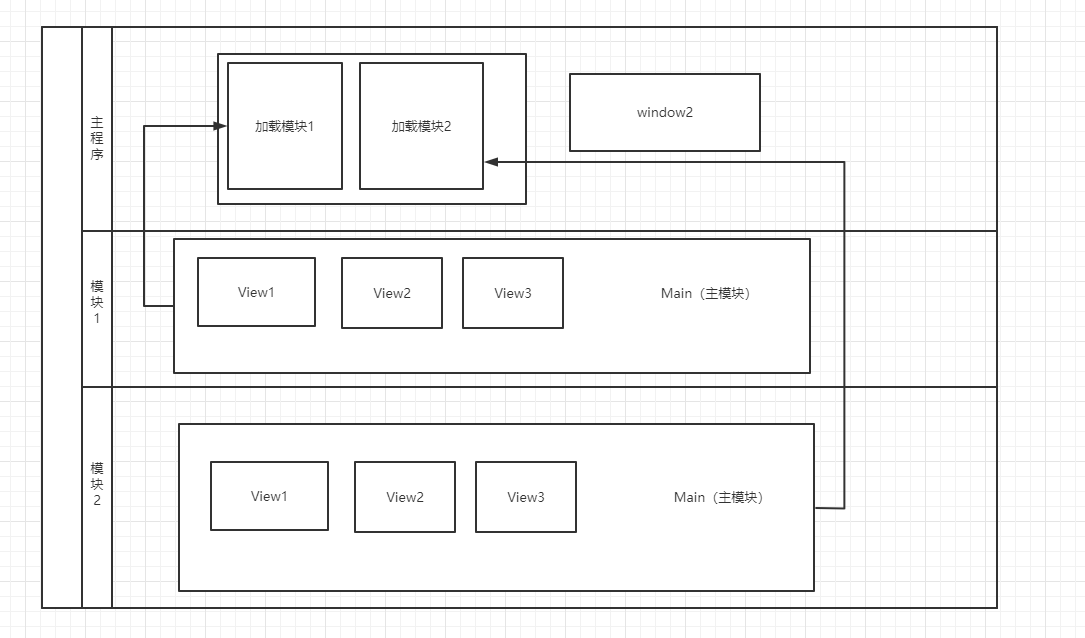
主程序是Wpf项目,模块1, 模块2 是类库项目
程序在启动的时候,先加载主程序的window对象,接着初始化模块1,将模块1的main用户控件填充到window里面
然后main中初始化,多个小模块,呈现在模块1中
模块1中Main代码

1 <UserControl 2 x:Class="DevExpressDemo.Modules.Views.MainView" 3 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 4 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 5 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 6 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 7 xmlns:dxmvvm="http://schemas.devexpress.com/winfx/2008/xaml/mvvm" 8 xmlns:ViewModels="clr-namespace:DevExpressDemo.Modules.ViewModels" 9 xmlns:region="clr-namespace:DevExpressDemo.Common;assembly=DevExpressDemo.Common" 10 mc:Ignorable="d" > 11 <UserControl.DataContext> 12 <ViewModels:MainViewModel/> 13 </UserControl.DataContext> 14 <DockPanel LastChildFill="True"> 15 16 <Grid Margin="20,5,20,10" DockPanel.Dock="Top"> 17 <Grid.ColumnDefinitions> 18 <ColumnDefinition></ColumnDefinition> 19 </Grid.ColumnDefinitions> 20 <Grid.RowDefinitions> 21 <RowDefinition Height="Auto"></RowDefinition> 22 <RowDefinition Height="Auto"></RowDefinition> 23 <RowDefinition Height="Auto"></RowDefinition> 24 </Grid.RowDefinitions> 25 26 <Border Background="Blue" Height="100" Grid.Row="1" Grid.Column="0"> 27 <ContentPresenter dxmvvm:UIRegion.Region="{x:Static region:Regions.M_V1}" /> 28 </Border> 29 <Border Background="Red" Height="100" Margin="0,10,0,0" Grid.Row="2" Grid.Column="0" > 30 <ContentPresenter dxmvvm:UIRegion.Region="{x:Static region:Regions.M_V1}" /> 31 </Border> 32 33 </Grid> 34 35 36 </DockPanel> 37 </UserControl>
MainViewModel

1 public class MainViewModel : BaseVM 2 { 3 4 public MainViewModel() 5 { 6 Initial(); 7 } 8 9 public void Initial() 10 { 11 Register<View1>(Regions.M_V1, "Key0001", Create<ViewModel1>()); 12 Register<View2>(Regions.M_V2, "Key0001", Create<ViewModel2>()); 13 14 } 15 }
ViewModel1 和ViewModel2 继承下bavm,
参考资料 https://docs.devexpress.com/WPF/7875/wpf-controls?v=19.2
只是做个笔记而已


