Win10中搭建QT+Visual Stdio开发环境,并打包发布
1.安装QT5.13.2
(1)前往QT官方下载地址下载http://download.qt.io/archive/qt/5.14/5.14.2/qt-opensource-windows-x86-5.14.2.exe,也可以去清华镜像下载:https://mirrors.tuna.tsinghua.edu.cn/qt/archive/qt/5.13/5.13.2/qt-opensource-windows-x86-5.13.2.exe
(2)双击安装
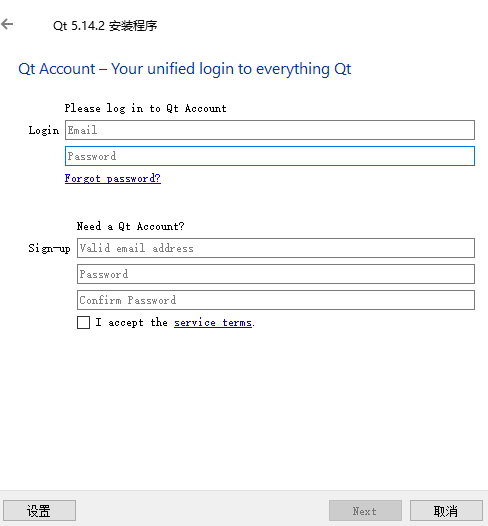
需要登陆账号,自己使用邮箱注册一个账号就行。

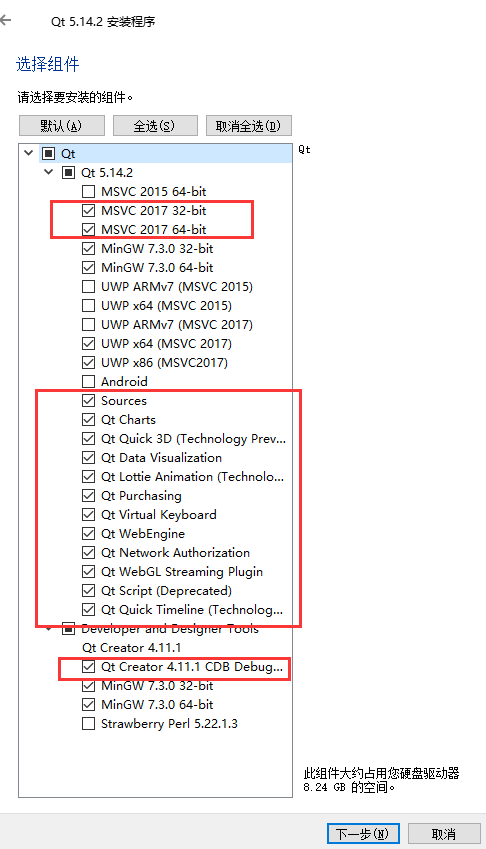
选择组件
必要:MSVC2017 64-bit & 32-bit,Tools选项选中Qt creator
非必要:source、MinGW 64-bit&32-bit,QT Char、QT WebEngine等模块(QT支持的模块,用到就必须安装,我都勾选了,说不定以后使用得上),Tools选项选中MinGW(交叉编译才会用到)

按照默认的,点击下一步,直到安装完成。
2.安装VS2017
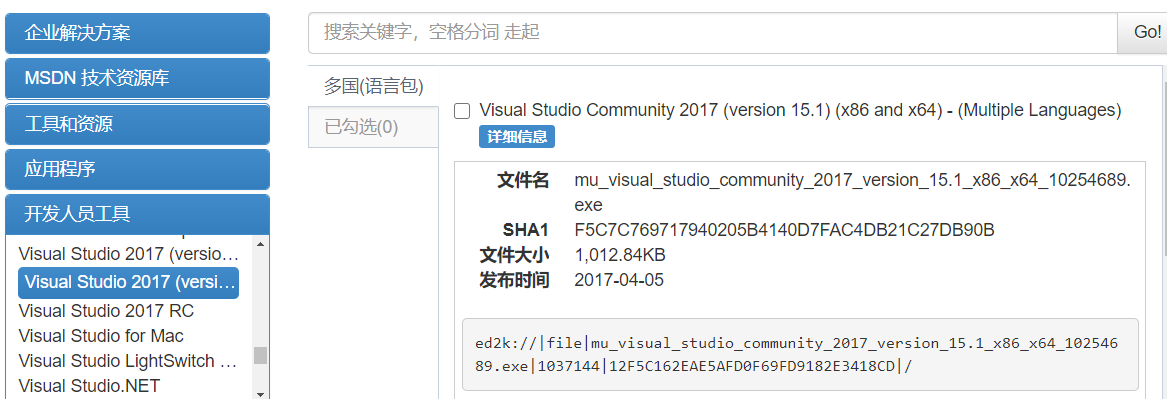
(1)下载地址:https://msdn.itellyou.cn/

(2)双击安装
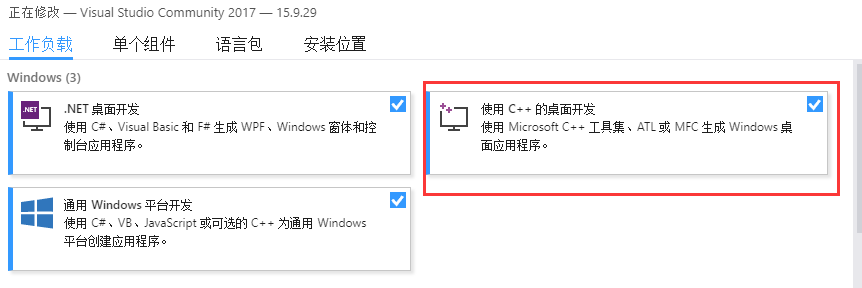
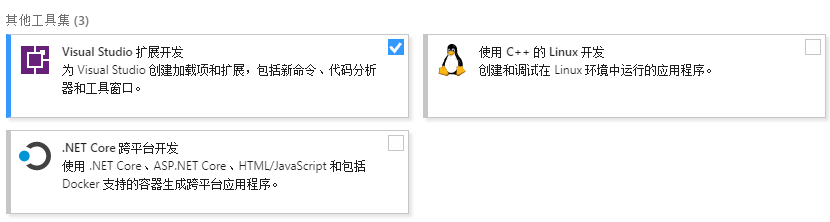
安装时勾选C++桌面开发(必要),我的硬盘还有空间,其他的例如通用windows平台开发、.Net桌面开发、工具项一些选项,我也勾了,按需勾选就行。剩下的就是漫长的下载与安装等待。


3.在VS2017创建QT的项目
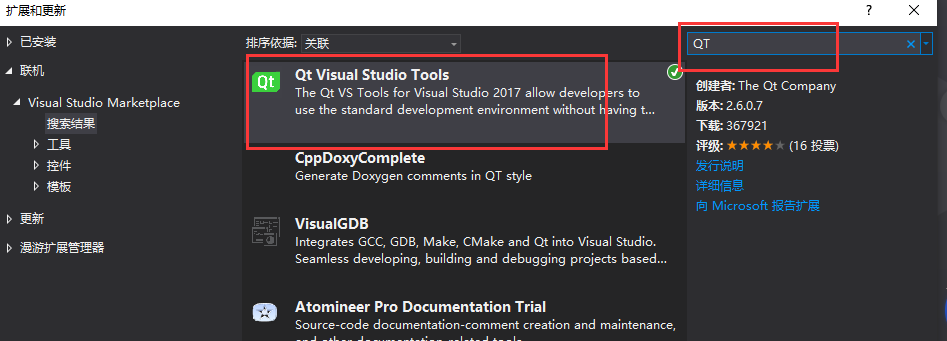
(1)选择工具 - 拓展和更新,打开扩展与更新窗口后,点击联机 ,然后在搜索框中输入 Qt ,然后点击下载。

下载完成之后,点击右下角 关闭

关闭vs2017 ,就会弹出以下安装界面,点击 修改。Qt VS tools会自动安装,安装完成之后点击 关闭。再次打开vs2017,标题栏会出现 Qt VS tools,同时选择 文件 - 新建 - 项目 中也会出现Qt的选项。
(2)环境变量配置
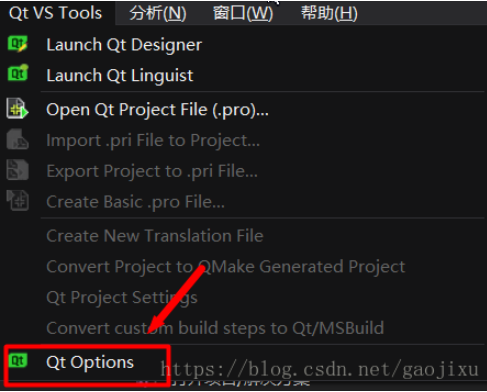
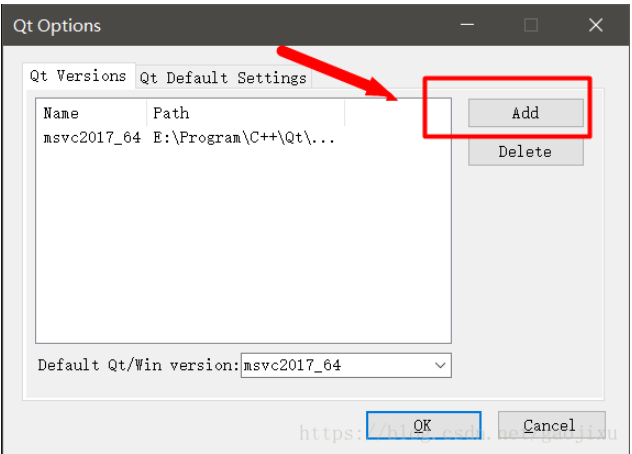
在VS2017 的 Qt vs tools 的下拉菜单中选择 Qt options

选择 Add 选项,添加路径

找到Qt安装路径下的 msvc 2017 _64的路径,然后将其路径添加到这里。
(3)测试配置是否正确
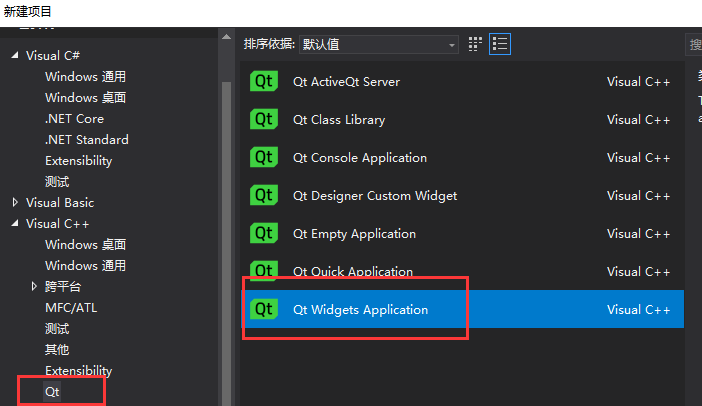
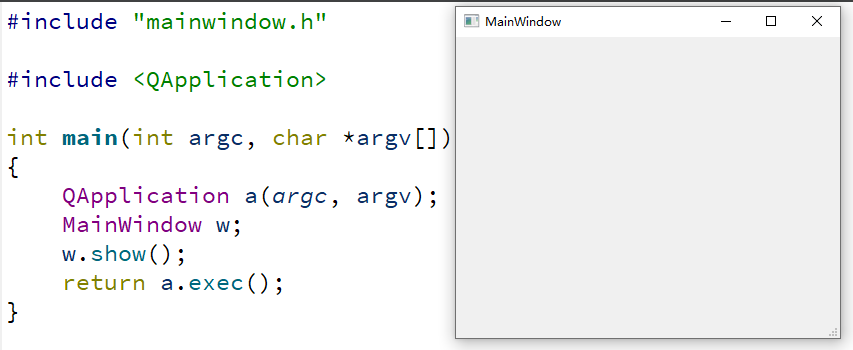
打开 vs2017,选择文件 ,然后新建 ,选择项目,新建Visual C++中的QT项目,选择Qt Widgets Application。

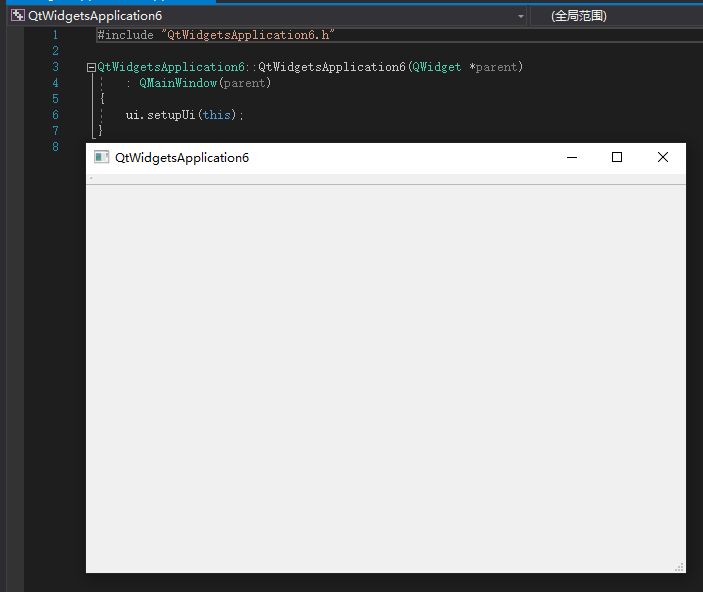
编译没问题就可以了,如下。

4. 在QT创建使用MSVC编译的项目
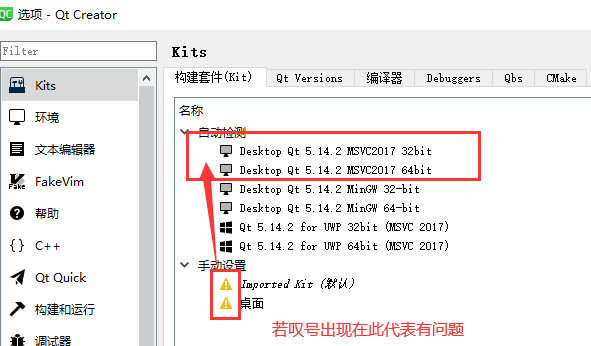
(1)QT默认会找到对应的MSVC去编译的,如果看到工具->选项中的Kits有黄色感叹号代表有问题,可以将鼠标悬停在感叹号查看详情。在Qt正常安装的情况下有两种情况会出现黄色感叹号,分别是未安装相应的编译器和未安装Windows SDK。在第二步安装完了VS2017,可能未安装Windows SDK。

(2)安装Windows
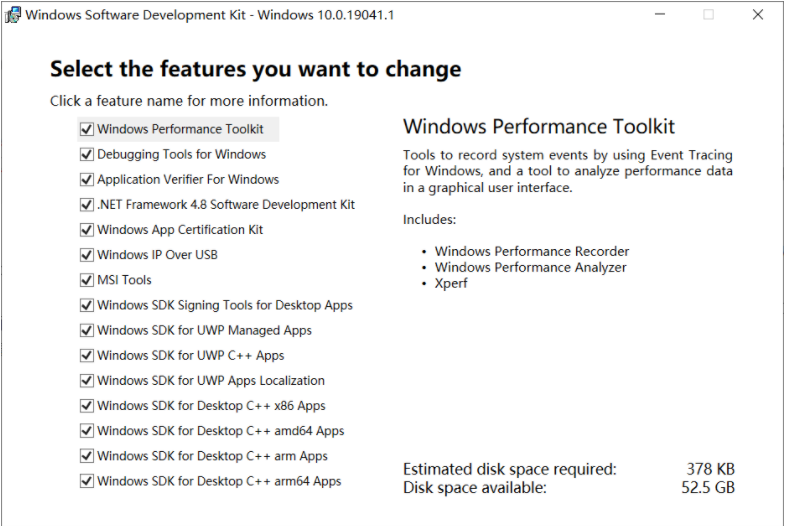
方法一:下载win10 sdk安装,地址:https://developer.microsoft.com/zh-cn/windows/downloads/windows-10-sdk/,下载 .ISO,安装时全部勾选安装

方法二:(我没有试成功)
那就去修改设置:控制面板->程序->程序和功能->找到Windows software development kit->右键->更改->change->勾选debugging tools for Windows(其余的选项看着勾选就可以了),然后修改。
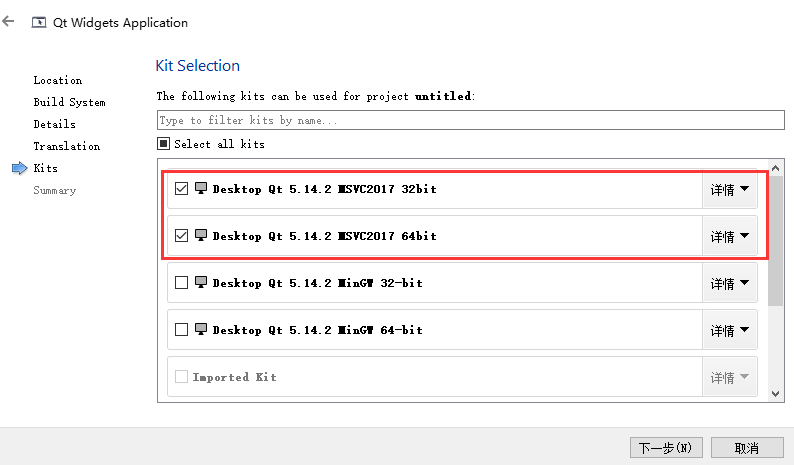
(3)创建新的QT项目,选择MSVC2017 64-bit&32-bit进行编译,如果编译通过就没有问题。


(3)安装cmake
下载地址:https://cmake.org/download/
不安装在选项->kits会提示警告,安装了,警告会消失
- cmake configuration has no path to a c compiler....
- cmake configuration has no path to a c++ compiler....
5.QT工具打包发布
(1)使用windeployqt程序将依赖库拷贝到被打包程序文件夹
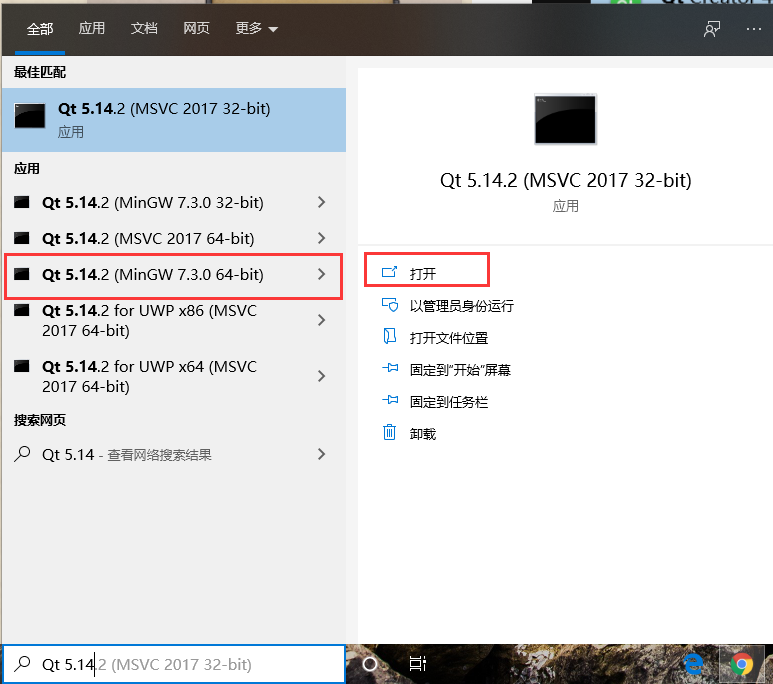
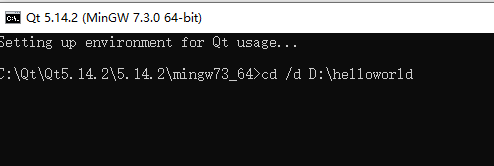
搜索打开Qt 5.14.2 (MinGW 7.3.0 64-bit)终端

终端输入命令:cd /d [存放Qt编译出来需要打包的exe程序所在目录],如cd /d D:\helloworld

终端输入命令:windeployqt helloworld.exe 会将将依赖库拷贝到被打包程序文件夹,此时双击helloworld.exe如果能正常运行,证明依赖库已经拷贝完成
(2)使用NSIS制作安装包(引用魔豆的博客:https://www.cnblogs.com/modou/p/3573772.html)
nsis下载地址:http://www.pc6.com/softview/SoftView_14342.html
nsis使用:
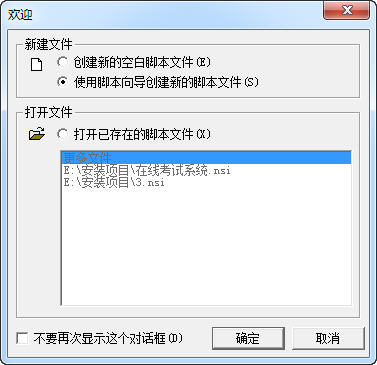
启动NSIS程序主界面,选择“可视化脚本编辑器(VNISEdit)”菜单,开始制作自己的安装包

选择“使用脚本向导创建新的脚本文件”,确定

进步脚本向导,下一步

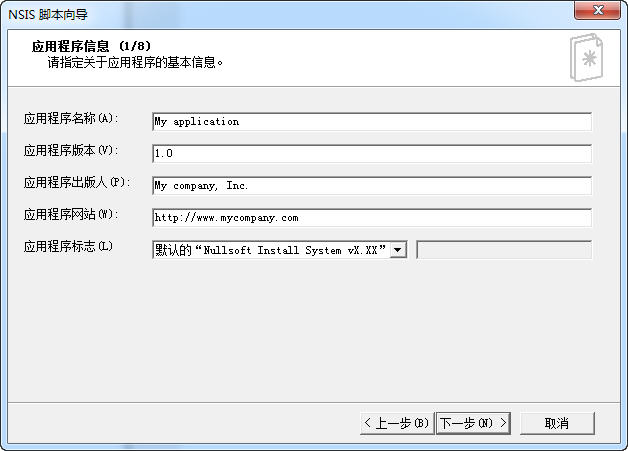
第一步,这里填写应用程序的一些基本信息,下一步

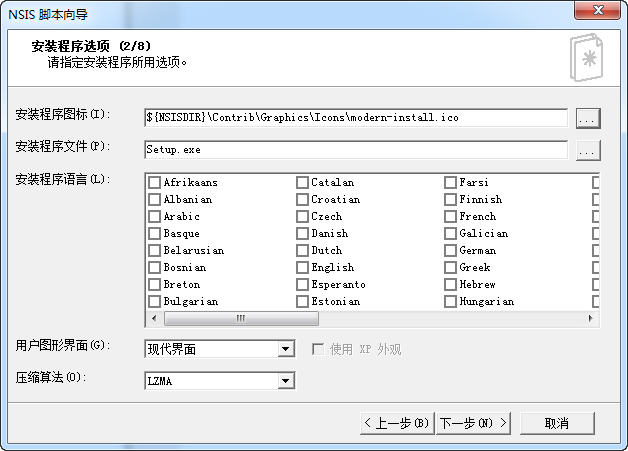
第二步,这里是选择安装包的图标,生成的文件名,程序语言等,使用默认的就可以,不需要修改

第三步,选择一些效果,安装程序不用搞这么花哨,直接下一步

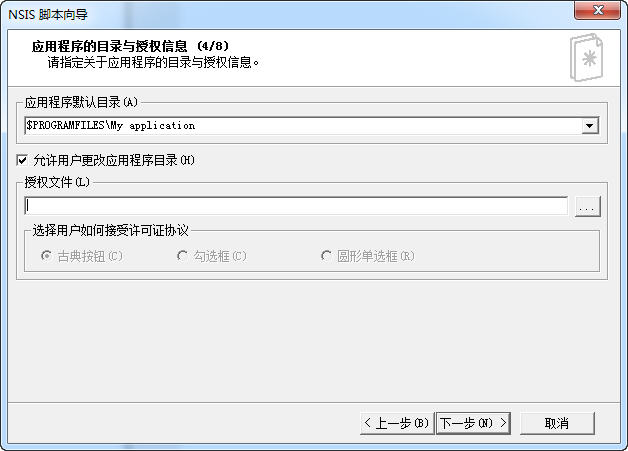
第四步,指定默认目录,授权文件有的话就指定,没有就空着,下一步

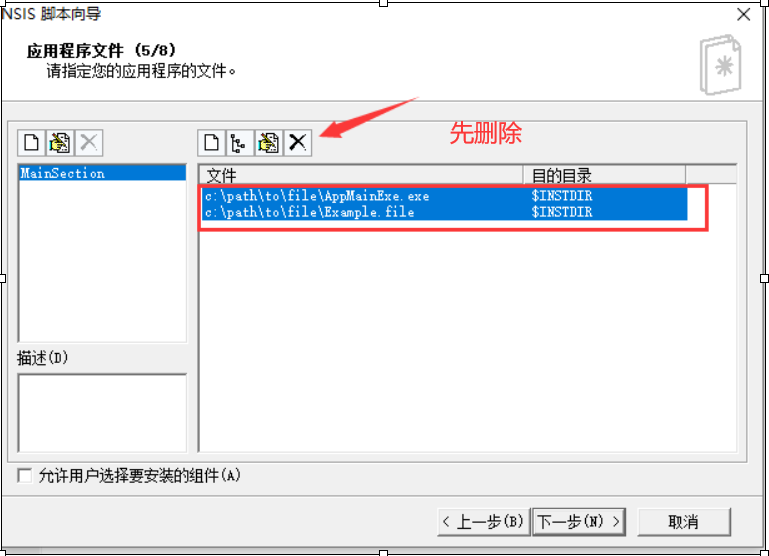
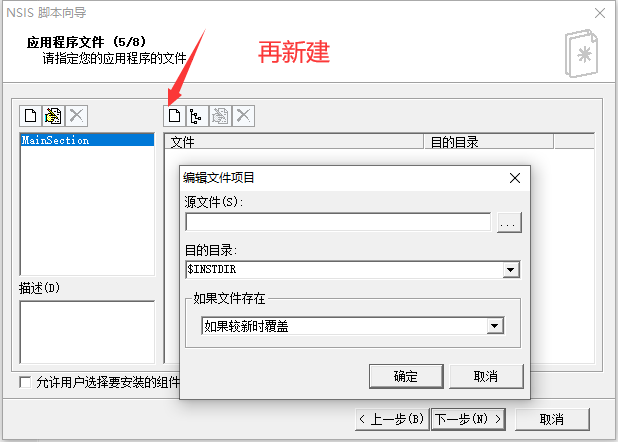
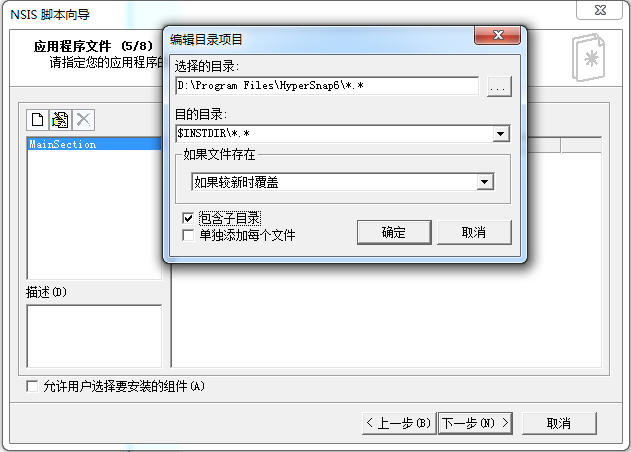
第五步,选择要打包的文件,直接把要打包的目录内容全部添加进来,注意两处*.*,以及勾选“包含子目录”,不要勾选”单独添加每个文件“,编译的时候会把所有的文件打包进来的,下一步



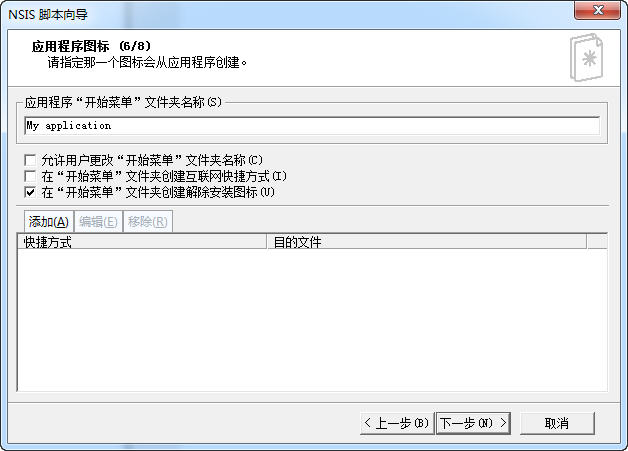
第六步,快捷方式的一些设置,下一步

第七步,设置安装程序之后要运行的内容,下一步

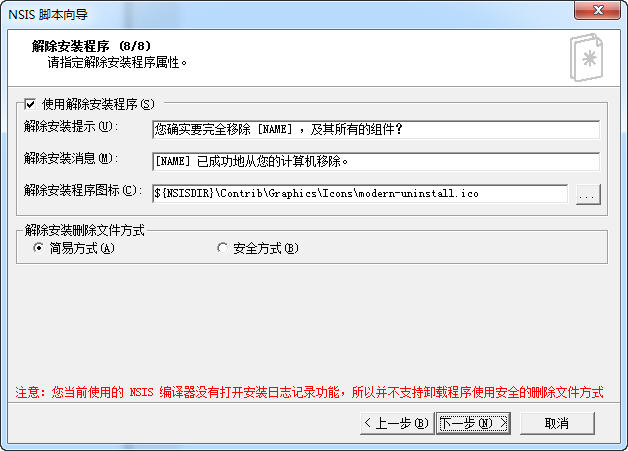
第八步,卸载信息设置,下一步

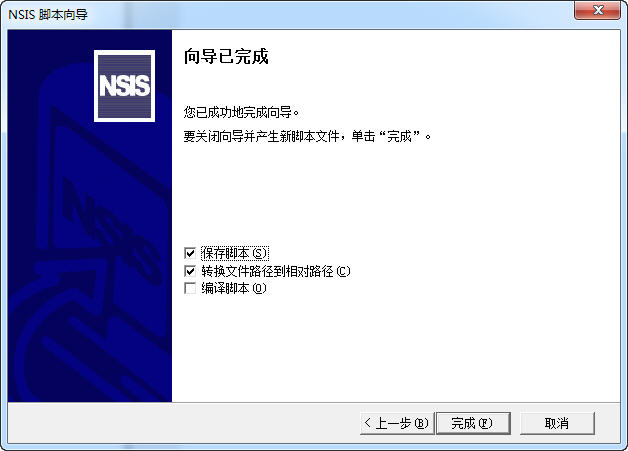
完成向导,勾选”保存脚本“,以及”转换文件路径到相对路径“,完成

这时就可以看到通过向导生成的脚本,可以在这里继续修改脚本

修改完脚本以后,点击菜单”NSIS“-》"编译并运行",编译成功后,会生成一个exe文件,安装包制作完成!

一些常见的问题:
1.问:在安装的过程中,如何执行BAT文件?
答:按照上面向导生成的脚本,注意我用红色标注的内容,红色的部分是在文件复制完成以后执行BAT文件的脚本,注意操作步骤,复制文件结束后,再执行,卸载的时候执行BAT文件顺序相反
Section "MainSection" SEC01
SetOutPath "$INSTDIR\*.*"
SetOverwrite ifnewer
File /r "D:\Program Files\HyperSnap6\*.*"
ExecWait "$INSTDIR\install.bat"
SectionEnd
2.问:如果修改安装文件和卸载文件的图标
答:修改这部分脚本即可
!define MUI_ICON "${NSISDIR}\Contrib\Graphics\Icons\modern-install.ico"
!define MUI_UNICON "${NSISDIR}\Contrib\Graphics\Icons\modern-uninstall.ico"
nsis自带的有两个图标,我自己感觉稍微能好看一点点(汗,虽然还是很丑,好吧,凑合着用),修改后的
!define MUI_ICON "${NSISDIR}\Contrib\Graphics\Icons\Orange-install.ico"
!define MUI_UNICON "${NSISDIR}\Contrib\Graphics\Icons\Orange-uninstall.ico"
3.问:怎么让安装程序以管理员权限运行
答:红色标注的内容,是在原有代码的基础上增加的代码,表示以管理员权限执行安装程序
Name "${PRODUCT_NAME} ${PRODUCT_VERSION}"
OutFile "Setup.exe"
InstallDir "$PROGRAMFILES\UKey"
ShowInstDetails show
ShowUnInstDetails show
RequestExecutionLevel admin
BrandingText " "
4.问:怎么在桌面添加桌面快捷方式
答:红色标注的内容,是在原有代码的基础上增加的代码,在桌面上添加一个快捷方式
Section "MainSection" SEC01
SetOutPath "$INSTDIR\*.*"
SetOverwrite ifnewer
File /r "app\*.*"
ExecWait "$INSTDIR\install.bat"
CreateShortCut "$DESKTOP\系统.lnk" "http://localhost/app"
SectionEnd
语法如下:
CreateShortCut 快捷文件.lnk 目标文件 参数 图标文件 图标索引号 启动选项 键盘快捷键 描述
示例:
CreateShortCut "$DESKTOP\快捷方式.lnk" "$INSTDIR\程序.exe" "" "$INSTDIR\图标.ico"
对应卸载的时候,也需要添加删除的代码
5.问:为何卸载的时候无法删除开始菜单的快捷方式
答 :需要在安装和卸载的时候指定安装或卸载的用户
; 指定为所有用户 SetShellVarContext all ; 指定为当前用户 SetShellVarContext current
6.使用VS打包发布






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统
· 【译】Visual Studio 中新的强大生产力特性
· 2025年我用 Compose 写了一个 Todo App