vue+Django项目-浏览器报跨域错误Access-Control-Allow-Origin
浏览器报错现象
前端检查,查看报错信息如下
Access to XMLHttpRequest at 'http://127.0.0.1:8000/categorys/' from origin 'http://localhost:8080' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.

通过后端解决跨域问题
参考github上的解决方法
搜索Django cors headers可以查看到

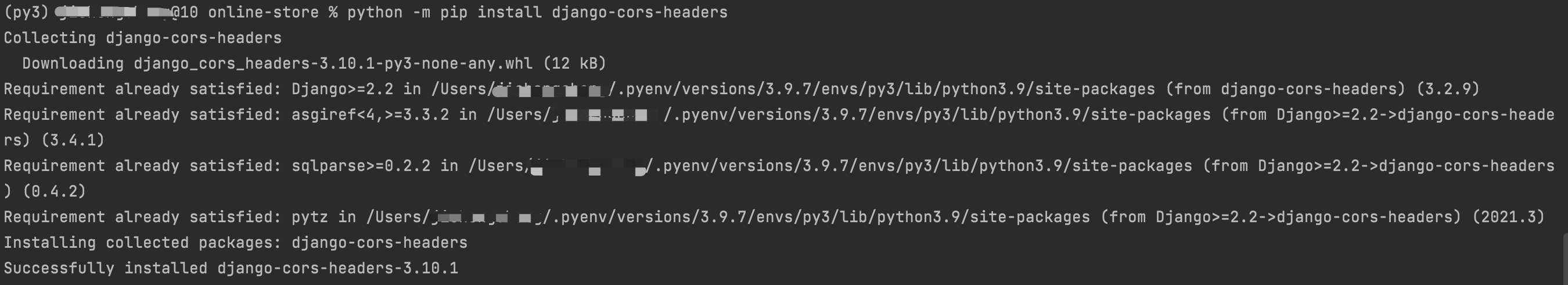
1、在虚拟环境中安装
python -m pip install django-cors-headers

2、配置settings
INSTALLED_APPS = [
...,
"corsheaders",
...,
]
MIDDLEWARE = [
...,
"corsheaders.middleware.CorsMiddleware",
"django.middleware.common.CommonMiddleware",
...,
]
# CorsMiddleware 要在CommonMiddleware之前
CORS_ALLOW_ALL_ORIGINS=True
重启项目后,浏览器不在报跨域的错误了

