部署项目笔记
-
下载工具
yum install -y yum-utils
-
设置镜像的仓库
yum-config-manager \ --add-repo \ https://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo #配置阿里云的镜像 -
更新yum软件包索引
yum makecache fast
-
安装docker相关配置
yum install docker-ce docker-ce-cli containerd.io
-
启动docker
systemctl start docker # 查看当前版本号,是否启动成功 docker version # 设置开机自启动 systemctl enable docker
创建并进入/usr/local/docker目录
安装mysql
无挂载模式
这种方式直接运行mysql之后,所有关于mysql的内容都在容器中,后续如果需要修改mysql的内容,需要手动进入容器内进行操作。且在宿主机上无备份,一旦容器被删除,数据也会被删除。
docker pull mysql //下载MySQL镜像 docker run --name mysql --restart=always -p 3306:3306 -e MYSQL_ROOT_PASSWORD=ljx123456 -d mysql //启动MySQL
安装redis
docker pull redis //下载Redis镜像 docker run --name redis --restart=always -p 6379:6379 -d redis --requirepass "123321" //启动Redis
后端代码配置
第一步
在多模块开发的情况下,要在运行的模块pom.xml里面加上
<!-- 这个插件,可以将应用打包成一个可执行的jar包 -->
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<executions>
<execution>
<goals>
<goal>repackage</goal>
</goals>
</execution>
</executions>
</plugin>
</plugins>
</build>
在Maven里面进行打包
将全部jar统一传到docker目录下
在服务器进行测试,例如:
java -jar ljx_blog.jar
记得开放端口号:
firewall-cmd --zone=public --add-port=8088/tcp --permanent
第二步
在docker中配置Dockerfile文件,vim Dockerfile
# Docker image for springboot file run # VERSION 0.0.1 # Author: # 基础镜像使用java FROM openjdk:8 # 作者 MAINTAINER laihx # VOLUME 指定了临时文件目录为/tmp。 # 其效果是在主机 /var/lib/docker 目录下创建了一个临时文件,并链接到容器的/tmp VOLUME /tmp # 将jar包添加到容器中并更名为xx.jar ADD ljx_blog.jar test.jar # 运行jar包 RUN bash -c 'touch /test.jar' ENTRYPOINT ["java","-Djava.security.egd=file:/dev/./urandom","-jar","/test.jar"]
第三步
执行镜像打包
sudo docker build . -t test-ljx_blog:v1.0

查看镜像
docker images
拉去java 8
docker pull java:8
docker images
第四步 启动镜像
# -d参数是让容器后台运行
sudo docker run -d -p 7777:7777 --name test-ljx_blog test-ljx_blog:v1.0
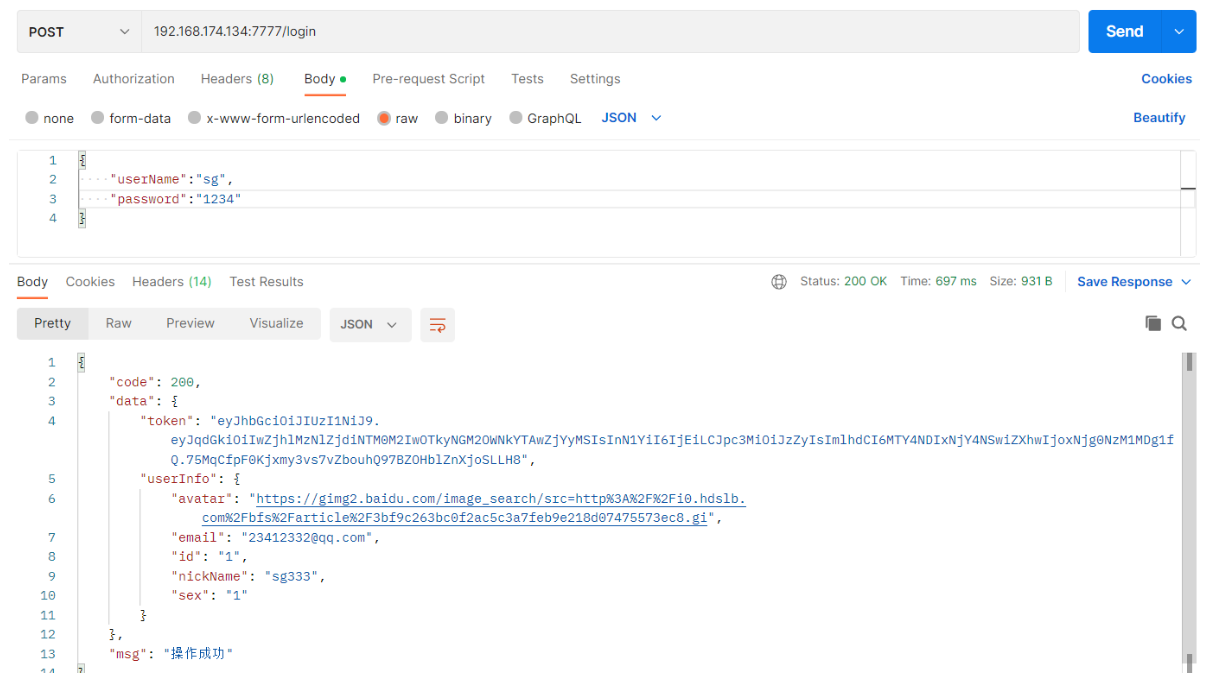
第五步 用postman进行测试
{ "userName":"sg", "password":"1234" }
结果:

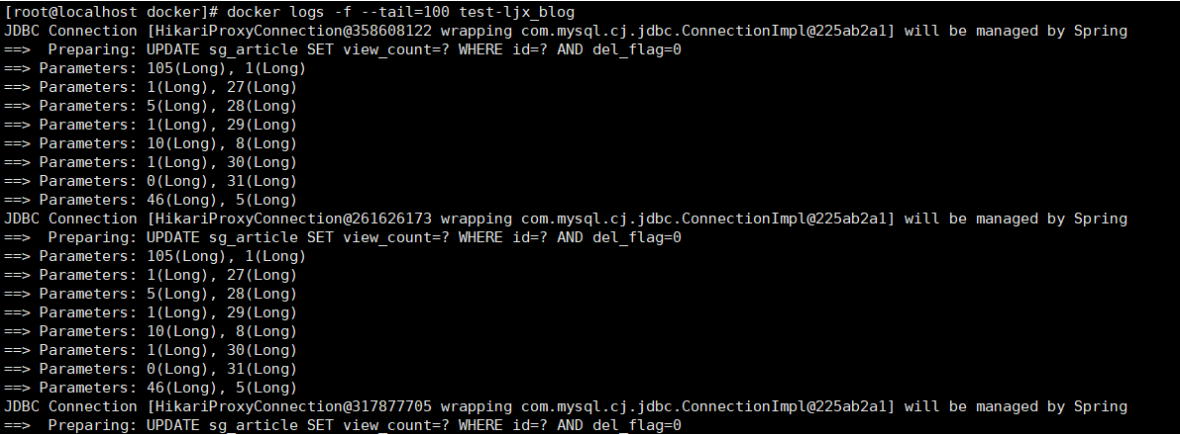
动态查看日志
docker logs -f --tail=100 test-ljx_blog

查看最新100行日志
注意:
chmod 777 vue //将vue文件设置为可读可写
如果遇到镜像问题,想要删除正在运行的镜像使用以下方法:
查看镜像 docker images 使用命令“docker rmi 镜像ID”删除Nginx(stable-perl)的镜像,只取“IMAGE ID”的前3个字符即可。 docker rmi df1 查看Docker运行中的容器,如容器 nginx:stable-perl ,容器ID为 f66。 docker ps 先停止nginx:stable-perl容器(f66)运行,再去删除Nginx(stable-perl)镜像(df1)。 (1)停止容器(f66)运行。 docker stop f66 (2)删除镜像(df1)。 docker rmi df1 查看Docker所有容器的状态(包含运行中的和已停止的),“STATUS”为“Exited(0)”代表停止运行。执行删除容器命令“docker rm f66”,删除 nginx:stable-perl 容器,再查看 nginx:stable-perl 容器是否还在列表中。 (1)查看Docker所有容器的状态。 docker ps -a (2)删除 nginx:stable-perl 容器 docker rm f66 (3)再查看Docker所有容器的状态,发现 nginx:stable-perl 容器(f66)已经不存在了。 docker ps -a 删除镜像,再查看所有镜像,发现列表中已经不存在版本为stable-perl的Nginx镜像(df1)。 docker rmi df1
这是一个博客写的
https://blog.csdn.net/u014282578/article/details/127866389
部署前端vue项目
打包vue项目
-
在前端代码将本机的ip地址改为服务器的ip
-
打包
npm install npm run build
-
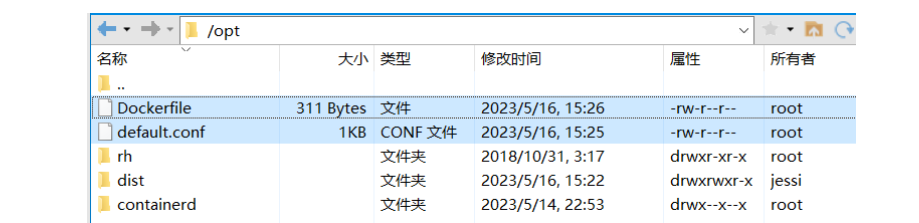
进入/opt目录,将打包好的dist包放入
在opt目录下创建两个配置文件

第一个:default.conf
server { listen 80; #ip地址 server_name 192.168.174.134; #charset koi8-r; #access_log /var/log/nginx/log/host.access.log main; location / { root /usr/share/nginx/html; index index.html index.htm; } #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } # proxy the PHP scripts to Apache listening on 127.0.0.1:80 # #location ~ \.php$ { # proxy_pass http://127.0.0.1; #} # pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000 # #location ~ \.php$ { # root html; # fastcgi_pass 127.0.0.1:9000; # fastcgi_index index.php; # fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name; # include fastcgi_params; #} # deny access to .htaccess files, if Apache's document root # concurs with nginx's one # #location ~ /\.ht { # deny all; #} }
第二个:Dockerfile
# 使用nginx镜像 FROM nginx # 作者 MAINTAINER samxie # 删除nginx 默认配置 RUN rm /etc/nginx/conf.d/default.conf # 添加我们自己的配置 default.conf 在下面 ADD default.conf /etc/nginx/conf.d/ # 把刚才生成dist文件夹下的文件copy到nginx下面去 COPY dist/ /usr/share/nginx/html/
-
生成项目docker镜像文件
docker build -t vue-demo .
(注意最后的一点要记得输入,英文的点)
-
启动生成的docker镜像
docker run -d --name vue-demo-run -p 8088:80 vue-demo
docker ps
-
输入地址访问项目

安装nginx
-
拉取nginx镜像
docker pull nginx docker images
-
docker启动nginx测试镜像
1.docker run --name nginx-test -p 8081:80 -d nginx:latest 2.docker ps 3.输入地址访问nginx欢迎页面 #192.168.174.134:8081
-