[UI] 06 - jQuery
前言
From : http://www.runoob.com/jquery/jquery-intro.html
Ref: jQuery 实例
一、什么是 jQuery ?
jQuery是一个JavaScript函数库。
jQuery是一个轻量级的"写的少,做的多"的JavaScript库。
jQuery库包含以下功能:
-
-
- HTML 元素选取
- HTML 元素操作
- CSS 操作
- HTML 事件函数
- JavaScript 特效和动画
- HTML DOM 遍历和修改
- AJAX
- Utilities
-
提示: 除此之外,Jquery还提供了大量的插件。
二、下载的替代方案
如果您不希望下载并存放 jQuery,那么也可以通过 CDN(内容分发网络) 引用它。
代码一
<!DOCTYPE html> <html> <head> <script src="https://cdn.bootcss.com/jquery/1.10.2/jquery.min.js"></script> <script> $(document).ready(function(){ # 美元符号定义jQuery;括号内是selector,查询和查找html元素;ready表示“在文档完全加载完后执行函数”
----------------------------------- $("button").click(function(){ $("p").hide(); });
----------------------------------- }); </script> </head> <body> <h2>这是一个标题</h2> <p>这是一个段落。</p> <p>这是另一个段落。</p> <button>点我</button> </body> </html>
其他CDN方案:http://www.runoob.com/jquery/jquery-install.html
三、独立文件保存
<head> <script src="http://cdn.static.runoob.com/libs/jquery/1.10.2/jquery.min.js"> </script> <script src="my_jquery_functions.js"></script> </head>
四、选择器
- 元素 选择器
见代码一。
- id 选择器
页面中元素的 id 应该是唯一的,所以您要在页面中选取唯一的元素需要通过 #id 选择器。
<script> $(document).ready(function(){ $("button").click(function(){ $("#test").hide(); }); }); </script> <body> <h2>这是一个标题</h2> <p>这是一个段落</p> <p id="test">这是另外一个段落</p> <button>点我</button> </body>
- class 选择器
<script> $(document).ready(function(){ $("button").click(function(){ $(".test").hide(); }); }); </script> <body> <h2 class="test">这是一个标题</h2> <p class="test">这是一个段落。</p> <p>这是另外一个段落。</p> <button>点我</button> </body>
五、jQuery 事件
$("p").click(function(){
$(this).hide();
});
$("p").dblclick(function(){
$(this).hide();
});
$("#p1").mouseenter(function(){
alert('您的鼠标移到了 id="p1" 的元素上!');
});
$("#p1").mouseleave(function(){
alert("再见,您的鼠标离开了该段落。");
});
$("#p1").mousedown(function(){
alert("鼠标在该段落上按下!");
});
$("#p1").mouseup(function(){
alert("鼠标在段落上松开。");
});
$("#p1").hover(
function(){
alert("你进入了 p1!");
},
function(){
alert("拜拜! 现在你离开了 p1!");
}
);
$("input").focus(function(){
$(this).css("background-color","#cccccc");
});
$("input").blur(function(){
$(this).css("background-color","#ffffff");
});
正文
一、jQuery 效果
- 淡入淡出
$(selector).hide(speed,callback); $(selector).show(speed,callback); $(selector).toggle(speed,callback); fadeIn() fadeOut() fadeToggle() fadeTo()
- 下拉菜单
slideDown()
slideUp()
slideToggle()
通过 animate 也可实现该效果:
$("button").click(function(){
$("div").animate({
height:'toggle'
});
});
- 动画
[1] 直接定义 “终点“ 状态。
$("button").click(function(){
$("div").animate({
left:'250px',
opacity:'0.5',
height:'150px',
width:'150px'
});
});
[2] 只定义 "变化" 状态。
$("button").click(function(){
$("div").animate({
left :'250px',
height:'+=150px',
width :'+=150px'
});
});
[3] 定义多个动画过程,合并起来。
$("button").click(function(){
var div=$("div");
div.animate({height:'300px',opacity:'0.4'},"slow");
div.animate({width :'300px',opacity:'0.8'},"slow");
div.animate({height:'100px',opacity:'0.4'},"slow");
div.animate({width :'100px',opacity:'0.8'},"slow");
});
[4] jQuery stop() 方法用于停止动画或效果,在它们完成之前;stop() 方法适用于所有 jQuery 效果函数,包括滑动、淡入淡出和自定义动画。
<script> $(document).ready(function(){ $("#flip").click(function(){ $("#panel").slideDown(5000); }); $("#stop").click(function(){ $("#panel").stop(); }); }); </script>
<body> <button id="stop">停止滑动</button> <div id="flip">点我向下滑动面板</div> <div id="panel">Hello world!</div> </body>
- Callback 方法
# 有回调
$("button").click(function(){
$("p").hide("slow",function(){
alert("段落现在被隐藏了");
});
});
# 没回调
$("button").click(function(){
$("p").hide(1000);
alert("段落现在被隐藏了");
});
- 链(Chaining)
这样的话,浏览器就不必多次查找相同的元素。
如需链接一个动作,您只需简单地把该动作追加到之前的动作上。
下面的例子把 css()、slideUp() 和 slideDown() 链接在一起。
<script> $(document).ready(function(){ $("button").click(function(){ $("#p1").css("color","red").slideUp(2000).slideDown(2000); }); }); </script>
<p id="p1">菜鸟教程!!</p> <button>点我</button>
二、DOM 操作
- Html
设置内容 - text()、html() 以及 val()
设置属性 - attr()
append() - 在被选元素的结尾插入内容
prepend() - 在被选元素的开头插入内容
after() - 在被选元素之后插入内容
before() - 在被选元素之前插入内容
remove() - 删除被选元素(及其子元素)
empty() - 从被选元素中删除子元素
- CSS
addClass() - 向被选元素添加一个或多个类
removeClass() - 从被选元素删除一个或多个类
toggleClass() - 对被选元素进行添加/删除类的切换操作
css() - 设置或返回样式属性
[1] 举例:将要添加的风格。
<style type="text/css"> .important { font-weight:bold; font-size:xx-large; } .blue { color:blue; } </style>
[2] 执行:通过选择器添加css效果。
<script> $(document).ready(function(){ $("button").click(function(){ $("h1,h2,p").addClass("blue"); $("div").addClass("important"); }); }); </script>
[3] 结果:如下选择器添加了style。
<body> <h1>标题 1</h1> <h2>标题 2</h2> <p>这是一个段落。</p> <p>这是另外一个段落。</p> <div>这是一些重要的文本!</div> <br> <button>为元素添加 class</button> </body>
返回属性 - $("p").css("background-color");
设置属性 - $("p").css("background-color","yellow");
设置多个 CSS 属性 - $("p").css({"background-color":"yellow","font-size":"200%"});
三、尺寸
- jQuery width() 和 height() 方法
$("button").click(function(){
var txt="";
txt+="div 的宽度是: " + $("#div1").width() + "</br>";
txt+="div 的高度是: " + $("#div1").height();
$("#div1").html(txt);
});
- jQuery innerWidth() 和 innerHeight() 方法
$("button").click(function(){
var txt="";
txt+="div 宽度,包含内边距: " + $("#div1").innerWidth() + "</br>";
txt+="div 高度,包含内边距: " + $("#div1").innerHeight();
$("#div1").html(txt);
});
- jQuery outerWidth() 和 outerHeight() 方法
$("button").click(function(){
var txt="";
txt+="div 宽度,包含内边距和边框: " + $("#div1").outerWidth() + "</br>";
txt+="div 高度,包含内边距和边框: " + $("#div1").outerHeight();
$("#div1").html(txt);
})
四、遍历
- 直接 parent
$(document).ready(function(){ $("span").parent(); });
- 所有祖先
$(document).ready(function(){ $("span").parents(); });
- 所有“是ul”的祖先
$(document).ready(function(){ $("span").parents("ul"); });
- 返回介于 <span> 与 <div> 元素之间的所有祖先元素
$(document).ready(function(){ $("span").parentsUntil("div"); });
- children() 方法
<!DOCTYPE html> <html> <head> <meta charset="utf-8">
<style> .descendants * { display: block; border: 2px solid lightgrey;color: lightgrey; padding: 5px; margin: 15px; } </style>
<script src="https://cdn.bootcss.com/jquery/1.10.2/jquery.min.js"> </script> <script> $(document).ready(function(){ $("div").children().css({"color":"red","border":"2px solid red"}); }); </script> </head>
<body> <divclass="descendants" style="width:500px;">div (当前元素) <p>p (儿子元素) <span>span (孙子元素)</span> </p> <p>p (儿子元素) <span>span (孙子元素)</span> </p> </div> </body> </html>
- find() 方法
$(document).ready(function(){
$("div").find("span");
});
- siblings() 方法
$(document).ready(function(){
$("h2").siblings();
});
-----------------------------
$(document).ready(function(){
$("h2").siblings("p");
});
- next() 方法
next() 方法返回被选元素的下一个同胞元素。
$(document).ready(function(){
$("h2").next();
});
-----------------------------
$(document).ready(function(){
$("h2").nextAll();
});
-----------------------------
$(document).ready(function(){
$("h2").nextUntil("h6");
});
- 其他 方法
jQuery prev(), prevAll() & prevUntil() 方法。
- 缩小搜索元素的范围
$(document).ready(function(){
$("div p").first();
});
$(document).ready(function(){
$("div p").last();
});
$(document).ready(function(){
$("p").eq(1);
});
filter() 方法
filter() 方法允许您规定一个标准。不匹配这个标准的元素会被从集合中删除,匹配的元素会被返回。
$(document).ready(function(){
$("p").filter(".url");
});
- not() 方法
$(document).ready(function(){
$("p").not(".url");
});
五、AJAX
AJAX = 异步 JavaScript 和 XML(Asynchronous JavaScript and XML)。
简短地说,在不重载整个网页的情况下,AJAX 通过后台加载数据,并在网页上进行显示。
- jQuery load() 方法
jQuery load() 方法是简单但强大的 AJAX 方法。
[1] load() 方法从服务器加载数据,并把返回的数据放入被选元素中。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <script src="https://cdn.bootcss.com/jquery/1.10.2/jquery.min.js"> </script> <script> $(document).ready(function(){ $("button").click(function(){ $("#div1").load("/try/ajax/demo_test.txt"); }); }); </script> </head> <body> <div id="div1"><h2>使用 jQuery AJAX 修改文本内容</h2></div> <button>获取外部内容</button> </body> </html>
[2] 如果 load() 方法已成功,则显示"外部内容加载成功!";如果失败,则显示错误消息。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="https://cdn.bootcss.com/jquery/1.10.2/jquery.min.js"> </script> <script> $(document).ready(function(){ $("button").click(function(){ $("#div1").load("/try/ajax/demo_test.txt", function(responseTxt, statusTxt, xhr){ if(statusTxt=="success") alert("外部内容加载成功!"); if(statusTxt=="error") alert("Error: "+xhr.status+": "+xhr.statusText); }); }); }); </script> </head> <body> <div id="div1"><h2>使用 jQuery AJAX 修改该文本</h2></div> <button>获取外部内容</button> </body> </html>
回调函数可以设置不同的参数:
-
-
- responseTxt - 包含调用成功时的结果内容
- statusTXT - 包含调用的状态
- xhr - 包含 XMLHttpRequest 对象
-
- jQuery $.get() 方法
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <script src="https://cdn.bootcss.com/jquery/1.10.2/jquery.min.js"> </script>
<script> $(document).ready(function(){ $("button").click(function(){ $.get("/try/ajax/demo_test.php", function(data, status){ alert("数据: " + data + "\n状态: " + status); }); }); }); </script> </head> <body> <button>发送一个 HTTP GET 请求并获取返回结果</button> </body> </html>
-
jQuery $.post() 方法
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <script src="https://cdn.bootcss.com/jquery/1.10.2/jquery.min.js"> </script> <script> $(document).ready(function(){ $("button").click(function(){ $.post("/try/ajax/demo_test_post.php",{ name:"菜鸟教程", url:"http://www.runoob.com" }, function(data, status){ alert("数据: \n" + data + "\n状态: " + status); }); }); }); </script> </head> <body> <button>发送一个 HTTP POST 请求页面并获取返回内容</button> </body> </html>
- noConflict() 方法
jQuery 使用 $ 符号作为 jQuery 的简写。
如果其他 JavaScript 框架也使用 $ 符号作为简写怎么办?
其他一些 JavaScript 框架包括:MooTools、Backbone、Sammy、Cappuccino、Knockout、JavaScript MVC、Google Web Toolkit、Google Closure、Ember、Batman 以及 Ext JS。
- JSONP 教程
让网页从别的域名(网站)那获取资料,即跨域读取数据。
Ref: http://www.runoob.com/json/json-jsonp.html
jQuery 插件
一、验证
jQuery Validate 插件为表单提供了强大的验证功能。
Goto: http://www.runoob.com/jquery/jquery-plugin-validate.html
二、Accordion

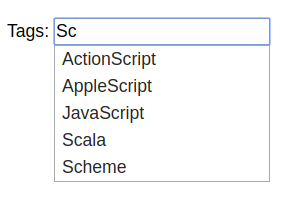
三、自动补全
jQuery Autocomplete 插件根据用户输入值进行搜索和过滤,让用户快速找到并从预设值列表中选择。

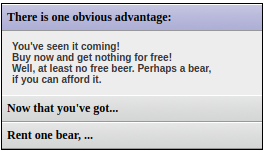
四、Growl 插件(消息提醒)

五、密码验证
Goto: http://www.runoob.com/try/try.php?filename=jquery-plugin-password-validate
六、PrettyDate
jQuery Prettydate 插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求。该插件捆绑了一套有用的验证方法,包括 URL 和电子邮件验证,同时提供了一个用来编写用户自定义方法的 API。所有的捆绑方法默认使用英语作为错误信息,且已翻译成其他 37 种语言。
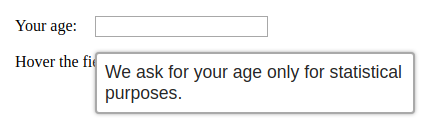
七、jQuery Tooltip
jQuery Tooltip 插件取代了原生的工具提示框,让它们可自定义,您只需要调整它们的内容、位置和外观即可。

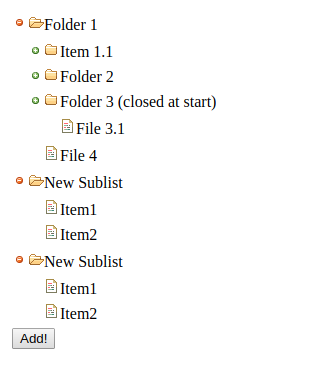
八、树型菜单插件(Treeview)