[UI] 03 - Bootstrap: component
前言
一、框架体系
Bootstrap 是基于 HTML5、CSS3、JAVASCRIPT。
教程被分为:
-
- Bootstrap 基本结构、
- Bootstrap CSS、
- Bootstrap 布局组件
- Bootstrap 插件
二、资源
Goto: Bootstrap 可视化布局系统!
Goto: 玩转Bootstrap(基础)【学习基于此视频教程】
前端框架
一、简介
官网:getbootstrap.com
推荐的模板,详情参考:https://www.imooc.com/code/2322
<!doctype html> #html5 <html lang="en"> <head> <!-- Required meta tags --> <meta charset="utf-8">
# <meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> # 虚拟的viewport,比屏幕宽;通过平移和缩放看网页,在手机设备上。
<!-- Bootstrap CSS --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.2/css/bootstrap.min.css" integrity="sha384-Smlep5jCw/wG7hdkwQ/Z5nLIefveQRIY9nfy6xoR1uRYBtpZgI6339F5dgvm/e9B" crossorigin="anonymous"> <title>Hello, world!</title> </head>
<body> <h1>Hello, world!</h1> <!-- Optional JavaScript -->
# 注意顺序性
<!-- jQuery first, then Popper.js, then Bootstrap JS --> <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.2/js/bootstrap.min.js" integrity="sha384-o+RDsa0aLu++PJvFqy8fFScvbHFLtbvScb8AjopnFD+iEQ7wo/CG0xlczd+2O/em" crossorigin="anonymous"></script> </body> </html>
二、排版
- 主标题、副标题
<!--Bootstrap中让非标题元素和标题使用相同的样式--> <div class="h1">Bootstrap标题一</div> <!--Bootstrap中使用了<small>标签来制作副标题--> <h1>Bootstrap标题一<small>我是副标题</small></h1>
- 内容强调
[变大]
<p class="lead">我是特意要突出的文本,我的样子成这样。我是特意要突出的文本,我的样子长成这样。</p>
也就意味着,在bootstrap.css中有定义好的.lead标记。
其他‘突出’标记:<small>、<strong>、<em>【斜体】和<cite>。
[变粗]
b,strong {
font-weight: bold; /*文本加粗*/
}
[颜色强调]
<body> <div class="text-muted">.text-muted 效果</div> <div class="text-primary">.text-primary效果</div> <div class="text-success">.text-success效果</div> <div class="text-info">.text-info效果</div> <div class="text-warning">.text-warning效果</div> <div class="text-danger">.text-danger效果</div> <!--下面是任务部分--> <p>我是一段危险信息,请用Bootstrap框架中的危险风格显示</p> </body>
- 对齐风格
[常规对齐]
<p class="text-left">我居左</p> <p class="text-center">我居中</p> <p class="text-right">我居右</p> <p class="text-justify">There is clearly a need for CSS to be taken seriously by graphic artists. The Zen Garden aims to excite, inspire, and encourage participation. To begin, view some of the existing designs in the list. Clicking on any one will load the style sheet into this very page. The code remains the same, the only thing that has changed is the external .css file. </p>
[嵌套对齐]
<h5>有序列表嵌套</h5> <ol> <li>有序列表</li> <li> 有序列表 <ol> <li>有序列表(2)</li> <li>有序列表(2)</li> </ol> </li> <li>有序列表</li> </ol>
效果:
-----------------------------------------
有序列表嵌套
- 有序列表
- 有序列表
- 有序列表(2)
- 有序列表(2)
- 有序列表
-----------------------------------------
[去点]
通过给无序列表添加一个类名“.list-unstyled”,这样就可以去除默认的列表样式的风格。
[内联]
原本的列变为行:".list-inline"
- 列表
[垂直定义]
<dl> #定义列表 <dt>W3cplus</dt> # 定义title <dd>一个致力于推广国内前端行业的技术博客</dd> #定义条目 <dt>慕课网</dt> <dd>一个真心在做教育的网站</dd> </dl>
[水平定义]
<dl class="dl-horizontal"> <dt>W3cplus</dt> <dd>一个致力于推广国内前端行业的技术博客。它以探索为己任,不断活跃在行业技术最前沿,努力提供高质量前端技术博文</dd> <dt>慕课网</dt> <dd>一个专业的,真心实意在做培训的网站</dd> <dt>我来测试一个标题,我来测试一个标题</dt> <dd>我在写一个水平定义列表的效果,我在写一个水平定义列表的效果</dd> </dl>
全屏后效果:【变窄后还是变为垂直效果】

- 代码
用于显示代码的风格。在Bootstrap主要提供了三种代码风格:
1、使用<code></code>来显示单行内联代码
2、使用<pre></pre>来显示多行块代码
3、使用<kbd></kbd>来显示用户输入代码
[code风格]
<code>、<pre>和<kbd>[pre风格]
<ul> <li>...</li> <li>...</li> <li>...</li> </ul>
[kbd风格]
请使用ctrl+x复制代码,然后使用ctrl+shift+v将复制的代码粘贴到需要的地方。
[滚动条]
有时候代码太多,而且不想让其占有太大的页面篇幅,就想控制代码块的大小。
<pre class='pre-scrollable'> <ol> <li>....</li> <li>....</li> <li>....</li> <li>....</li> # 如果后接上很多很多 </ol> </pre>
-
表格
[表格风格]
☑ .table:基础表格
☑ .table-striped:斑马线表格
☑ .table-bordered:带边框的表格
☑ .table-hover:鼠标悬停高亮的表格
☑ .table-condensed:紧凑型表格
☑ .table-responsive:响应式表格【随着屏幕的变化而自动变化格式方便阅读的表格】
[单元格 de 颜色强调]
<table class="table table-bordered"> <thead> <tr> <th>类名</th> <th>描述</th> </tr> </thead> <tbody> <tr class="active"> <td>.active</td> <td>表示当前活动的信息</td> </tr> <tr class="success"> <td>.success</td> <td>表示成功或者正确的行为</td> </tr> <tr class="info"> <td>.info</td> <td>表示中立的信息或行为</td> </tr> <tr class="warning"> <td>.warning</td> <td>表示警告,需要特别注意</td> </tr> <tr class="danger"> <td>.danger</td> <td>表示危险或者可能是错误的行为</td> </tr> </tbody> </table>
效果:

表单
表单中常见的元素主要包括:文本输入框、下拉选择框、单选按钮、复选按钮、文本域和按钮等。
对于基础表单,Bootstrap并未对其做太多的定制性效果设计,仅仅对表单内的fieldset、legend、label标签进行了定制。
一、表单控件美化
<div class="form-group"> <label for="exampleInputPassword1">密码</label> <input type="password"class="form-control" id="exampleInputPassword1" placeholder="请输入您的邮箱密码"> </div>
二、水平表单
类似上述的”列表水平定义“。
<form class="form-horizontal" role="form"> <div class="form-group">
[内联表单]
变为纯粹的一行。
<form class="form-inline" role="form"> <div class="form-group">
三、下拉选择框
<form role="form"> <div class="form-group"> <select class="form-control"> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> </select> </div>
<div class="form-group"> <select multiple class="form-control"> # 都显示地显现出来 <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> </select> </div> </form>
四、文本框
<form role="form"> <div class="form-group"> <textarea class="form-control" rows="3"></textarea> </div> </form>
[禁用]
<input class="form-control" type="text" placeholder="表单已禁用,不能输入" disabled>
[验证风格]
<h3>示例1</h3> <form role="form"> <div class="form-group has-success"> <label class="control-label" for="inputSuccess1">成功状态</label> <input type="text" class="form-control" id="inputSuccess1" placeholder="成功状态" > </div> <div class="form-group has-warning"> <label class="control-label" for="inputWarning1">警告状态</label> <input type="text" class="form-control" id="inputWarning1" placeholder="警告状态"> </div> <div class="form-group has-error"> <label class="control-label" for="inputError1">错误状态</label> <input type="text" class="form-control" id="inputError1" placeholder="错误状态"> </div> </form>
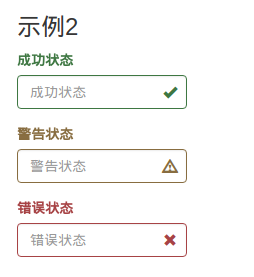
<h3>示例2</h3> <form role="form"> <div class="form-group has-success has-feedback"> <label class="control-label" for="inputSuccess1">成功状态</label> <input type="text" class="form-control" id="inputSuccess1" placeholder="成功状态" > <span class="glyphicon glyphicon-ok form-control-feedback"></span> </div> <div class="form-group has-warning has-feedback"> <label class="control-label" for="inputWarning1">警告状态</label> <input type="text" class="form-control" id="inputWarning1" placeholder="警告状态"> <span class="glyphicon glyphicon-warning-sign form-control-feedback"></span> </div> <div class="form-group has-error has-feedback"> <label class="control-label" for="inputError1">错误状态</label> <input type="text" class="form-control" id="inputError1" placeholder="错误状态"> <span class="glyphicon glyphicon-remove form-control-feedback"></span> </div> </form>
第二种效果图:

[验证提示]
<span class="help-block">你输入的信息是正确的</span>
五、复选框、单选按钮
<form role="form"> <h3>案例1</h3> <div class="checkbox"> <label> <input type="checkbox" value=""> 记住密码 </label> </div> <div class="radio"> <label> <input type="radio" name="optionsRadios" id="optionsRadios1" value="love" checked> 喜欢 </label> </div> <div class="radio"> <label> <input type="radio" name="optionsRadios" id="optionsRadios2" value="hate"> 不喜欢 </label> </div> </form>
[内联模式]
1、如果checkbox需要水平排列,只需要在label标签上添加类名“checkbox-inline”
2、如果radio需要水平排列,只需要在label标签上添加类名“radio-inline”
六、按钮
<tr> <td><button class="btn" href="#">Default</button></td> <td><code>btn</code></td> <td>Standard gray button with gradient</td> </tr>
按钮颜色,参照 [单元格 de 颜色强调]
| Button | class="" | Description |
|---|---|---|
btn |
Standard gray button with gradient | |
btn btn-primary |
Provides extra visual weight and identifies the primary action in a set of buttons | |
btn btn-info |
Used as an alternative to the default styles | |
btn btn-success |
Indicates a successful or positive action | |
btn btn-warning |
Indicates caution should be taken with this action | |
btn btn-danger |
Indicates a dangerous or potentially negative action | |
btn btn-inverse |
Alternate dark gray button, not tied to a semantic action or use |
补充:“btn btn-default”, “btn btn-link”。
<button class="btn btn-default" type="button">默认按钮</button> <button class="btn btn-link" type="button">链接按钮.btn-link</button>
[激活其他控件的‘按钮”属性]
<button class="btn btn-default" type="button">button标签按钮</button>
<input type="submit" class="btn btn-default" value="input标签按钮"/>
<a href="##" class="btn btn-default">a标签按钮</a>
<span class="btn btn-default">span标签按钮</span>
<div class="btn btn-default">div标签按钮</div>
[按钮大小]
<button class="btn btn-primary btn-lg" type="button">大型按钮.btn-lg</button> <button class="btn btn-primary" type="button">正常按钮</button> <button class="btn btn-primary btn-sm" type="button">小型按钮.btn-sm</button> <button class="btn btn-primary btn-xs" type="button">超小型按钮.btn-xs</button>
[block按钮]
效果:与屏幕等宽。
<button class="btn btn-primary btn-lg btn-block" type="button">大型按钮.btn-lg</button>
[按钮禁用]
<button class="btn btn-primary btn-lg btn-block" type="button"disabled="disabled">通过disabled属性禁用按钮</button> <button class="btn btn-primary btn-block disabled" type="button">通过添加类名disabled禁用按钮</button>
图片
一、图像
<img alt="140x140" src="http://placehold.it/140x140"> <img class="img-rounded" alt="140x140" src="http://placehold.it/140x140"> <img class="img-circle" alt="140x140" src="http://placehold.it/140x140"> <img class="img-thumbnail" alt="140x140" src="http://placehold.it/140x140"> <img class="img-responsive" alt="140x140" src="http://placehold.it/140x140" />
图像在网页制作中也是常要用到的元素,在Bootstrap框架中对于图像的样式风格提供以下几种风格:
1、img-responsive:响应式图片,主要针对于响应式设计
2、img-rounded :圆角图片
3、img-circle :圆形图片
4、img-thumbnail :缩略图片
二、图标
<body> <span class="glyphicon glyphicon-search"></span> <span class="glyphicon glyphicon-asterisk"></span> <span class="glyphicon glyphicon-plus"></span> <span class="glyphicon glyphicon-cloud"></span> </body>
详见:https://getbootstrap.com/docs/3.3/components/
网格系统
一、拆分十二份
Bootstrap框架中的网格系统就是将容器平分成12份。
具有弹性属性。
<div class="row"> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> </div>
二、文本框格子布局
格子布局:都是按一行12列来计算的, 6就是50%宽,4就是三分之一,2就是1/6。
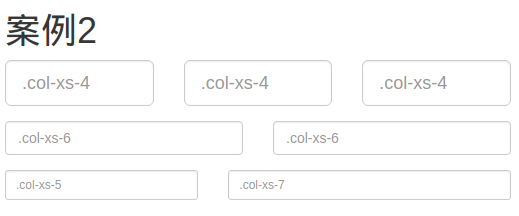
<h1>案例2</h1> <form role="form" class="form-horizontal"> <div class="form-group"> <div class="col-xs-4"> <input class="form-control input-lg" type="text" placeholder=".col-xs-4"> </div> <div class="col-xs-4"> <input class="form-control input-lg" type="text" placeholder=".col-xs-4"> </div> <div class="col-xs-4"> <input class="form-control input-lg" type="text" placeholder=".col-xs-4"> </div> </div>
<div class="form-group"> <div class="col-xs-6"><input class="form-control" type="text" placeholder=".col-xs-6"></div> <div class="col-xs-6"><input class="form-control" type="text" placeholder=".col-xs-6"></div> </div>
<div class="form-group"> <div class="col-xs-5"> <input class="form-control input-sm" type="text" placeholder=".col-xs-5"> </div> <div class="col-xs-7"> <input class="form-control input-sm" type="text" placeholder=".col-xs-7"> </div> </div> </form>
效果图:

三、表格格子布局
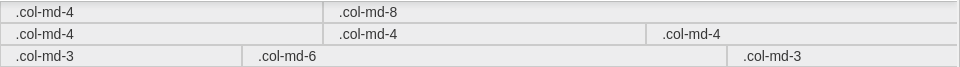
<body> <div class="container"> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-8">.col-md-8</div> </div> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-3">.col-md-3</div> <div class="col-md-6">.col-md-6</div> <div class="col-md-3">.col-md-3</div> </div> </div> </body>
效果图:

四、列偏移
<h4>列向右移动四列的间距</h4>
<div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-2 col-md-offset-4">列向右移动四列的间距</div> <div class="col-md-2">.col-md-3</div> </div> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4 col-md-offset-4">列向右移动四列的间距</div> </div> </div> <br />
<h4>发生行断裂</h4>
<div class="container"> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-2 col-md-offset-4">列向右移动四列的间距</div> <div class="col-md-2">.col-md-3</div> </div> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4 col-md-offset-4">列向右移动四列的间距</div> </div> <div class="row"> <div class="col-md-3">.col-md-3</div> <div class="col-md-3 col-md-offset-3">col-md-offset-3</div> <div class="col-md-4">col-md-4</div> </div> </div>
五、列排序
“col-md-4”居左,“col-md-8”居右,如果要互换位置,需要将“col-md-4”向右移动8个列的距离,也就是8个offset ,也就是在“<div class=“col-md-4”>”添加类名“col-md-push-8”,调用其样式。
<div class="container"> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-8">.col-md-8</div> </div> </div>
六、列的嵌套
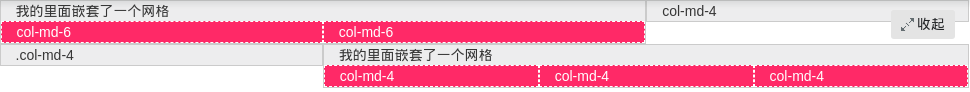
Bootstrap框架的网格系统还支持列的嵌套。你可以在一个列中添加一个或者多个行(row)容器,然后在这个行容器中插入列(像前面介绍的一样使用列)。但在列容器中的行容器(row),宽度为100%时,就是当前外部列的宽度。
<body> <div class="container"> <div class="row"> <div class="col-md-8">
我的里面嵌套了一个网格 <div class="row"> <div class="col-md-6">col-md-6</div> <div class="col-md-6">col-md-6</div> </div>
</div> <div class="col-md-4">col-md-4</div> </div> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-8">
我的里面嵌套了一个网格 <div class="row"> <div class="col-md-4">col-md-4</div> <div class="col-md-4">col-md-4</div> <div class="col-md-4">col-md-4</div> </div>
</div> </div> </div> </body>
效果图:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号