[RN] 04 - React Navigation
react-navigation和react-router的对比:
- 支持的平台:
react-navigation:react-native
react-router:react-native、reactjs -
性质:
react-navigation:静态路由(需要在程序一处进行完整的路由配置才能使用)
react-router:动态路由(route在需要使用的地方配置,可以把Route当做React中的组件)
Ref: 从react-navigation转react-router
目录篇:
Ref: react-native-router-flux使用技巧(API篇)
-
通用性:在最新的V4版本中是基于
react-navigation实现的,如果使用过react-native-router-flux那么使用新版本的学习成本会低很多; -
实用性:
react-navigation虽然是官方推荐的导航库,但其库内部提供的,可以直接使用的功能很简单,有些还需要配合redux来实现需要的功能。而react-native-router-flux基于react-navigation实现其没有提供的APIpopTo(跳回指定页面),refresh(刷新页面),replace,Modal(类似iOS从底部弹出个新页面的效果)等常用到的功能,在下面的翻译中有详细说明; -
更新维护:这点上我很佩服库的作者,从V1更新到V4,从未背离作者的初衷,一直在对
react-native的导航进行优化、封装,而且最让我佩服的一点是,作者好似将react-navigation的Issues全都翻看过,库里面将react-navigation可能存在或者已经存在的坑都填上了,而且实时更新。如果有时间,可以查看一下CHANGELOG.md,里面有着全部的更新记录。
export default class App extends React.Component { static propTypes = { title: PropTypes.string, } render() { return ( <Provider store={store}> <Root> <Router> <View style={styles.container}> <Scene key="test" component={Test} title="测试页面" /> <Scene key="chatlist" component={ChatList} title="消息" /> <Scene key="chat" component={Chat} title="聊天" getTitle={this.props.title} initial/> <Scene key="login" component={Login} title="登录" backTitle="返回聊天" /> <Scene key="signup" component={Signup} title="注册" backTitle="返回聊天" /> </View> </Router> </Root> </Provider> ); } }
此路由器的最重要的组件, 所有 <Scene> 组件必须要有一个唯一的 key。
父节点<Scene>不能将component作为prop,因为它将作为其子节点的组件。
initial |
boolean |
false |
设置为true后,会默认显示该页面 |
component |
React.Component |
semi-required |
要显示的组件,定义嵌套时不需要Scene,参见示例。 |
先学一学:
Ref: React Native Basics: Using react-native-router-flux
【共四篇,第三篇是tabs】
Ref: https://github.com/react-navigation/react-navigation
【感觉有了这个就差不多了,一个不错的库】
代码实践:
Ref: React Navigation: Stacks, Tabs, and Drawers
【质量高,有良心,有代码】
侧边栏导航
非常简单的抽屉导航介绍,未来讲解 react-native-router-flux 时作为对比。
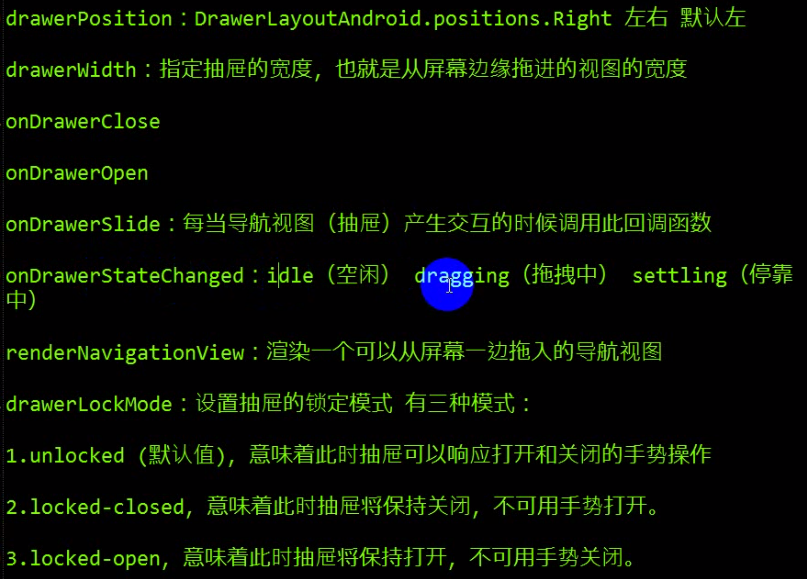
- 属性介绍

- 代码分析
/** * Sample React Native App * https://github.com/facebook/react-native */ 'use strict'; import React, { Component } from 'react'; import { AppRegistry, StyleSheet, PixelRatio, Text, Image, TouchableOpacity, DrawerLayoutAndroid, ProgressBarAndroid, View } from 'react-native'; class DongFang1 extends Component { render() {
var navigationView = ( <View style={{flex: 1, backgroundColor: '#ff0'}}> <Text style={{margin: 10, fontSize: 15, textAlign: 'left'}}>我是抽屉!</Text> </View> );
return ( <DrawerLayoutAndroid drawerWidth = {100} drawerPosition = {DrawerLayoutAndroid.positions.Right} renderNavigationView= {() => navigationView} > <View style={{flex: 1, alignItems: 'center'}}> <Text style={{margin: 10, fontSize: 15, textAlign: 'right'}}>Hello</Text> <Text style={{margin: 10, fontSize: 15, textAlign: 'right'}}>React Native World!</Text> </View> </DrawerLayoutAndroid> ); } } const styles = StyleSheet.create({ flex:{ flex:1, }, }); AppRegistry.registerComponent('DongFang1', () => DongFang1);





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律