[RN] 03 - Resource Collection & AWS Auth
那些资源
一、三个例子



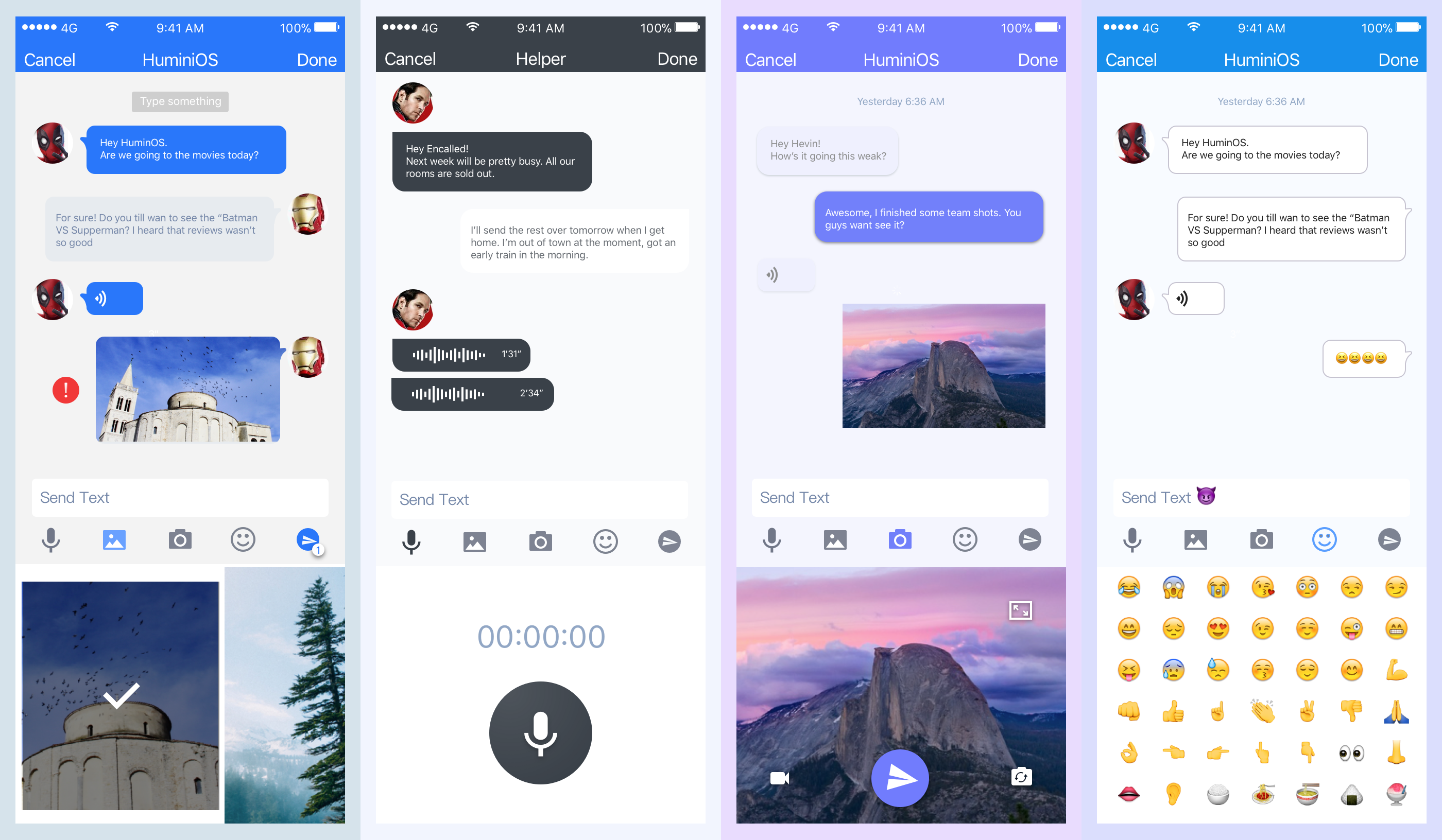
二、IM 例子
1. React Native Socket.io Example
2. A simple messaging app with React Native and Socket.io

4. 一个基于 react-native + mobx + socket.io + node 的仿微信 JS-Wechat

三、业内良心
Goto: React Native Community【相对权威】
Goto: react-native-open-project 【工程】
Goto: Useful-Open-Source-React-Native 【控件】
Goto: react-native-starter-kit 【网页+RN】
Goto: 30-days-of-react-native 【30个demo】
Goto:
四、国外良心
Ref: https://github.com/jondot/awesome-react-native 【UI,App资源极为丰富】
五、运行例子
运行ZhiHuDaily报错,以及处理办法。
可能出现的错误,可惜没彻底解决:
(1) 先用Android Studio打开工程,否则直接npm install会报错。

(2) Gradle 'app' project refresh failed.
Error:Unsupported method: BaseConfig.getApplicationIdSuffix(). The version of Gradle you connect to does not support that method. To resolve the problem you can change/upgrade the target version of Gradle you connect to. Alternatively, you can ignore this exception and read other information from the model. Consult IDE log for more details (Help | Show Log)
(3) 在ZhiHuDaily-React-Native/android/gradle/wrapper/gradle-wrapper.properties中升级到4.1。
distributionUrl=https\://services.gradle.org/distributions/gradle-4.1-all.zip
From: Unsupported method: BaseConfig.getApplicationIdSuffix()
- Open build.gradle and change the gradle version to the recommended version:
classpath 'com.android.tools.build:gradle:1.3.0'toclasspath 'com.android.tools.build:gradle:2.3.2' - Hit
'Try Again' - In the messages box it'll say
'Fix Gradle Wrapper and re-import project'Click that, since the minimum gradle version is3.3 - A new error will popup and say
The SDK Build Tools revision (23.0.1) is too low for project ':app'. Minimum required is 25.0.0- HitUpdate Build Tools version and sync project - A window may popup that says
Android Gradle Plugin Update recommended, just update from there.
Now the project should be runnable now on any of your android virtual devices.
(4) 继续报错
gradle project sync failed. basic functionality will not work properly android studio
让我们从AWS登录开始
登录:
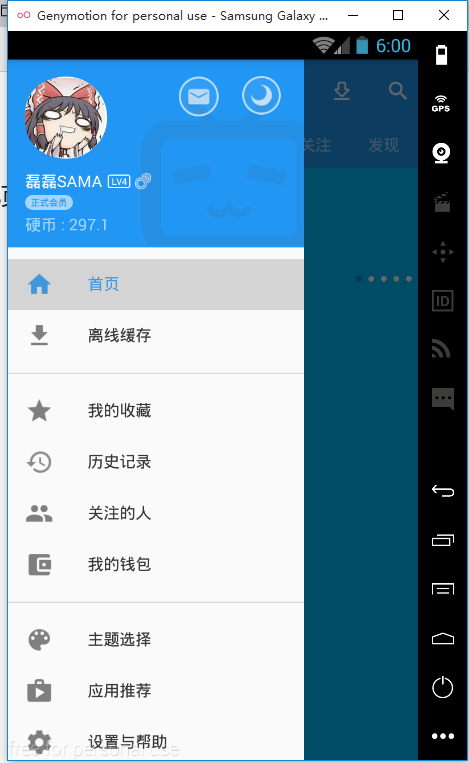
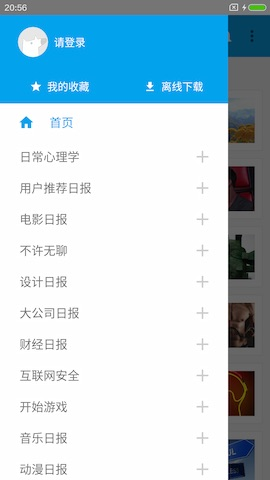
--> 侧边栏 --> 按钮列表、路由
台湾哥们的好文,收之:使用 REACT NATIVE 與 AMAZON COGNITO 實作 GOOGLE & FACEBOOK 登入的功能
一、React or React Native
Adding authentication to your React or React Native app is as easy as wrapping your app's main component with our withAuthenticator higher order component.
AWS Amplify will provide you customizable UI for common use cases such as user registration and login.
import { withAuthenticator } from 'aws-amplify-react-native';
export default withAuthenticator(App);
二、React Native apps with [AWS Amplify]
Ref: 官方开发指导
- 一些概念
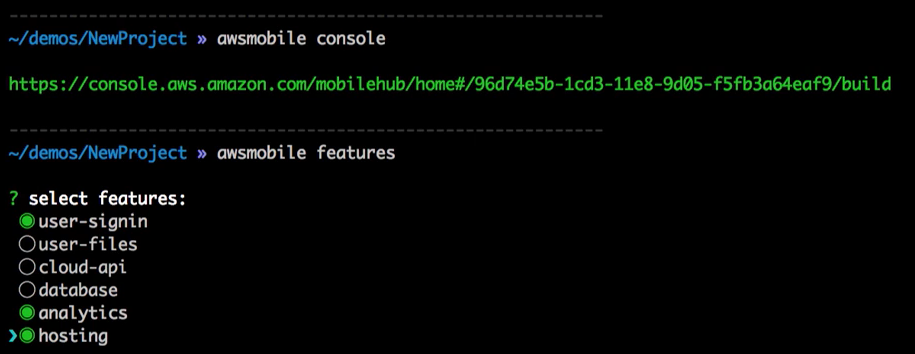
CLI support: AWS 命令行界面
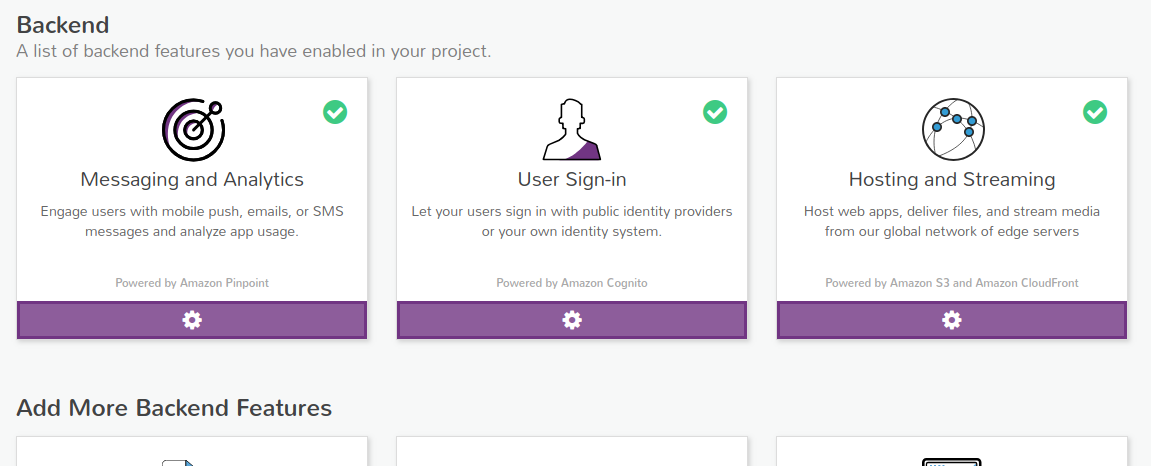
AWS Mobile Hub: 创建AWS资源、相关用户、安全机制等
awsmobile-cli: It provides utilities for managing your backend, without visiting AWS Mobile Hub console.
- 用户登录
As an example, in you React Native app, you can use a Higher-Order Components to provide a sign-in/sign-out experience for your app simply by wrapping your app’s main component:
export default withAuthenticator(App);
一行代码搞定登录前端。
- 用户检测
Monitoring your users’ interaction with your app.
AWS Amplify provides analytics, push notifications and targeted messaging capabilities out-of-the-box.
Analytics.record('albumVisit', { genre: 'jazz', artist: 'Miles Davis' });
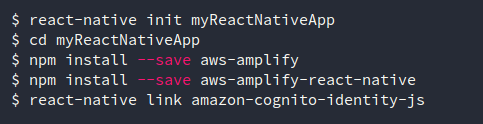
- 动手实践
参见:[RN] 01 - Init: Try a little bit of React Native

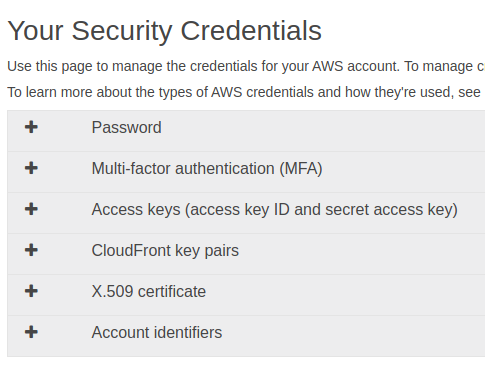
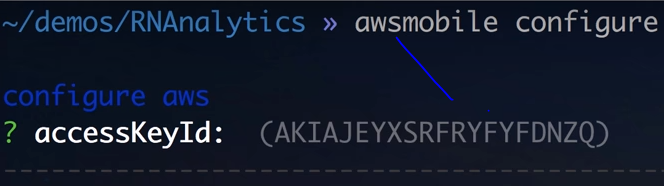
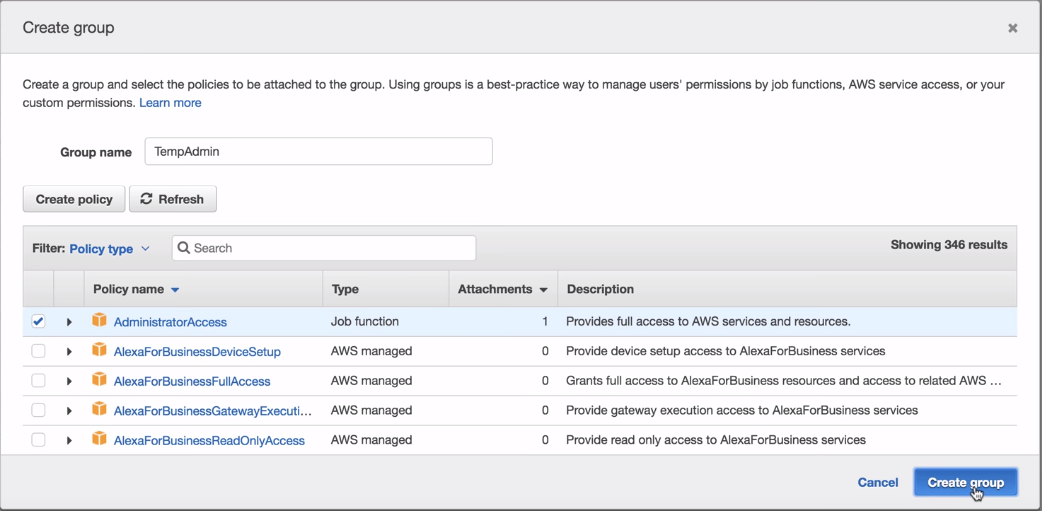
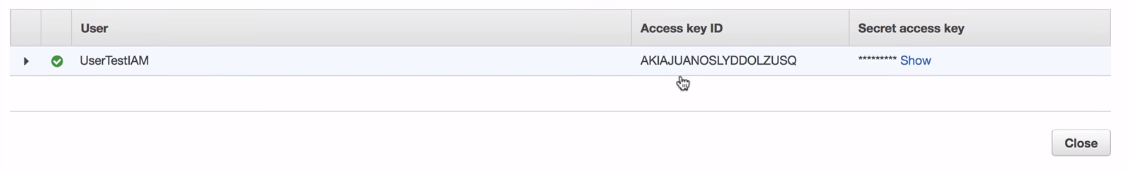
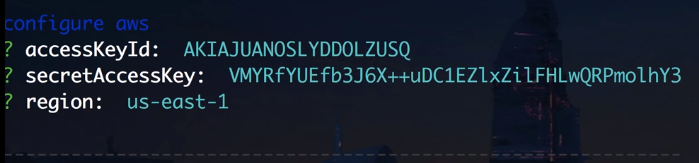
(1) 打开Access keys,然后 “Create New Access Key”。

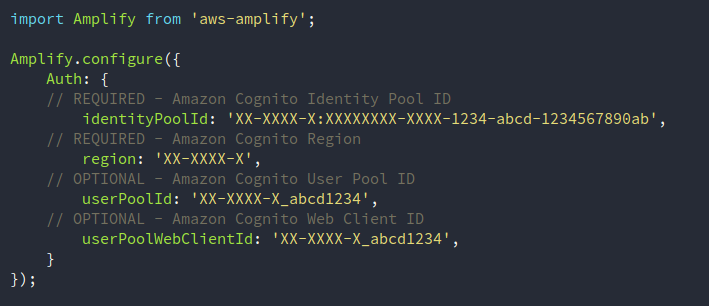
(2) 手动配置后端

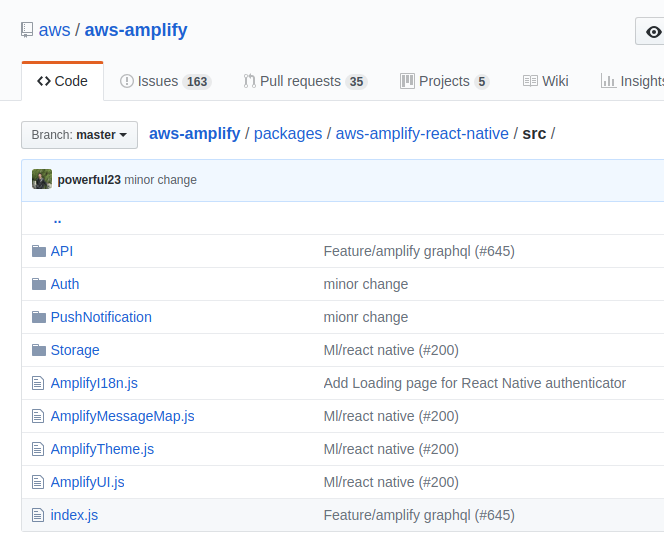
官方代码中应该有实例: aws-amplify/packages/aws-amplify-react-native/

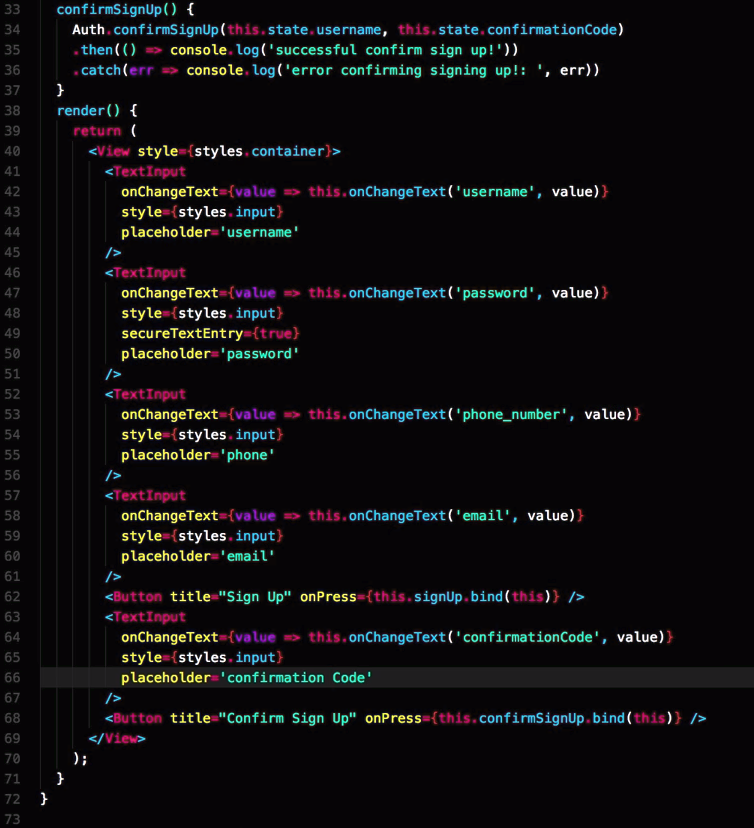
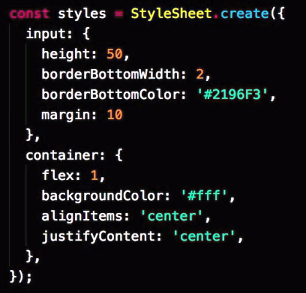
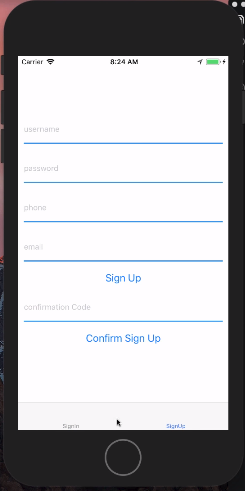
RN for AWS AUTH
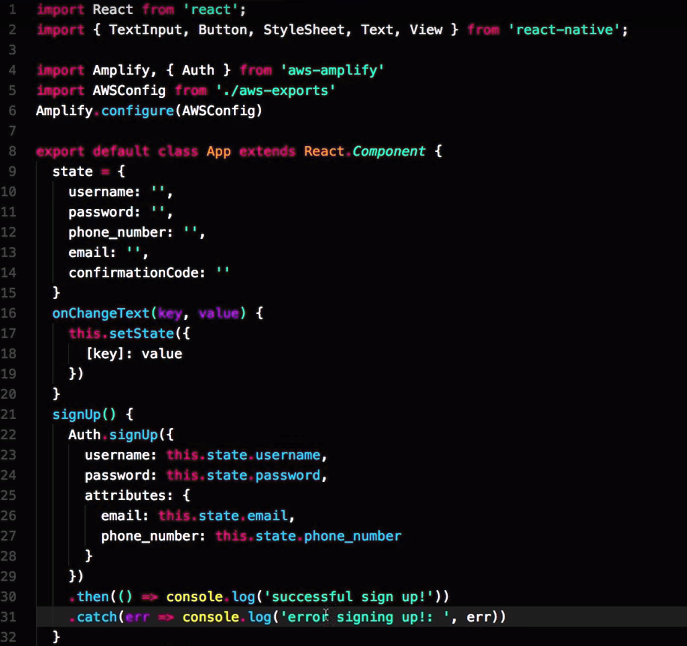
官方的不够良心,这个才是真爱:Expo - React Native Authentication with Expo, AWS Amplify, & Cognito
对应的代码:
代码需安装:
npm install aws-amplify npm install react-navigation
Ref: AWS Mobile Hub 【React Native Training 五星级资源】
本篇内容为以下的四篇学习笔记:
- 1. AWSMobile CLI - Getting Started
- 2. Adding Analytics to a React Native Application
- 3. Expo - React Native Authentication with Expo, AWS Amplify, & Cognito【之前已阅】
- 4. Adding Analytics to an Expo Project
- 5. React Native iOS Push Notifications with AWS & Amazon Pinpoint




















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律