[Full-stack] 前端基础夯实 - HTML
故事背景
一、开山前言
2020年开始更新,东西太杂,本片记录基础内容。
以下是一些过去的记录,不一定是本系列内容,但可见内容之繁杂。
-
- React Native Training 【精炼,有必要过一遍】
A desktop app for inspecting your React JS and React Native projects. macOS, Linux, and Windows.

二、战略资源
HTML5 菜鸡教程: https://www.runoob.com/html/html5-intro.html
CSS 菜鸡教程:https://www.runoob.com/css/css-tutorial.html
前端基础教程:https://www.youtube.com/playlist?list=PLmOn9nNkQxJFs5KfK5ihVgb8nNccfkgxn [适合快速浏览]
移动前端开发教程:0基础就业课老马前端系列-08-移动端web开发 [非常好!]
三、札记
<meta标签> 与手机端的适配:
/* 基本的css知识 */
四、布置静态页面:Ngnix
默认的网页路径:
sudo apt update sudo apt install nginx sudo systemctl status nginx sudo nginx -v sudo systemctl stop nginx sudo systemctl start nginx sudo systemctl restart nginx sudo systemctl reload nginx sudo systemctl disable nginx sudo systemctl enable nginx
然后配置一个example网页:How to Serve Static Content
-
Issues
Ref: Nginx: Failed to start A high performance web server and a reverse proxy server
For me this error was caused by a default nginx site already on port 80. Removing default site worked.
sudo rm /etc/nginx/sites-enabled/default
sudo service nginx restart
JavaScript 标准参考教程
只要涉及到JS,总是绕不开Ruan这个人。
本篇,主要是关注整个设计体系以及疑难点。
Ref: https://github.com/mozilla/pdf.js
/* implement */
工程构建
视频教程:老马前端教程 npm配置和gulp安装
布局美化进化史
故事背景
进化过程:template/html ----> css ----> less ----> bootstrap/flex ----> Semantic-ui
less是css3的预编译器,bootstrap是一系列css3 class合集,flex是css3新增内容,
Semantic-ui 作为一款开发框架,帮助开发者使用对人类友好的HTML语言构建优雅的 “响应式布局”。
响应式布局 based on Semantic-ui as following:


进化史
一、HTML 基础
Goto: [Node.js] 07 - Html and Http
二、CSS 基础
Goto: [UI] 01 - CSS
- 选择器
| 选择器 | class 选择器 |
| id 选择器 | |
|
分组方式简写法 也可以嵌套写法 也可以组合写法 |
|
- 样式表
| 优先级 | |
| 1 | (内联样式)Inline style |
| 2 | (内部样式)Internal style sheet |
| 3 | (外部样式)External style sheet |
| 4 | 浏览器默认样式 |
- 属性控制
背景、文本、列表、表格、可见、内联。
- 空间位置
首先、要了解盒子模型。
其次、position定位属性的五个值。
之后、图片浮动效果。
最后、对齐。
- 伪类、伪元素
冒号后面紧跟着的一些特性。
三、CSS 布局
Goto: [UI] 02 - Layout & CSS3

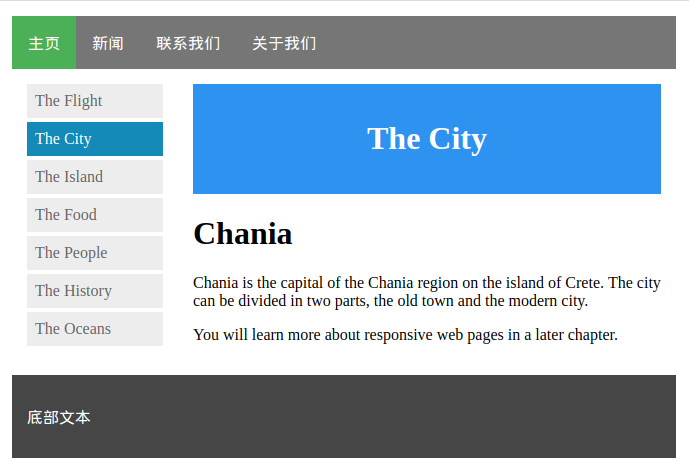
这里展示了 通过基本的CSS创建的页面风格;与之后的bootstrap做对比。
四、jQuery
Ref: [UI] 06 - jQuery
- 组件 与 jQuery 事件
<script> $(document).ready( function(){ $("button").click( function(){ # <button>...</button> $("#test").hide(); # <p id="test">...</p> }); }); </script>
- 效果
淡入淡出、下拉菜单、动画
Callback 方法、链(Chaining)
- DOM 操作
| HTML | 设置内容,设置属性,插入内容,删除元素。 |
| CSS | 设置一个或多个属性,返回属性。 |
- 对象 size 获取
高宽,内高宽,外高宽。
- 获取对象 - 遍历
获得parents, childern, siblings
- AJAX
Ref: Difference between $.ajax() and $.get() and $.load()
get() 和post() 就是ajax() 的get方法和post方法,
load() 也一样,但是load()可以加载到一个选定的元素中。
- jQuery 插件
一些高级控件的使用。
Bootstrap
bootstrap是一个响应式框架,基于Jquery。
[UI] 03 - Bootstrap: component
[UI] 04 - Bootstrap: layout & navigation
[UI] 05 - Bootstrap: built-in components
一、基础操作
| 排版 | 主标题、副标题 |
| 内容强调 | |
| 对齐风格 | |
| 代码 | |
| 表格 | |
| 表单 | 水平表单 |
| 下拉选择框 | |
| 文本框(包括验证) | |
| 复选框、单选按钮 | |
| 按钮 | |
| 图片 | 图像 |
| 图标 | |
| 网格系统 | 详见原链接 |
二、菜单栏
导航条
- 按钮下拉菜单
- 一组按钮构成导航
- 导航与按钮下拉菜单结合
分页导航
翻页导航
标签
三、内置组件
缩略图配文字和链接(按钮)
警示框 - 逐渐消失
进度条 - 五颜六色版本
媒体对象 - 图片与文字的布局
列表组 - 含标签
面板 - 圆角且内部分块
弹出窗口 - dialog box
PHP 模板
一、PHP 视图
Ref: [Laravel] 04 - Blade templates
section, yield, extends, parent 四个关键字。
continue...












 浙公网安备 33010602011771号
浙公网安备 33010602011771号