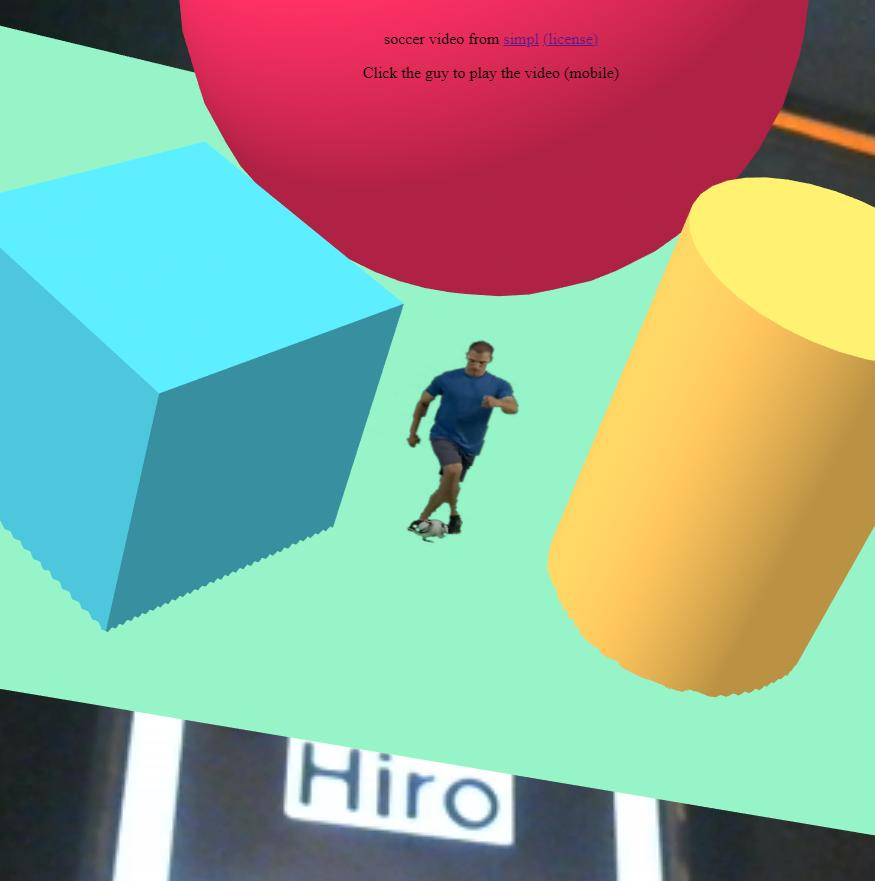
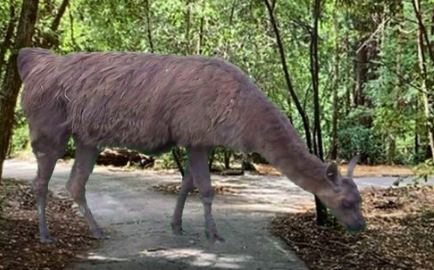
[handbyhand] ar.js and video with transparent background
AR.js 像是一个把所有轮子都拼起来的瑞士军刀,简单易用。
简介
AR.js是一个用于Web增强现实的轻量级库,具有基于标记和基于位置的AR等功能。
基于Web的:这是一个纯Web解决方案,因此无需安装。基于three.js + jsartoolkit5的完整javascript。
AR.js使用artoolkit,因此它是基于标记的。 artoolkit是具有多年从事增强现实经验的软件。它可以做很多事情!
它支持多种标记:多种类型的标记图案 / 条形码同时具有 多个独立的标记,或者多个标记充当单个标记供您选择。
three.js是一个出色的库,可以在Web上进行3D,three.js的作用是实现三维显示。
jsartoolkit 是实现摄像头的调用以及摄像头所获取影像的分析
artoolkit three.js与jsartoolkit本来毫无关系,而artoolkit将他们联系到一起
emscripten和asm.js可以将artoolkit c编译成javascript
chromium! thanks for being so fast!
————————————————
版权声明:本文为CSDN博主「seaalan」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/seaalan/article/details/104591636
Ref: https://stackoverflow.com/questions/65777637/good-way-of-playing-video-in-ar-with-an-alpha-channel
Ref: https://gftruj.github.io/webzamples/arjs/webm_video.html
有讲解,有代码 2019年的技术。
Transparent Video (Alpha Channel)on a-frame and ar.js
https://medium.com/@agusalexander8/transparent-video-alpha-channel-on-a-frame-and-ar-js-96a8705465ff
https://github.com/agusalex/arjs-alphachannel-video

https://www.8thwall.com/8thwall/alphavideo-aframe
悟了,百分百可以做!

This example uses an A-Frame component for the background removal of an mp4 video file.



 浙公网安备 33010602011771号
浙公网安备 33010602011771号