[handbyhand] Web AR
AR Over the Web Browser Using AR.js, A-Frame, & WebXR
Feb 22, 2022




-
A-Frame
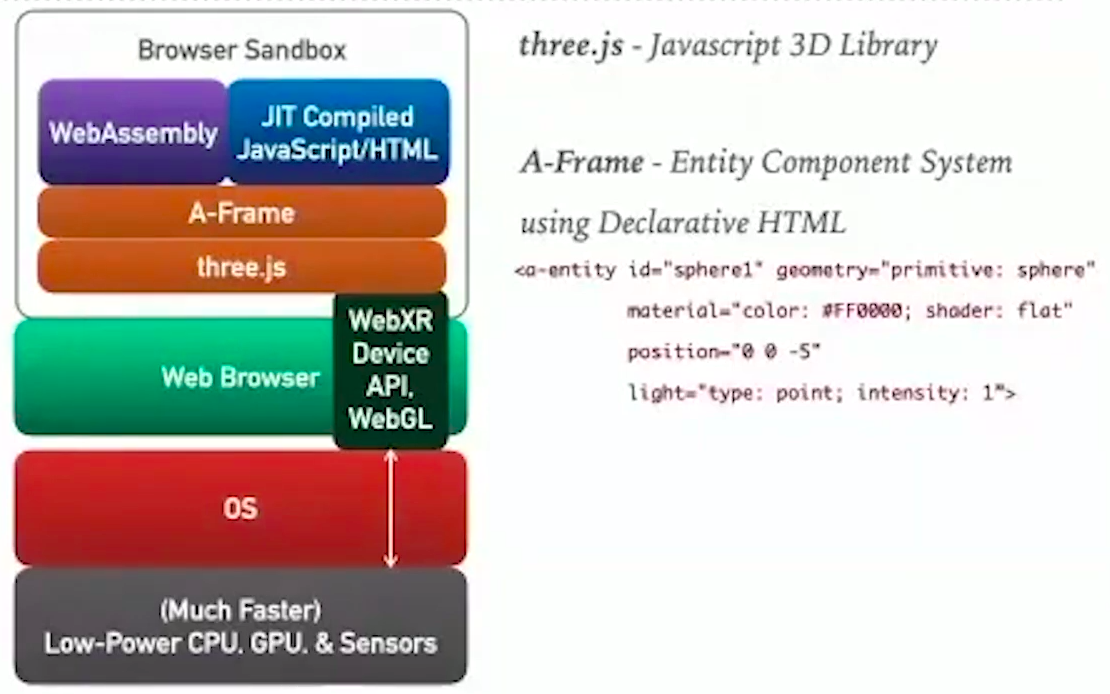
A-Frame是一个基于 three.js 的webvr开发框架,A-Frame能使用所有three.js API。本章将讲述如何访问底层three.js中的场景(scene),对象(objects)以及API。
Ref: https://techbrood.com/aframe/introduction?p=developing-with-threejs
-
AR.js
JS version of ARToolKit5.
Ref: https://github.com/AR-js-org
-
ARCore
支持js?
SLAM暂时没有必要,毕竟是USB摄像头。

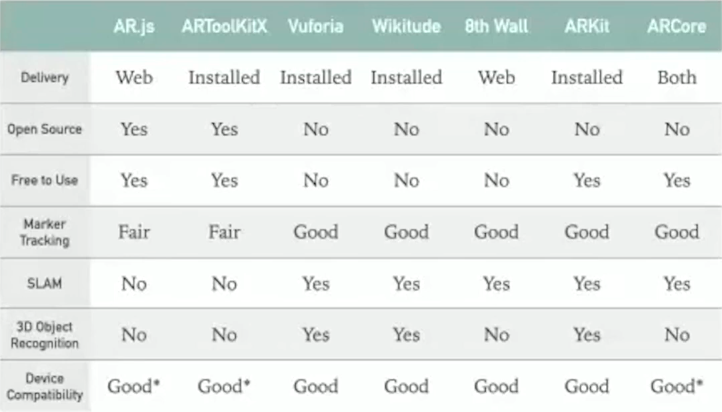
WebAR Comparison – AR.js vs. A-Frame AR
看来,AR.js至少是一个折中的选择。
技术选型
其中 AR.js 使用了 A-Frame (基於 Three.js) 以及 JSARTookit5(JavaScript 移植版的 ARToolKit),而這兩個技術主要皆是利用 WebGL 為主,因此大多現行的瀏覽器都能直接支援,不需要特殊的 API。
如果你是使用 AR.js 的話,基本上現行有支援 WebGL 的手機瀏覽器就都能夠運行,不需要額外的 Polyfill 等等。
但如果你想要使用非 Marker-based 效果的 AR 應用,你就得研究 WebXR Device API,其前身為 WebAR API。
黄亚坤 2021.07.24 网络与交换技术国家重点实验室 北京邮电大学
WebXR API
In late 2017, Google announced ARCore, an AR framework for Android, WebAROnARCore, a Web AR prototype that allows it to be used on the Web, and WebAROnARKit for iOS which is based on Apple’s AR framework ARKit.
These were experimental, and although it was not standardized, it has something in common as an intermediate step before the WebXR API.
Both WebAROnARCore and WebAROnARKit implemented AR-related functions by expanding the WebVR 1.1 API, which was previously implemented on the web. Similarly, the WebXR API deprecated the existing WebVR API and expanded them to include AR functions.
The meaning of “X” in WebXR is described in WebXR Explainer as such in order to substitute “V” or “A” for variable “x”, so that it can be either a WebVR or a WebAR.




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律