[Django] 09 - Side Menu of Wagtail
设置子目录
一、站点小链接
-
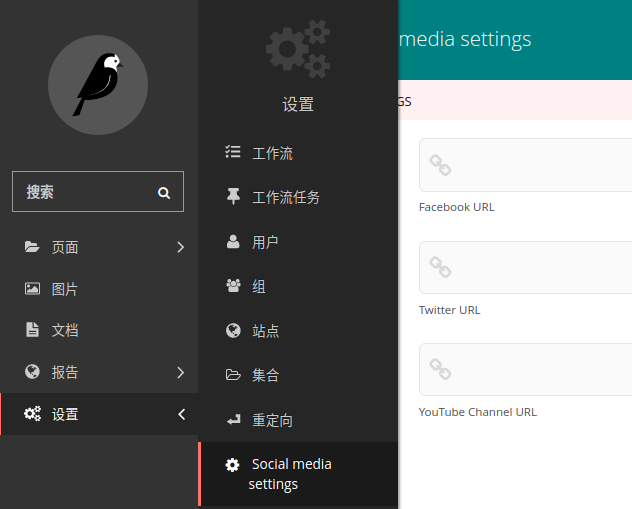
设计
可见,添加了一个二级目录,未来还需要设定翻译内容。


问:模型写好后,如何绑定到这个侧边栏目录位置的呢? ----> 先配置,再注册 register
-
配置
(1) 创建自定义 app: site_settings,但删去其中的 admin.py。
(2) 添加系统 app: wagtail.contrib.settings
INSTALLED_APPS = [
'home',
'search',
'flex',
'site_settings',
'wagtail.contrib.forms',
'wagtail.contrib.redirects',
'wagtail.contrib.settings',
'wagtail.embeds',
(3) 最后如下添加一行:mysite/mysite/settings/base.py (毕竟admin后台也是 template的一部分)
TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [ os.path.join(PROJECT_DIR, 'templates'), ], 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', 'wagtail.contrib.settings.context_processors.settings', ], }, }, ]
-
模型
# ./site_settings/models.py
from django.db import models from wagtail.admin.edit_handlers import FieldPanel, MultiFieldPanel from wagtail.contrib.settings.models import BaseSetting, register_setting @register_setting class SocialMediaSettings(BaseSetting): """Social media settings for our custom website.""" facebook = models.URLField(blank=True, null=True, help_text="Facebook URL") twitter = models.URLField(blank=True, null=True, help_text="Twitter URL") youtube = models.URLField(blank=True, null=True, help_text="YouTube Channel URL") panels = [ MultiFieldPanel([ FieldPanel("facebook"), FieldPanel("twitter"), FieldPanel("youtube"), ], heading="Social Media Settings") ]
-
模板

这里设计成了 base 的属性,所以添加在 base.html 中。
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.1/css/all.css" integrity="sha384-fnmOCqbTlWIlj8LyTjo7mOUStjsKC4pOpQbqyi7RrhN7udi9RwhKkMHpvLbHG9Sr" crossorigin="anonymous">
<div class="container"> <div class="row"> <div class="col-lg-12 text-center"> {% if settings.site_settings.SocialMediaSettings.facebook %} <a href="{{ settings.site_settings.SocialMediaSettings.facebook }}"> <i class="fab fa-facebook-f"></i> </a> {% endif %}
{% if settings.site_settings.SocialMediaSettings.twitter %} <a href="{{ settings.site_settings.SocialMediaSettings.twitter }}"> <i class="fab fa-twitter"></i> </a> {% endif %}
{% if settings.site_settings.SocialMediaSettings.youtube %} <a href="{{ settings.site_settings.SocialMediaSettings.youtube }}"> <i class="fab fa-youtube"></i> </a> {% endif %} </div> </div> </div>
设置目录
一、订阅者列表
-
定义 model
from django.db import models # Create your models here. class Subscribers(models.Model): """A subscriber model.""" email = models.CharField(max_length=100, blank=False, null=False, help_text='Email address') full_name = models.CharField(max_length=100, blank=False, null=False, help_text='First and last name') def __str__(self): """ 添加完成后,tip中会显示这里的名字.""" return self.full_name class Meta: # noqa,如果不overwrite,会使用默认的类名 verbose_name = "Susbcriber" verbose_name_plural = "Subscribers
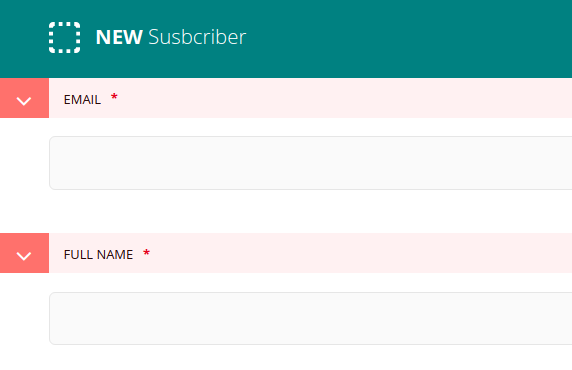
UI 效果,可以理解为:添加 “联系人”。

-
配置 modeladmin
添加系统 app,变为 “可配置” 的状态。
wagtail.contrib.modeladmin',
-
注册 model
Ref: How to Add Django Models to the Wagtail Admin
a) 为何这里要强调是:Django's model?
When working with Wagtail, you might find that you're using Wagtail Page models for some of your database models, but regular Django models for others.
A built-in example of this is the Django User model. When you log into the Wagtail admin, you can see the Django User model in the Settings submenu. The User model is not a Wagtail model; it's the same User model you see in a Django project that doesn't use Wagtail. Wagtail just exposes it to the Admin for you.
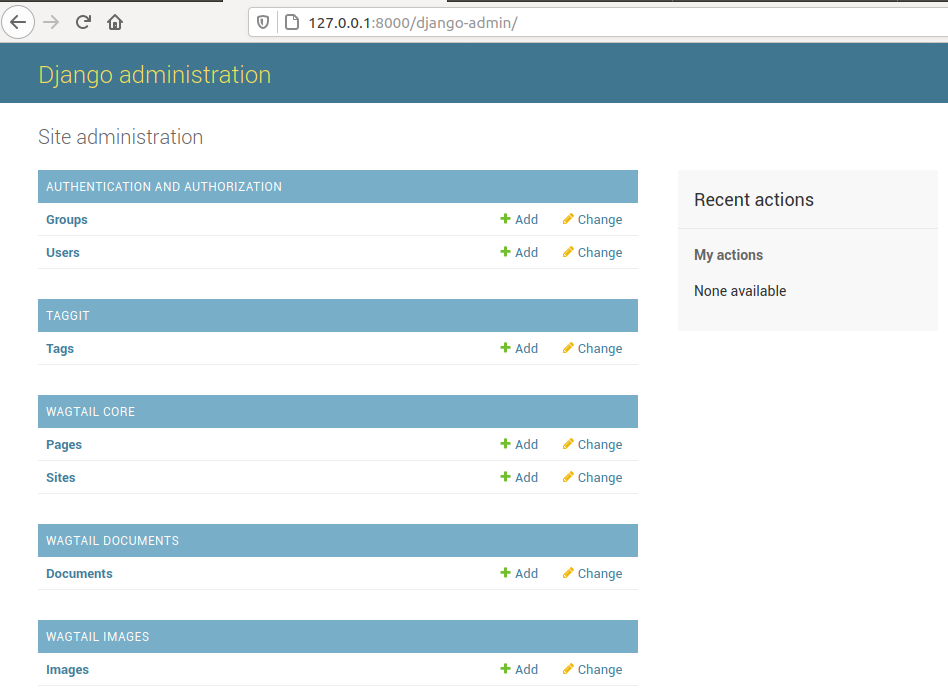
b) 揭开面纱:http://127.0.0.1:8000/django-admin/

虽然,其实就是自己的 “联系人”。( 此例子 跟 site_settings 没有什么关系 )
但是,这个是需要在 admin中 注册的。
# admin.py
from wagtail.contrib.modeladmin.options import ( ModelAdmin, modeladmin_register, ) from .models import Subscribers # 不同于site_settings, admin.py在这里有用 class SubscriberAdmin(ModelAdmin): """Subscriber admin.""" model = Subscribers menu_label = "Susbcribers" # icon more:https://thegrouchy.dev/general/2015/12/06/wagtail-streamfield-icons.html menu_icon = "placeholder" menu_order = 290
######################################### # True 则会自动放在 sub menu 的 settings 中
#########################################
add_to_settings_menu = False exclude_from_explorer = False list_display = ("email", "full_name",) search_fields = ("email", "full_name",) modeladmin_register(SubscriberAdmin)
二、更多案例
Ref: Adding a React component in Wagtail Admin

End.




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步