[AWS] 07 - CI/CD by CodePipelines
前情回顾
Bitbucket方式,需要配置aws key这些个。直接在aws codepipeline如何?
Ref: https://bitbucket.org/bitbucketpipelines/workspace/projects/TAT [bitbucket提供的模板]
image: atlassian/default-image:2
pipelines:
default:
- step:
name: Build artifact
script:
- mkdir artifact
- echo "Pipelines is awesome!" > artifact/index.html
artifacts:
- artifact/*
- step:
name: Deploy to S3
deployment: production
script:
- pipe: atlassian/aws-s3-deploy:0.3.8
variables:
AWS_ACCESS_KEY_ID: $AWS_ACCESS_KEY_ID
AWS_SECRET_ACCESS_KEY: $AWS_SECRET_ACCESS_KEY
AWS_DEFAULT_REGION: 'us-east-1'
S3_BUCKET: 'bbci-example-s3-deploy'
LOCAL_PATH: 'artifact'
ACL: 'public-read'
CodePipeline
背景摘要
-
Zappa与CodeDeploy的竞争关系
Ref: More than 'Hello World in Lambda': Build and Deploy Python Flask APIs in AWS Lambda via CDK
Continuous Delivery: Zappa was built with CI/CD pipelines in mind. So, instead of using Zappa to deploy the application directly, you can also use it to generate a CloudFormation template and zipped code package for your own DIY deployment.
As a DevOps-minded engineer, I love that this option, but as a lazy programmer, I love the full functionality of Zappa even more.
For my CI/CD pipelines, I just install Zappa as a dependency in my CI service (e.g. AWS CodePipeline/CodeBuild) and call zappa deploy in my deployment scripts. This works like a charm.

实践笔录
一、S3上的静态网页
【实操】AWS Tutorial - AWS CodePipeline Step by Step Tutorial
-
前提
S3上的某个bucket上保存了简单的html网页文件。
-
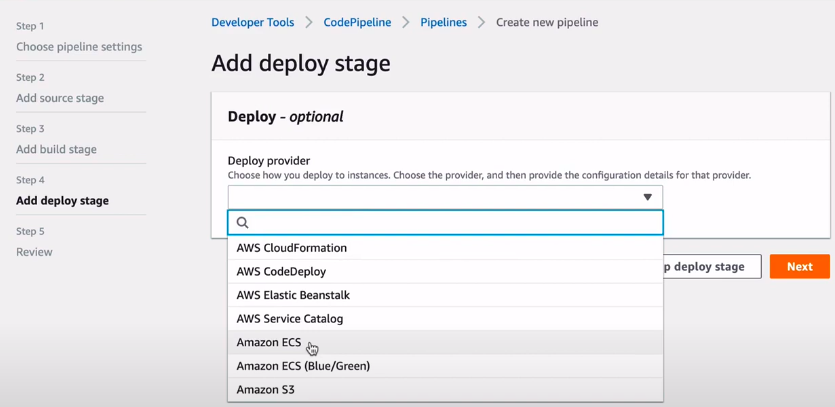
Create Code Pipeline
Connect to GitHub/Bitbucket repo。
Skip build stage,毕竟只是静态html网页。
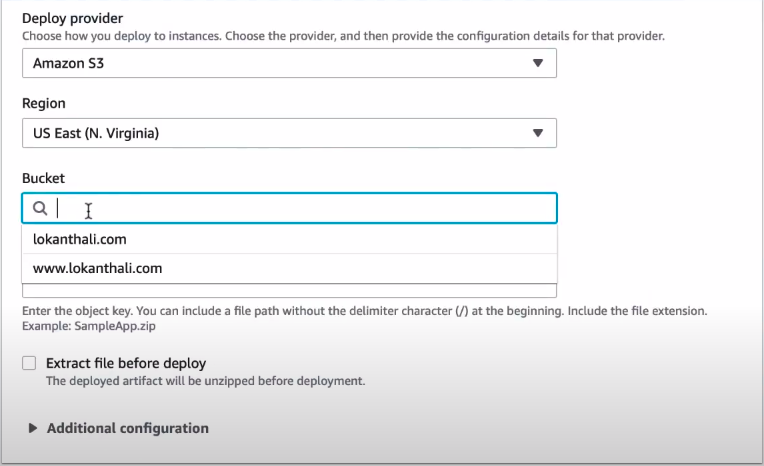
如下,选择s3。

部署了一个前端网页在S3上。但还是 Amplify 更为简单。
二、Lambda上的REST API
Ref: https://github.com/pdomala/LambdaCDDemo [代码]
Ref: Serverless / Lambda Continuous Deployment using AWS CodePipeline & CloudFormation [视频]
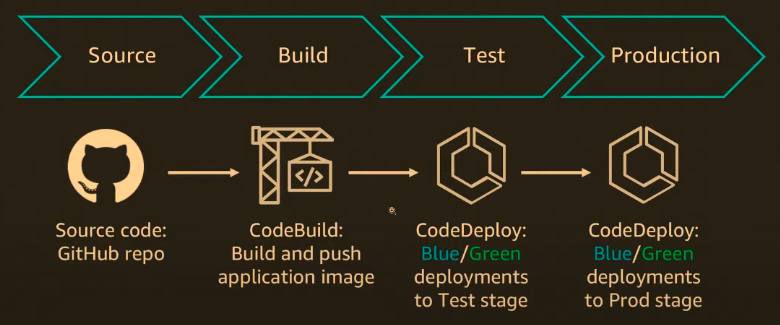
三、ECS上的TASK
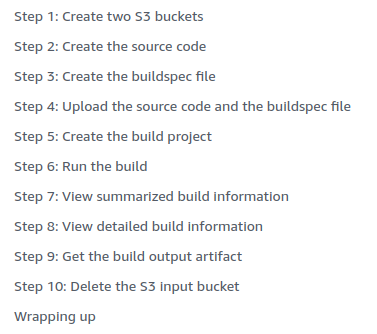
buildspek.yml <-- AWS CodeBuild [官方教程]

Ref: AWS re:Invent 2019: [REPEAT] Best practices for CI/CD using AWS Fargate and Amazon ECS (CON333-R) [2019]

【实操】AWS DevOps CI/CD | CI CD Setup Using CodeBuild CodePipeline ECS | ECS Fargate | CI CD Setup






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律