[Vue] 12 - Amplify: route & layouts
搭建好项目框架代码后,就是完善细节:route & layouts。
Ref: Vuetify - Vuejs UI Design ,Login app Modern - Sign In, Sign Up with Transition, Web Design

路由基础
一、固定套路
-
新建项目
$ mkdir project | cd project $ sudo npm install -g @vue/cli --force $ vue create .
-
添加 router 模块
$ vue add router
Use history mode for router?
-
App.vue

-
router.js
相关内容,参考:[Vue] 06 - Route
视频中内容可以有些老旧.
npm install --global vue-cli
vue init webpack vue-demo01
cd vue-demo01
npm install
npm run dev
Vuetify UI框架
一、引用 Vuetify 代码
Vuetify 大本营:Pre-made layouts
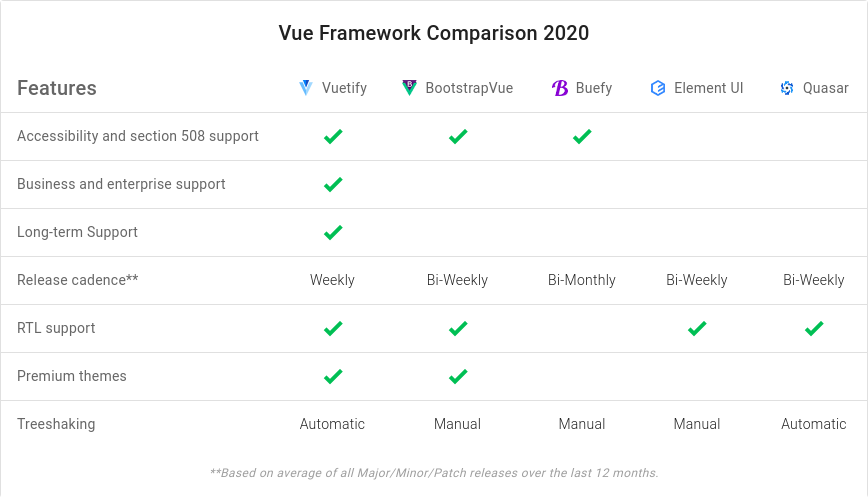
Ref: Choosing the Right Front-End Framework for Your Vue App
-
框架比较

-
安装 vuetify
sudo npm install -g @vue/cli vue create vuetify
cd vuetify/ vue add router
# 先 git commit 一下,再继续以下操作
git add .
git commit -m "vue add vuetify"
vue add vuetify
# ? Choose a preset: Prototype (rapid development)
yarn serve
Output: 就是这么个效果。

-
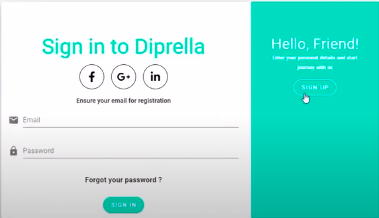
Vuetify 自定义登录 UI
Ref: https://vuetifyjs.com/en/components/forms/
-
Vuetify Template
或者在vuetify doc找模板,如下:(doc可能过期,url失效)

以上代码添加到 路由的页面中,结果如下。

添加一行,UI便增加了 “Cancel” 按键,以及点击触发路由的"目的地"。
![]()
二、添加 Layouts
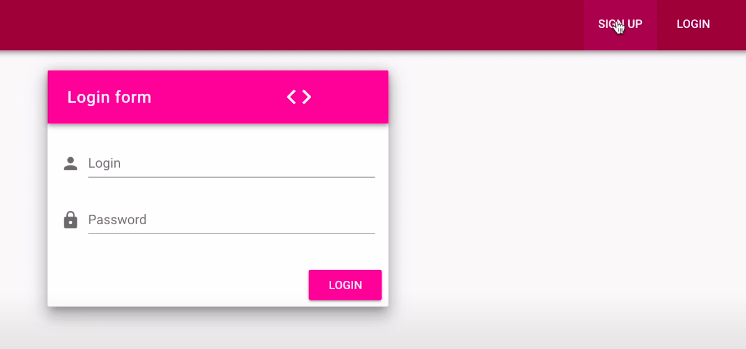
弹出登录框,在新的页面中。
-
slot的概念
Ref: 一篇搞定slot插槽
<div id = "app"> <aaa> <h3>slot槽口插入的内容</h3> </aaa> </div> <template id="aaa"> <div class = "aaa"> <slot></slot> <p>我是aaa组件</p> </div> </template>
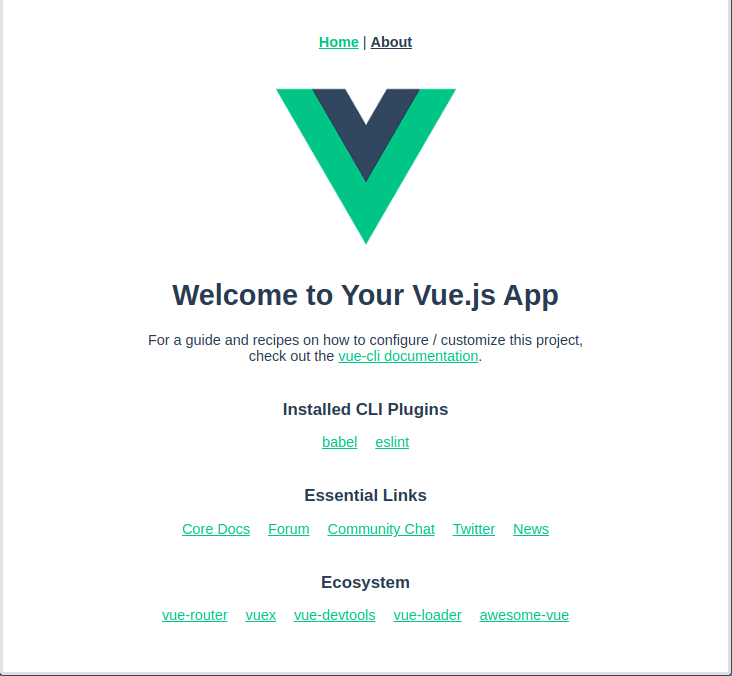
UI效果。

-
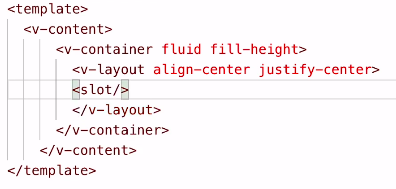
layouts 文件夹内新增
-- DashboardLayout.vue (拷贝了 app.vue 的内容)
并替换了 v-content 的内容,改为slot。

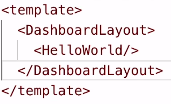
如下,HelloWorld组件作为DashboardLayout的 修饰内容,是否自动充当了slot的角色?是的。

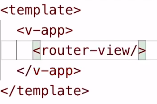
app.vue 则简单化。

-- LoginOrSignupLayout.vue
之后,用在login.vue, signup.vue。

总结,其实就是在展示 “如何创建一个标签”。
(1) 在layout中写好自定义标签;
(2) import 导入;
(3) 引用标签。
<template> <DashboardLayout> <HelloWorld/> </DashboardLayout> </template> <script> import HelloWorld from "../components/HelloWorld"; import DashboardLayout from "../layouts/DashboardLayout"; export default { components: { HelloWorld, DashboardLayout } }; </script>
三、动态 layout
“待定”。

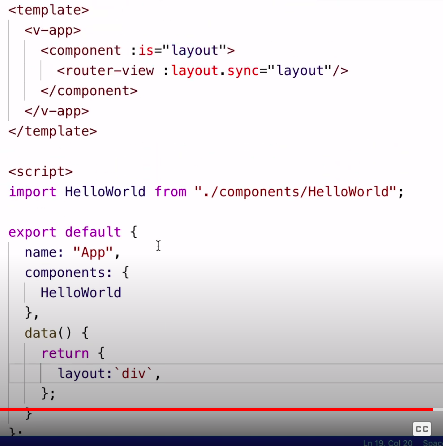
若不使用 LoginOrSingupLayout,改为 created() 的形式。
export default {
components: {
LoginOrSignupLayout
}
};
改后的样子如下,则在template中,便可直接去掉 LoginOrSignupLayout,UI则不会与之前有区别。
export default {
created() {
this.$emit(`update:layout`, LoginOrSignupLayout)
}
};
在一个文件或模块中,export、import可以有多个,export default仅有一个;
通过export方式导出,在导入时要加{ },export default则不需要。
End.





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律