[Vue] 04 - Parameter Passing
点击进入下一个界面:父组件传参到子组件
一、导入主页面
App.vue 调用主组件 v-home。(没啥重难点)
<template> <div id="app"> <v-home></v-home> </div> </template> <script> import Home from './components/Home.vue'; export default { data () { return { msg:'你好vue' } }, components:{ /*前面的组件名称不能和html标签一样*/ 'v-home':Home, } } </script> <style lang="scss"> </style>
二、主页面(传递参数)
实际页面的模板,主页面给头部组件 “传递参数”:变量 + 方法 都可以传递。
<template> <!-- 所有的内容要被根节点包含起来 --> <div id="home"> <v-header :title="title" :homemsg='msg' :run="run" :home="this"></v-header> <hr> 首页组件 </div> </template> <script> /* 父组件给子组件传值 1.父组件调用子组件的时候 绑定动态属性 <v-header :title="title"></v-header> 2、在子组件里面通过 props接收父组件传过来的数据 */ import Header from './Header.vue'; export default{ data(){ return { msg:'我是一个home组件', title:'首页111' } }, components:{ 'v-header':Header }, methods:{ run(data){ alert('我是Home组件的run方法'+data); } } } </script> <style lang="scss" scoped> /*css 局部作用域 scoped*/ h2{ color:red } </style>
三、子组件(接收参数)
-
接收参数
利用参数内容为我所用。
“子组件” 执行run()的两种方式:(1)直接调用;(2)通过传入的父类this 调用run()。
另外,通过$parent调用也可以。
<template> <div> <h2>我是头部组件--{{title}}---{{homemsg}}</h2> <button @click="run('123')">执行父组件的方法</button> <br /> <br /> <button @click="getParent()">获取父组件的数据和方法</button> </div> </template> <script> export default{ data(){ return{ msg:'子组件的msg' } }, methods:{ getParent(){ // alert(this.title) // alert(this.home.title) this.home.run() } }, props:['title','homemsg','run','home'] // <-------------------- 参数 } </script>
-
验证合法性
父组件 ----> 子组件 (传值): 1.父组件调用子组件的时候 绑定动态属性 <v-header :title="title"></v-header> 2、在子组件里面通过 props接收父组件传过来的数据,可顺便验证合法性。 props:['title'] props:{ 'title':String } 3.直接在子组件里面使用
点击返回上一个界面:子组件传参给父组件
一、父页面
父组件主动获取子组件的“数据”和“方法”。
借助 ref 属性,作为钩子。
<template> <!-- 所有的内容要被根节点包含起来 --> <div id="home"> <v-header ref="header"></v-header> <hr> 首页组件 <button @click="getChildData()">获取子组件的数据和方法</button> </div> </template> <script>
/* ----------------------------------------------------------------- 父组件 <---- 子组件 (数据和方法): 1.调用子组件的时候定义一个ref <v-header ref="header"></v-header> 2.在父组件里面通过 this.$refs.header.属性 this.$refs.header.方法 子组件主动获取父组件的数据和方法: this.$parent.数据 this.$parent.方法
----------------------------------------------------------------- */ import Header from './Header.vue'; export default{ data(){ return { msg:'我是一个home组件', title:'首页111' } }, components:{ 'v-header':Header }, methods:{ run(){ alert('我是Home组件的run方法'); }, getChildData(){ // 父组件主动获取子组件的数据和方法: alert(this.$refs.header.msg); this.$refs.header.run(); } } } </script> <style lang="scss" scoped> /*css 局部作用域 scoped*/ h2{ color:red } </style>
二、子组件
子组件代码。(这里使用$parent让父组件获得子组件内容)
<template> <div> <h2>我是头部组件</h2> <button @click="getParentData()">获取子组件的数据和方法</button> </div> </template> <script> export default{ data(){ return{ msg:'子组件的msg' } }, methods:{ run(){ alert('我是子组件的run方法') }, getParentData(){ /* 子组件主动获取父组件的数据和方法: this.$parent.数据 this.$parent.方法 */ // alert(this.$parent.msg); this.$parent.run(); } } }
"兄弟组件"之间传值
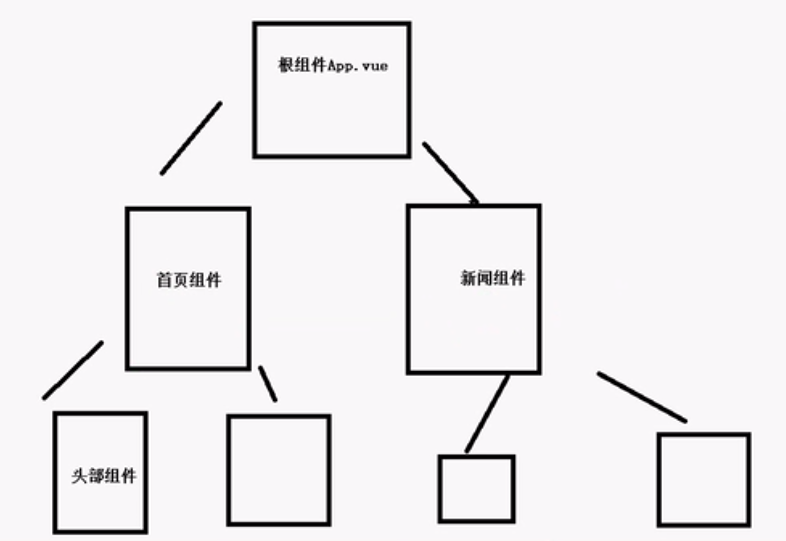
一、逻辑结构

另一种较好的方案:vue $emit的使用
二、UI 结构
上下两个兄弟组件。


<template> <div id="app"> <v-home></v-home> <br> <hr> <br> <v-news></v-news> </div> </template> <script> /*非父子组件传值 1、新建一个js文件 然后引入vue 实例化vue 最后暴露这个实例 2、在要广播的地方引入刚才定义的实例 3、通过 VueEmit.$emit('名称','数据') 4、在接收收数据的地方通过 $om接收广播的数据 VueEmit.$on('名称',function(){ }) */ import Home from './components/Home.vue'; import News from './components/News.vue'; export default { data () { return { msg:'你好vue' } }, components:{ /*前面的组件名称不能和html标签一样*/ 'v-home':Home, 'v-news':News } } </script> <style lang="scss"> </style>
三、广播
-
定义一根总线
VueEvent.js 中定义了一个总线:VueEvent。
import Vue from 'vue';
var VueEvent = new Vue()
export default VueEvent;
-
Home.vue
(a) 使用 $emit广播,有msg标签,例如:'to-news','to-home'。
(b) 使用 $on监听广播,自然是mounted()时就同步开启。
<template> <!-- 所有的内容要被根节点包含起来 --> <div id="home"> 我是首页组件 <br> <button @click="emitNews()">给News组件广播数据</button> <br> </div> </template> <script> //引入 vue实例 import VueEvent from '../model/VueEvent.js'; export default{ data(){ return { msg:'我是一个home组件', title:'首页111' } },methods:{ emitNews(){ //广播数据 VueEvent.$emit('to-news', this.msg) } }, mounted(){ //监听news 广播的数据 VueEvent.$on('to-home', function(data){ console.log(data); }) } } </script> <style lang="scss" scoped> </style>
-
News.vue
通过 $on 接收msg。
<template> <div id="news"> 我是新闻组件 <br> <button @click="emitHome()">给Home组件广播数据</button> <br> </div> </template> <script> // 引入 vue实例 import VueEvent from '../model/VueEvent.js'; export default{ data(){ return { msg:'我是一个新闻组件' } }, methods:{ emitHome(){ //广播 VueEvent.$emit('to-home',this.msg) } }, mounted(){ VueEvent.$on('to-news',function(data){ console.log(data); }) } } </script> <style lang="scss" scoped> </style>
End.






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律