[Vue] 03 - Components
组件示范
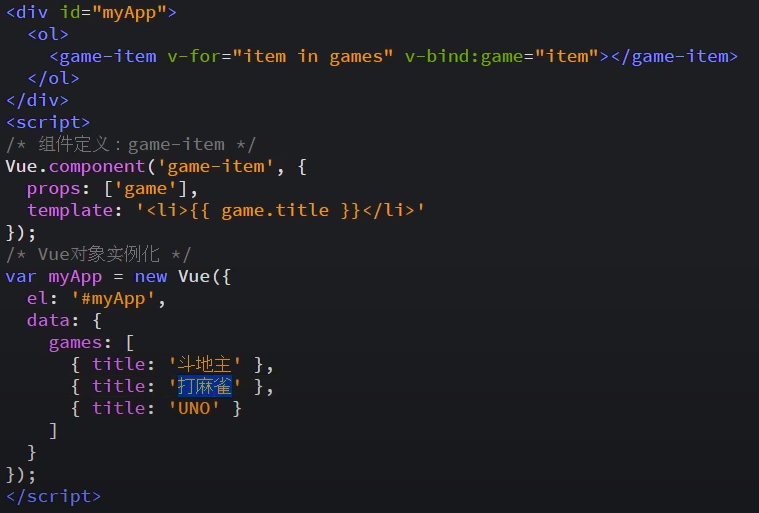
一、创建game-item标记
组件的属性是:game,那么该属性必然要在自定义标记中去定义。

二、运行效果
该组件的作用就是:配合 list 打印出列表数据。

组件化
一、主模板
-
代码
v-home,v-news的组件定义在其他文件中,这里只是组装下。
<template> <div id="app"> <v-home></v-home> <hr > <br> <v-news></v-news> </div> </template> <script> /* 1、引入组件 2、挂载组件 3、在模板中使用 */ import Home from './components/Home.vue'; import News from './components/News.vue'; export default { data () { return { msg:'你好vue' } }, components:{ /*前面的组件名称不能和html标签一样*/ 'v-home':Home, 'v-news':News } } </script> <style lang="scss"> </style>
-
UI 架构

二、组件实现
-
home组件 中包含 header子组件
<template> <!-- 所有的内容要被根节点包含起来 --> <div id="home"> <v-header></v-header> <br> <hr> <h2>这是一个首页组件--{{msg}}</h2> <button @click="run()">执行run方法</button> </div> </template> <script> //引入头部组件 import Header from './Header.vue'; export default{ data(){ return { msg:'我是一个首页组件msg' } }, methods:{ run(){ alert(this.msg); } }, components:{ 'v-header':Header } } </script> <style lang="scss" scoped> /*css 局部作用域 scoped*/ h2{ color:red } </style>
-
基本子组件:header
未引用其他组件。
<template> <div> <h2 class="header">这是一个头部组件</h2> </div> </template> <script> export default { data(){ return{ msg:'这是一个头部组件' } } }; </script> <style lang="scss"> .header{ background:#000; color:#fff; } </style>
-
News组件 中包含 header子组件
引用了上述 Header基本子组件。
<template> <div> <v-header></v-header> <h2>这是一个新闻组件</h2> <ul> <li > 111111 </li> <li> 2222 </li> <li> 333333 </li> </ul> </div> </template> <script> //引入头部组件 import Header from './Header.vue'; export default { data(){ return{ msg:'我是一个新闻组件' } },components:{ 'v-header':Header } }; </script> <style lang="scss"> </style>
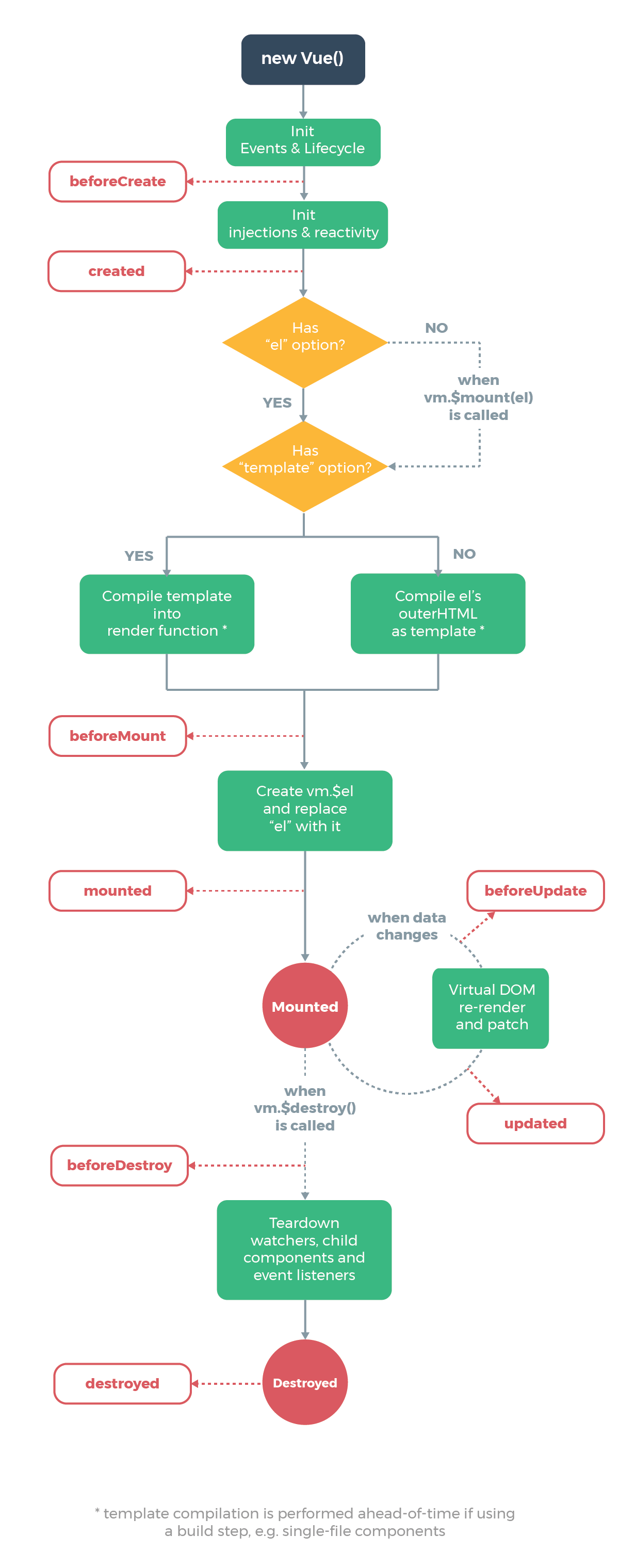
生命周期
一、调用子组件
点击button 卸载life组件,再创建life组件。

以下是日志。
实例销毁之前
实例销毁完成
实例刚刚被创建1
实例已经创建完成2
模板编译之前3
模板编译完成4
子组件的实现:
<template> <!-- 所有的内容要被根节点包含起来 --> <div id="home"> <v-header></v-header> <br> <hr> <v-life v-if="flag"></v-life> <!-- v-if=false组件卸载 --> <br> <br> <br> <button @click="flag=!flag">挂载以及卸载life组件</button> </div> </template> <script> //引入头部组件 import Header from './Header.vue'; import Life from './Lify.vue'; export default{ data(){ return { msg:'我是一个首页组件msg', flag:true } }, methods:{ run(){ alert(this.msg); } }, components:{ 'v-header':Header, 'v-life':Life } } </script> <style lang="scss" scoped> /*css 局部作用域 scoped*/ h2{ color:red } </style>
二、子组件监控自我状态
<template> <!-- 所有的内容要被根节点包含起来 --> <div id="life"> 生命周期函数的演示 ---{{msg}} <br> <button @click="setMsg()">执行方法改变msg</button> </div> </template> <script> /* 生命周期函数/生命周期钩子: 组件挂载、以及组件更新、组件销毁、的时候触发的一系列的方法 这些方法就叫做生命周期函数 */ export default{ data(){ return{ msg:'msg' } }, methods:{ setMsg(){ this.msg="我是改变后的数据" } }, beforeCreate(){ console.log('实例刚刚被创建1'); }, created(){ console.log('实例已经创建完成2'); }, beforeMount(){ console.log('模板编译之前3'); }, mounted(){ /*请求数据,操作dom , 放在这个里面 mounted*/ console.log('模板编译完成4'); }, beforeUpdate(){ console.log('数据更新之前'); }, updated(){ console.log('数据更新完毕'); }, beforeDestroy(){ /*页面销毁的时候要保存一些数据,就可以监听这个销毁的生命周期函数*/ console.log('实例销毁之前'); }, destroyed(){ console.log('实例销毁完成'); } } </script>

End.





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律