[Vue] 01 - MVVM
开始学习
一、资源整理
-
资源与概念:
PDF: <Vue前端开发 快速开发与专业应用>
组件化、数据绑定。
-
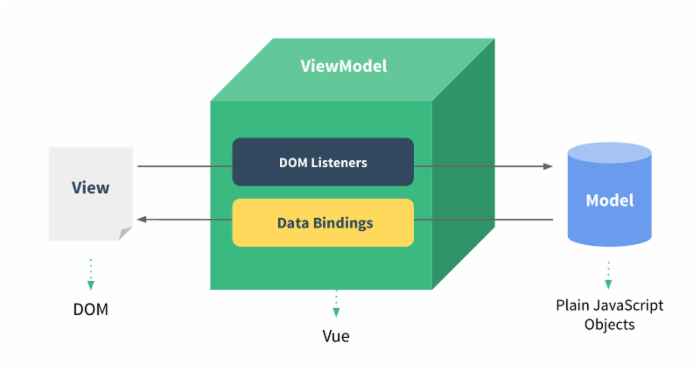
MVVM模型:

-
基础教程:
vue教程_2019年vue视频教程 7小时学会Vue+Vuex+MintUi+ElementUi入门实战视频教程(30讲)
-
官网安装:
https://cn.vuejs.org/v2/guide/installation.html
-
项目创建:

初始化更快,目录更为简单。
vue init webpack-simple vue-demo02
-
JS基础:
https://www.cnblogs.com/jesse123/category/515258.html
二、数据绑定
<template> <!-- vue的模板里面 所有的内容要被一个根节点包含起来 --> <div id="app"> <h2>{{msg}}</h2> <br> 这是一个根组件 <br> <h3>{{obj.name}}</h3> <br> <hr> <br /> <ul> <li v-for="item in list"> {{item}} </li> </ul> <br> <hr> <br /> <ul> <li v-for="item in list1"> {{item.title}} </li> </ul> <br> <hr> <br/> <ul> <li v-for="item in list2"> {{item.cate}} <ol> <li v-for="news in item.list"> {{news.title}} </li> </ol> </li> </ul> </div> </template>
Vue js style likes this.

<script> export default { data () { /*业务逻辑里面定义的数据*/ return { msg: '你好vue', obj:{ name:"张三" }, list:['111','222','333'], list1:[ {'title':'11111'}, {'title':'222'}, {'title':'333333'}, {'title':'44444'} ], list2:[ { "cate":"国内新闻", "list":[ {'title':'国内新闻11111'}, {'title':'国内新闻2222'} ] }, { "cate":"国际新闻", "list":[ {'title':'国际新闻11111'}, {'title':'国际新闻2222'} ] } ] } } } </script> <style lang="scss"> </style>
-
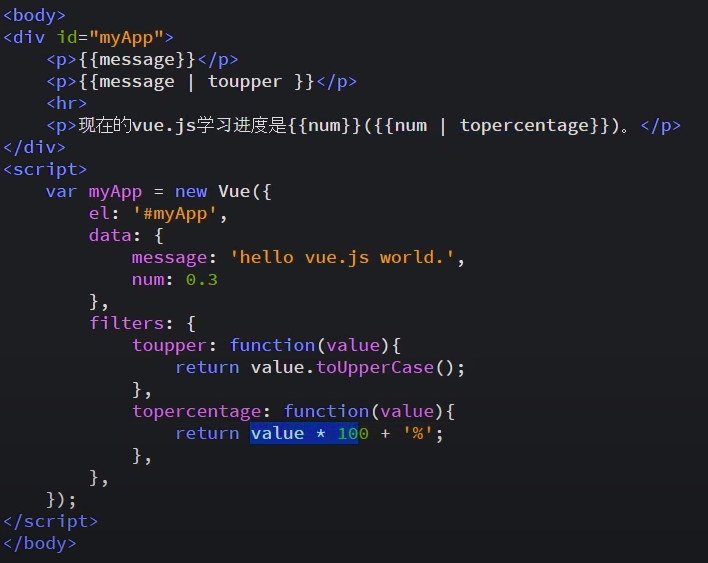
过滤器 Filter
对绑定的数据,做进一步的处理,再显示出来。

-
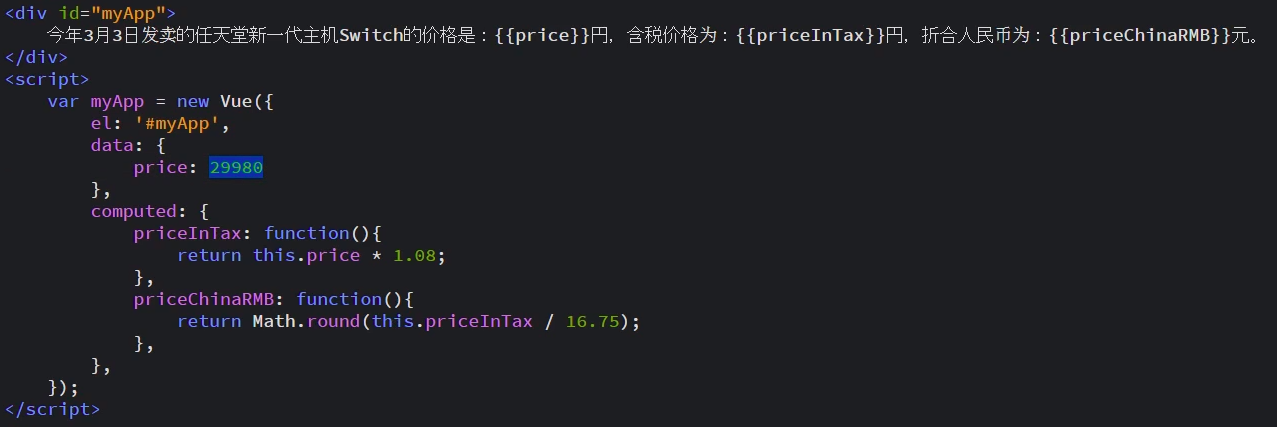
计算属性
这里,不是通过参数这个渠道引入input,而是直接 this.price这样子使用data内的值。

-
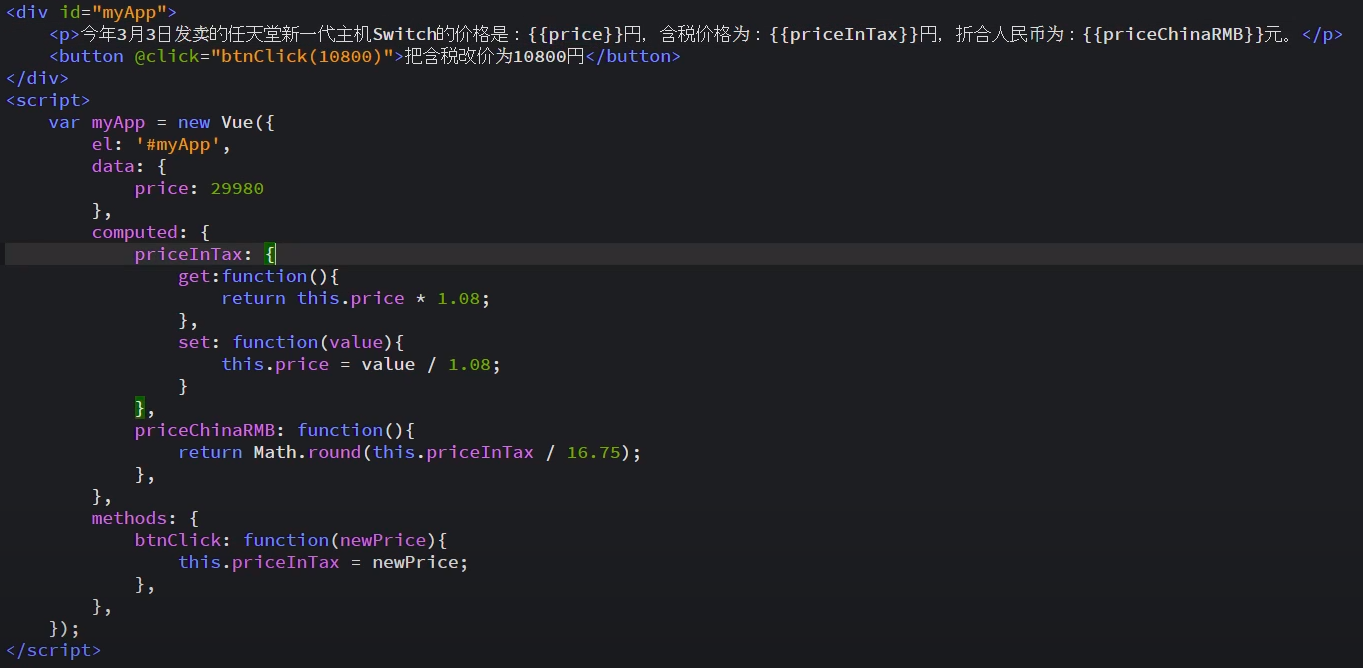
设置计算属性
与上述示范的区别是:priceInTax中是 "priceInTax设置price",上面的示范则是相反的。

-
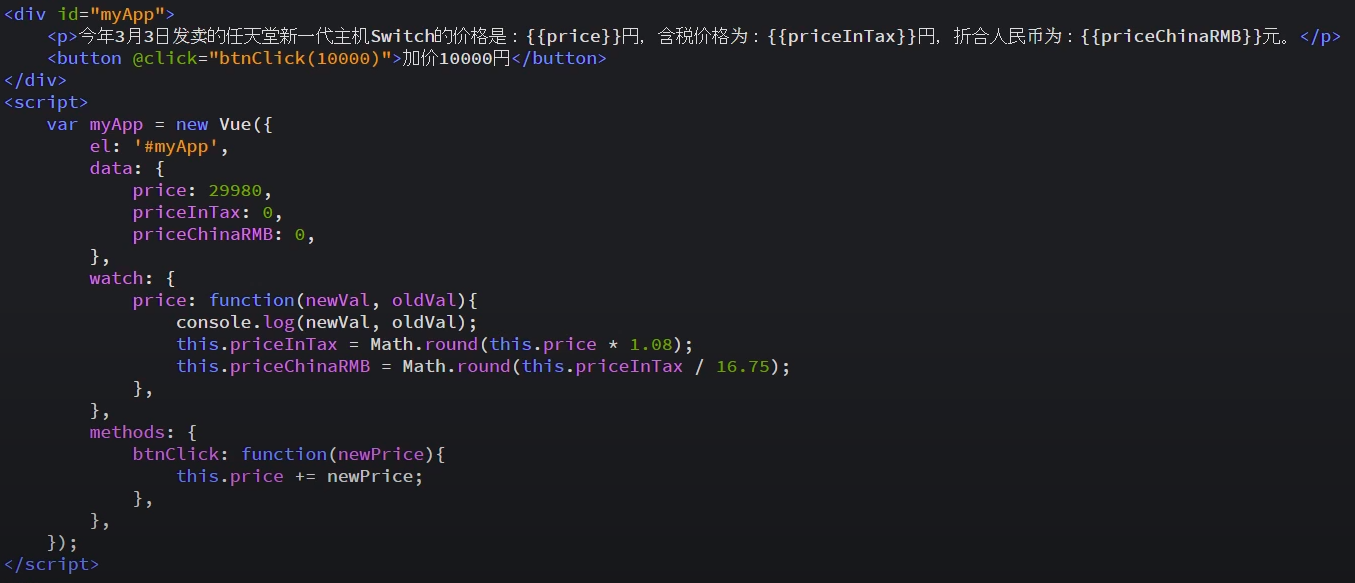
观察属性
this.price 的值发生变化时,因为“被观察”,所以触发watch内的函数,对另外两个变量进行改变。

三、属性绑定
Ref: CSS Id 和 Class
如果你要在HTML元素中设置CSS样式,你需要在元素中设置"id" 和 "class"选择器。
<template>
<div id="app">
<h2>{{msg}}</h2>
<br>
<div v-bind:title="title">鼠标瞄上去看一下</div>
<img src="https://www.itying.com/themes/itying/images/logo.gif" />
<br>
<br>
<!-- (1) 绑定属性 -->
<img v-bind:src="url" />
<br>
<img :src="url" />
<br>
<br>
{{h}}
<!-- (2) 绑定html -->
<div v-html="h">
</div>
<!-- (3) 绑定数据的另一种方法 -->
<div v-text="msg">
</div>
<!-- (4) v-bind:class :class的使用 -->
<div v-bind:class="{'red':flag}">
我是一个div
</div>
<br>
<br>
<div :class="{'red':flag,'blue':!flag}">
我是另一个div
</div>
<br>
<br>
<!-- 以下一个综合例子:循环数据 不同行不同的"属性“ -->
<ul>
<li v-for="(item,key) in list">
{{key}}---{{item}}
</li>
</ul>
<br>
<br>
<ul>
<li v-for="(item,key) in list" :class="{'red':key==0,'blue':key==1}">
{{key}}---{{item}}
</li>
</ul>
<br>
<br>
<!-- v-bind:style :style的使用 -->
<div class="box" v-bind:style="{'width':boxWdith+'px'}">
我是另一个div
</div>
</div>
</template>
vue.js 风格的 HTML 如上所示。
<script> export default { data () { /*业务逻辑里面定义的数据*/ return { msg: '你好vue', title: '我是一个title', url: 'https://www.itying.com/themes/itying/images/logo.gif', h: '<h2>我是h2</h2>', list: ['1111','2222','3333'], flag: false, boxWdith: 500 } } } </script>
<style lang="scss"> .red{ color: red; }
.blue{ color: blue; } .box{ height: 100px; width: 100px; background: red; } </style>
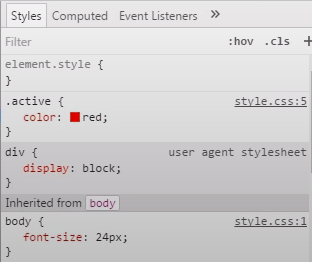
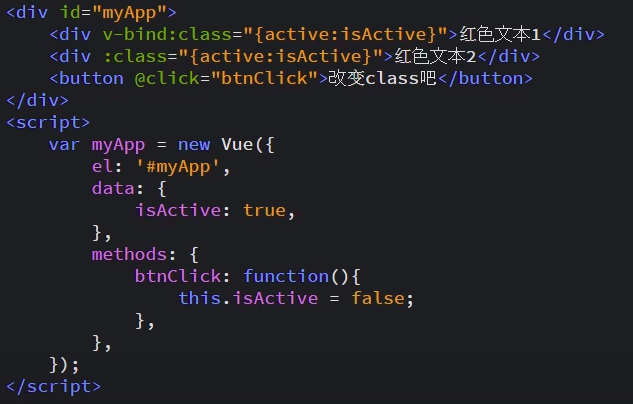
四、Class 绑定
Ref: #11【Vue.js入门】Class绑定

点击按钮后,使ccs中的 .active失效,字体颜色自然就没了,红色变回黑色。

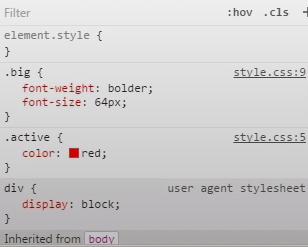
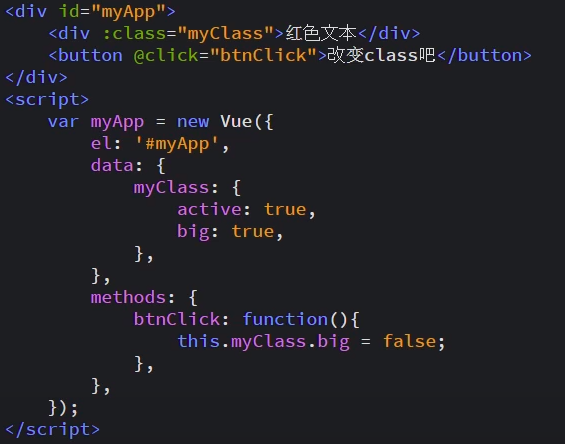
五、Class对象绑定

(1) myClass与:class绑定,所以,代表了css中的内容。
(2) 点击按钮,改变myClass中的内容,也就是在改变 css 中的内容。

MVVM 双向数据绑定
Ref: https://www.bilibili.com/video/BV1zt411e7fp?p=7
简单的说,就是无需再用如下的形式,直接改变某个变量即可。
document.getElementById("mycanvas");
如果强行直接访问dom内容,则使用ref。
<template> <div id="app"> <h2>{{msg}}</h2> <input type="text" v-model='msg' /> <!-- <input type="text" value="what"> --> <button v-on:click="getMsg()">获取表单里面的数据get</button> <button v-on:click="setMsg()">设置表单的数据set</button> <br> <br> <hr> <br> <br> <input type="text"ref="userinfo" /> <br> <br> <div ref="box">我是一个box</div> <br> <br> <button v-on:click="getInputValue()">获取第二个表单里面的数据</button> </div> </template> <script> /* 双向数据绑定 MVVM vue就是一个MVVM的框架。 - M model - V view MVVM: model改变会影响视图view,view视图改变反过来影响model 双向数据绑定必须在表单里面使用。 */ export default { data () { /*业务逻辑里面定义的数据*/ return { msg: '你好vue' } },methods:{ /*放方法的地方*/ getMsg(){ // alert('vue方法执行了'); //方法里面获取data里面的数据 alert(this.msg); }, setMsg(){ this.msg="我是改变后的数据"; }, getInputValue(){ //获取ref定义的dom节点 console.log(this.$refs.userinfo); this.$refs.box.style.background='red'; alert(this.$refs.userinfo.value); } } } </script> <style lang="scss"> </style>
Ref: Vue.js 表单【菜鸟教程】

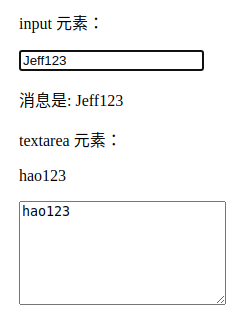
双向绑定的效果图。

实现的关键代码。
<body> <div id="app"> <p>input 元素:</p> <input v-model="message" placeholder="编辑我……"> <p>消息是: {{ message }}</p> <p>textarea 元素:</p> <p style="white-space: pre">{{ message2 }}</p> <textarea v-model="message2" placeholder="多行文本输入……"></textarea> </div> <script> new Vue({ el: '#app', data: { message: 'Runoob', message2: '菜鸟教程\r\nhttp://www.runoob.com' } }) </script> </body>
事件定义方法
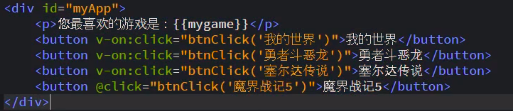
例如,点击按钮触发“事件”。

如果嫌弃 v-on:click太麻烦,用@click即可。
<template> <div id="app"> <!-- <img v-bind:src='url' /> <img :src='url' /> --> {{msg}} <br> <br> <br> <button v-on:click="run1()">执行方法的第一种写法</button> <br> <br> <br> <button @click="run2()">执行方法的第二种写法</button> <br> <br> <br> <button @click="getMsg()">获取data里面的msg</button> <br> <br> <br> <button @click="setMsg()">改变data里面的msg</button> <br> <br> <br> <button @click="requestData()">请求数据</button> <hr> <ul> <li v-for="(item,key) in list"> {{key}}--- {{item}} </li> </ul> <br> <br> <br> <button @click="deleteData('111')">执行方法传值111</button> <br> <br> <button @click="deleteData('222')">执行方法传值2222</button> <br> <br> <br> <button data-aid='123' @click="eventFn($event)">事件对象</button> </div> </template> <script> export default { data () { return { msg: '你好vue', list:[] } }, methods:{ run1:function(){ alert('这是一个方法'); }, run2(){ alert('这是另一个方法'); }, getMsg(){ alert(this.msg); }, setMsg(){ this.msg="我是改变后的数据" }, requestData(){ for(var i=0;i<10;i++){ this.list.push('我是第'+i+'条数据'); } }, deleteData(val){ alert(val); }, eventFn(e){ console.log(e); // e.srcElement dom节点 e.srcElement.style.background='red'; console.log(e.srcElement.dataset.aid); /*获取自定义属性的值*/ } } } </script> <style lang="scss"> </style>
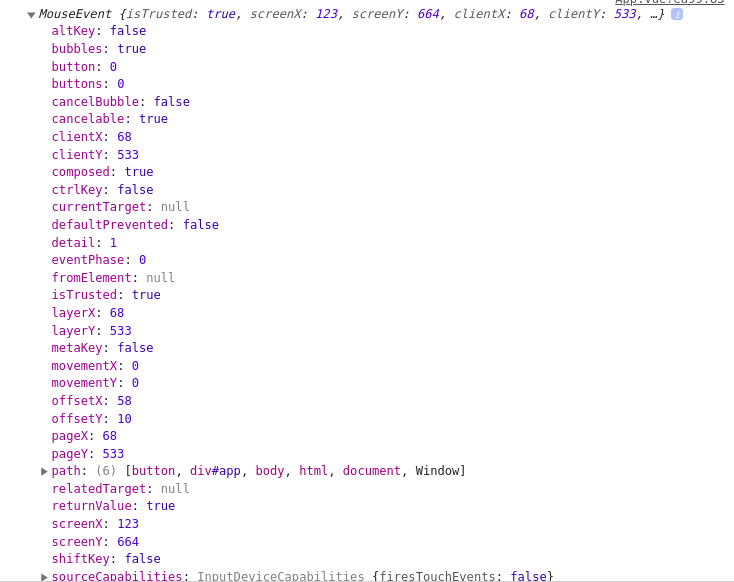
e的内容具体剖析如下:


End.






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律