webpack系列学习01——hello webpack
自从换新工作后,每天10点上班,6点多下班,20多岁过起了养老的生活。经过一个多月的自我挣扎,终于开始决定每天回家后不能再颓废了。定个目标,每周至少三篇原创博客。自行监督,如果做不到,(再说)。
就先从webpack下手吧。先说一句,强烈建议看官方文档,这个webpack也有中文版的,而且也不是很难懂,照着敲一边基本上就懂了,我就是这么学的。
官网传送门:webpack中文网
如果你不想看官网,fine,跟着这个系列学吧,也不会让你失望的,我拿湖人今年的总冠军奖杯保证。
本系列教程代码同步更新至github,欢迎围观和star。
github传送门:https://github.com/JerryYuanJ/webpack-learn
废话不多说,开始吧。
新建项目
创建一个文件夹 01-hello-webpack,然后在根目录下输入命令,npm init 开始项目的初始化。你可以根据提示一步步的填写,最后他会在根目录下根据你的填写内容自动给你生成package.json文件,如果你嫌麻烦,可以直接在 npm init 后面添加参数-y 表示遵循默认配置:
npm init -y我生成的package.json文件如图:
{
"name": "01-hello-webpack",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "Jerry",
"license": "ISC"
}安装webpack
很简单,在项目根目录下输入命令:
npm install webpack --save-dev提示:install可以简写成 i , --save-dev 可以简写成 -D (大写),所以以上命令也可以写成
npm i webpack -D这时你的package.json中会多出这些:
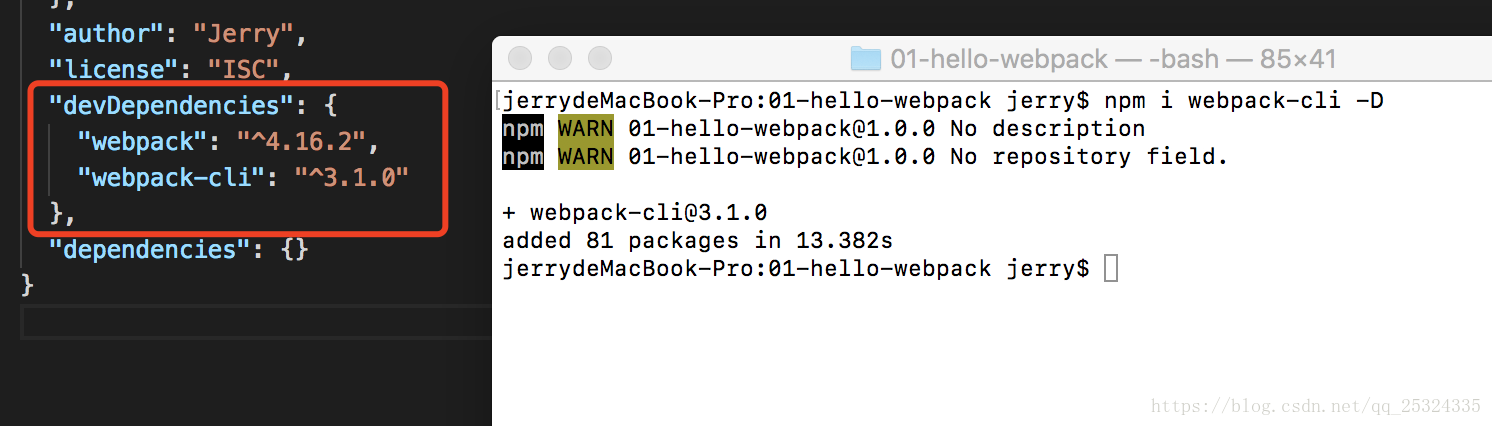
"devDependencies": {
"webpack": "^4.16.2"
}表示我们已经成功安装了版本为4.16.2的webpack了,但是要注意,webpack4以后命令行工具不再集成在webpack包里面了,需要再运行一个安装命令行工具(webpack-cli)的命令,我们可以试试上面的简写:
npm i webpack-cli -D安装结束后它也会出现在devDependencies里面,和webpack相依为命。

提示1:如果下载速度慢,请换成cnpm淘宝镜像。
提示2:最好不要全局安装,除非你很自信。
hello webpack
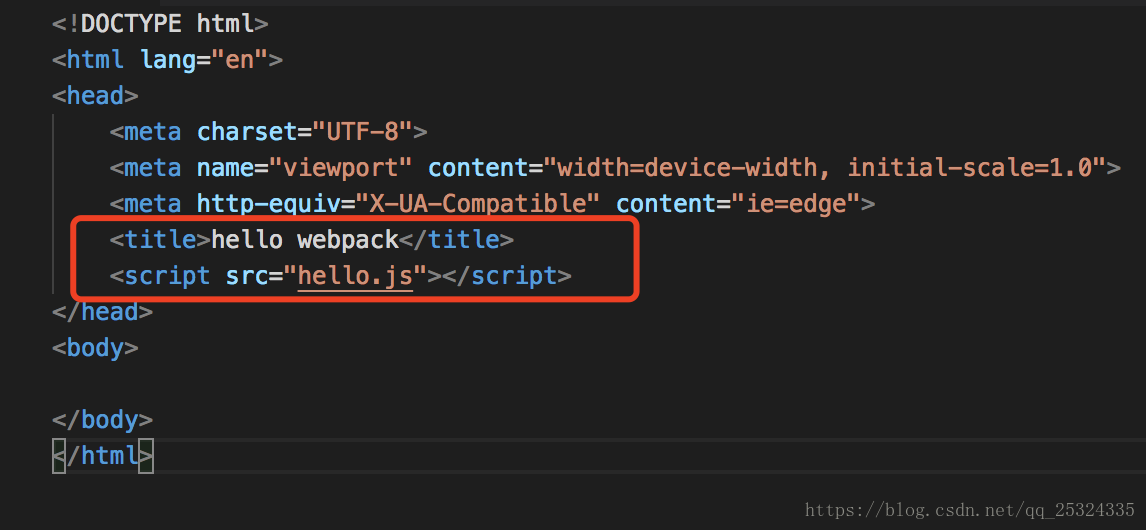
首先呢,我们在项目根目录下新建两个文件夹,一个src用于存放我们的源码,一个dist用来存放打包后的代码。然后在dist文件夹中新建一个空的hello.html 文件,在里面引入这样的js脚本:(这里的hello.js名字是随便取的,不过要和执行打包命令的时候保持一致)
<script src="hello.js"> </script>如图:

接着我们在src中新建一个hello.js文件,里面简单写一点东西:
document.writeln(`
<h1>hello webpack</h1>
`)往页面上打印hello webpack,符合本文主旨,点名主题。
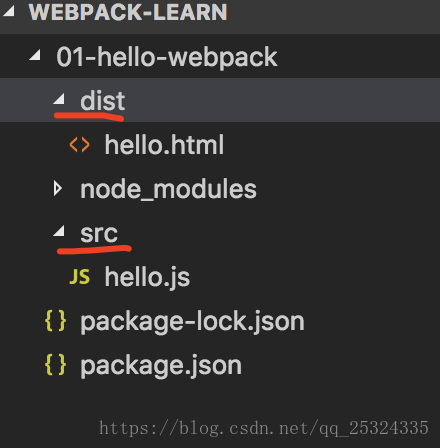
至此,整个项目的结构是这样子的,很简单。

准备工作完毕,接下来可以干正事了。
慢着,我还要给你介绍一个命令:npx,简单了解一下,它是node v8.2+版本以后出来的,它可以临时安装可依赖程序,用完自动删,不用担心全局污染;他可以执行依赖包中的命令;他可以自动加载node_modules中的依赖包,不用指定路径等等等等….这里只是稍微提一下,具体好处有哪些,你可以自己百度。
这里我们可以用npx在根目录下来执行我们的webpack命令,
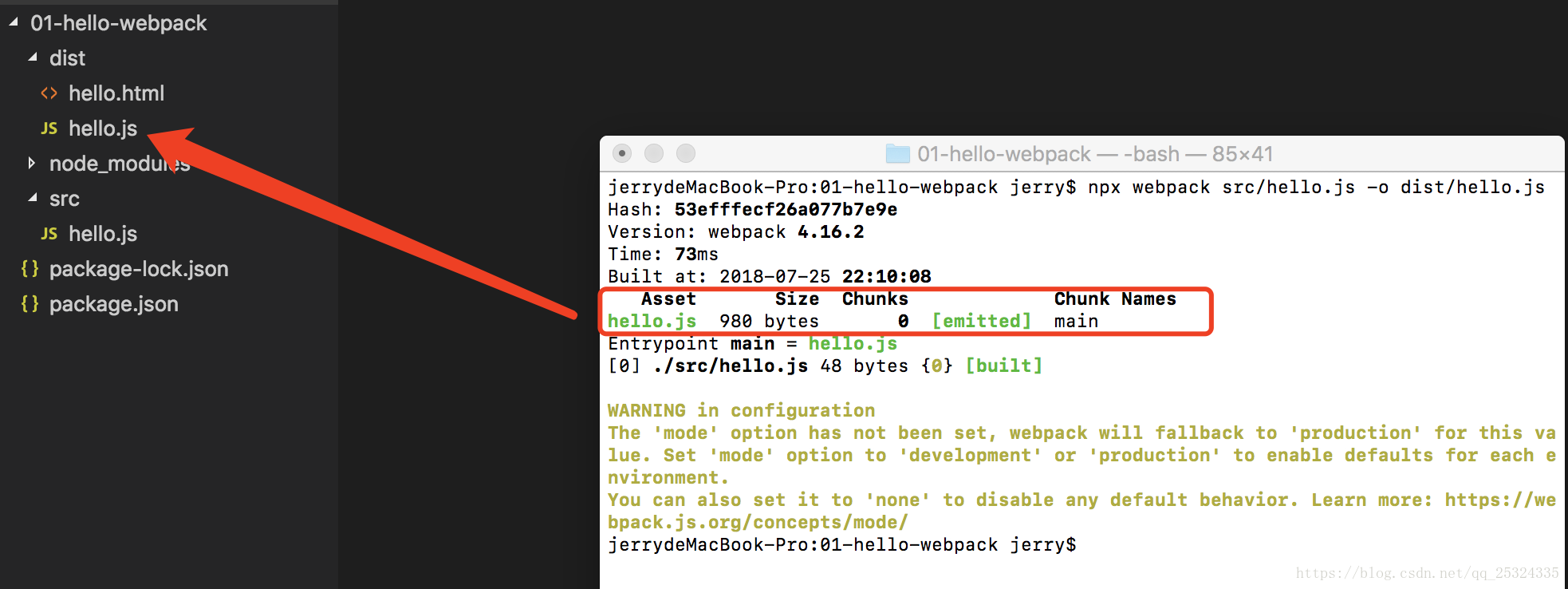
npx webpack ./src/hello.js -o ./dist/hello.js这段话表示,webpack会使用src目录中的hello.js为入口来打包,把打包后的js文件输出到dist目录中并且也命名为hello.js。这里的打包后的名称,要与之前在hello.html中引入的script脚本的名称要一致。命令运行完以后会在dist目录下多出一个hello.js文件。如图:

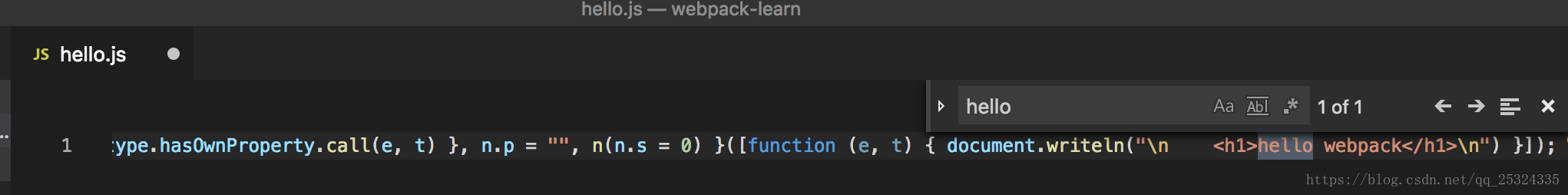
打包后的文件,是经过webpack压缩优化处理的,不用管它。我们可以在里面看到我们源代码中写的hello.js中的代码:

这时候运行hello.html你可以发现,hello.js中的代码正常运行:

如果你不想用npx,也可以直接使用node_modules中webpack命令:
./node_modules/.bin/webpack src/hello.js -o dist/hello.jswindow上如果要使用路径的方式调用webpack命令的话,需要反斜线:
.\node_modules\.bin\webpack src/hello.js -o dist/hello.js效果应该是一样的。如果不一样,你就错了。
至此,webpack的初体验就结束了。这个例子没有体现出webpack作为一个模块打包机的功能,所以,你自己练习的时候,可以在hello.js中import其他的模块,比如jquery,lodash或者自己定义的js等,然后在代码中使用这些模块的一些功能或者变量,看看webpack是不是也能打包,打包后的js是不是可以运行。这里我就不再举例子了,不然上面的都要重写了。
使用配置文件
快结束了,再忍忍。
相比你敲了上面的命令后会有这样的想法,在命令行输入参数多不方便,我万一输错了改的话也十分麻烦,而且实际项目中的配置可能很多,如果都要在命令行输,那我不干了。
ok,webpack提供了配置功能的,而且可以结合npm脚本更加方便的使用。
首先我们在项目根目录下新建一个配置文件webpack.config.js,输入以下内容:
const path = require('path')
module.exports = {
entry: './src/hello.js',
output: {
filename: 'hello.js',
path: path.resolve(__dirname, 'dist')
}
}我相信你能猜出来什么用了,就不多废话了。至于path是什么,path.resolve是干什么的,你可以去查阅node的基本用法。简单说一下,path是node中的一个模块,path.resolve是把相对路径转化成绝对路径的,__dirname 表示当前执行脚本所在的目录(你可以自己打印出来看看)
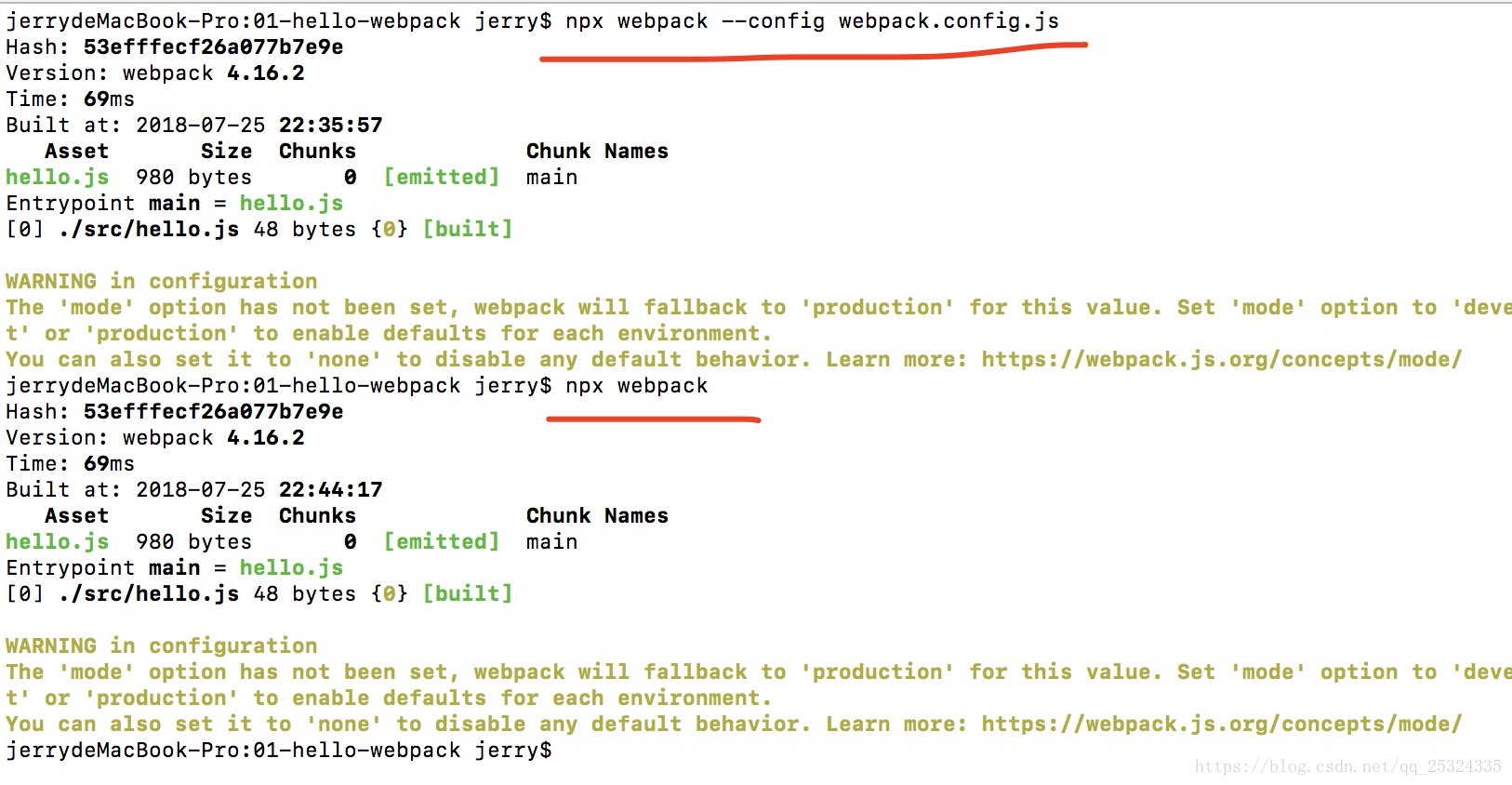
接下来,你要删除掉dist中原来打包好的hello.js文件,然后在根目录下输入如下命令进行打包:
npx webpack --config webpack.config.js效果应该是一模一样的,运行结果也是没变。
提示:webpack.config.js 是默认的webpack配置文件名,即如果你上面的命令只输入npx webpack 也是ok的。这里加config参数只是说明,webpack可以支持任何名称的配置文件,十分灵活。
添加npm script
在package.json中添加一个运行脚本:
"build": "webpack"为什么只写webpack不用再说了吧。
这时候,在命令行运行 npm run build 即可达到一样的效果了。使用npm的scripts,就跟使用npx一样,可以通过模块名引用本地安装的 npm 包,非常方便。
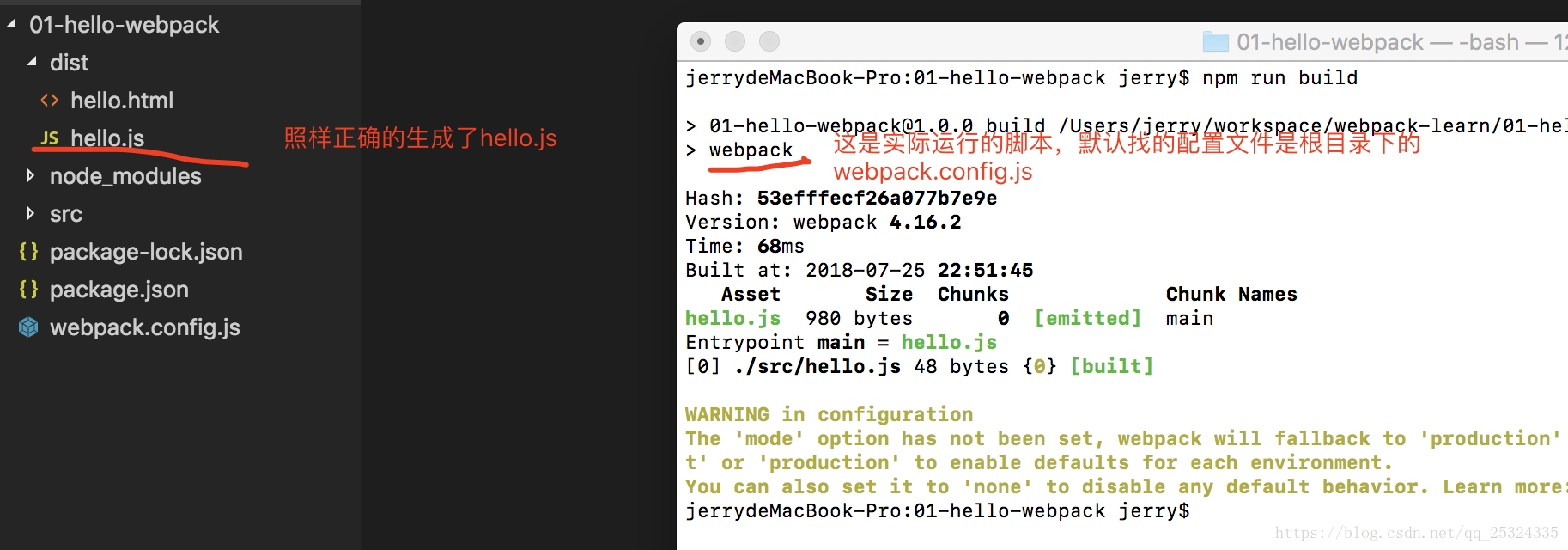
最后看一下是不是对的吧。

Ok
代码已上传至github,如果本文对你有帮助,请在github上给个star,谢谢。
github传送门:https://github.com/JerryYuanJ/webpack-learn