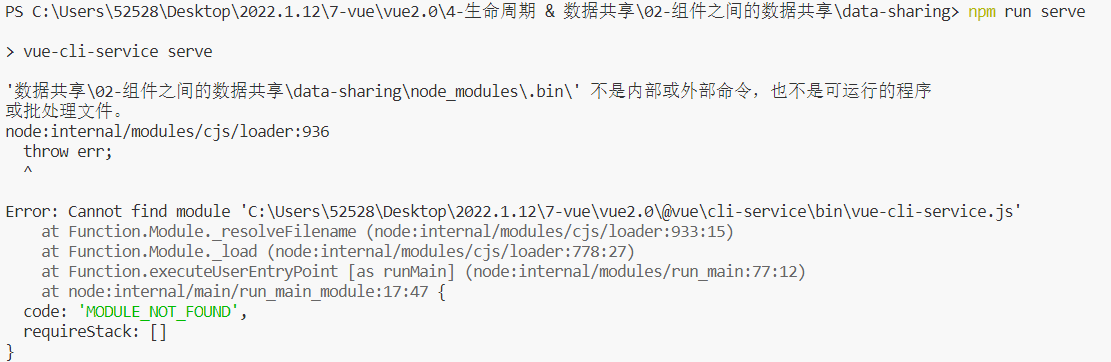
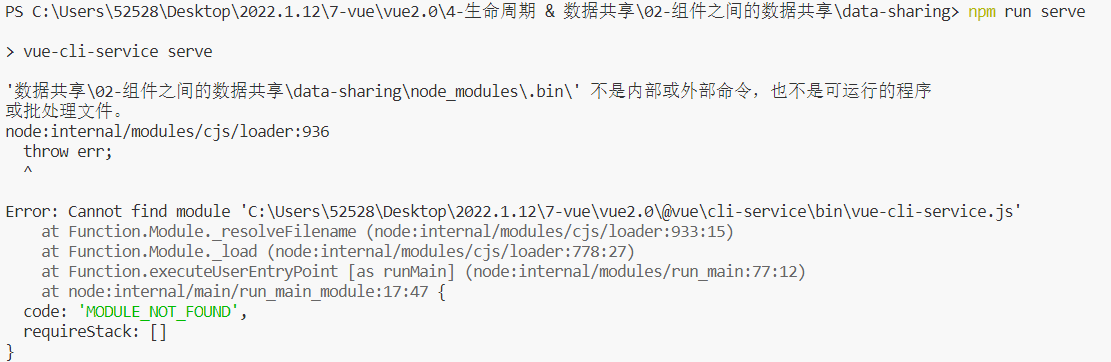
错误: Cannot find module 'xxxxx\bin\vue-cli-service.js'
1. 首先。安装的 node.js 、vue-cli 这两个东西安装好,然后能在 终端命令 中查到对应的版本号。
2. 其次,在vscode 里 ,能用 vue create xxxxx 能创建好 vue项目
3. 问题就是,当想在终端把项目跑起来 输入命令:npm run serve 的时候,报了以下错误

错误原因:
我相信:你项目的上一级应该用了特殊符号、中文之类的系统不允许的字段。
确实。我也这么经常这么干,因为这样能很方便的区分项目
本质上来说,因为系统无法识别你的非法字段,而你的 vue-cli-service.js 文件路径同样无法识别。
因此找不到文件,项目自然跑不起来
解决方案:
1. 直接将你的上一级文件夹的名字改成英文、下划线、横线之类组成的合法名称
2. 终极方案:不用修改中文名称,修改路径就好了
(1)打开vue项目 node_modules 文件夹下 .bin 中的 vue-cli-service.cmd
(2)将里面的代码修改成下面的。原来的全部删掉
1 @IF EXIST "%~dp0\node.exe" (
2 "%~dp0\node.exe" "%~dp0\..\@vue\cli-service\bin\vue-cli-service.js" %*
3 ) ELSE (
4 @SETLOCAL
5 @SET PATHEXT=%PATHEXT:;.JS;=;%
6 node "%~dp0\..\@vue\cli-service\bin\vue-cli-service.js" %*
7 )
这样,你在终端输入 npm run serve 就能将项目跑起来了






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具