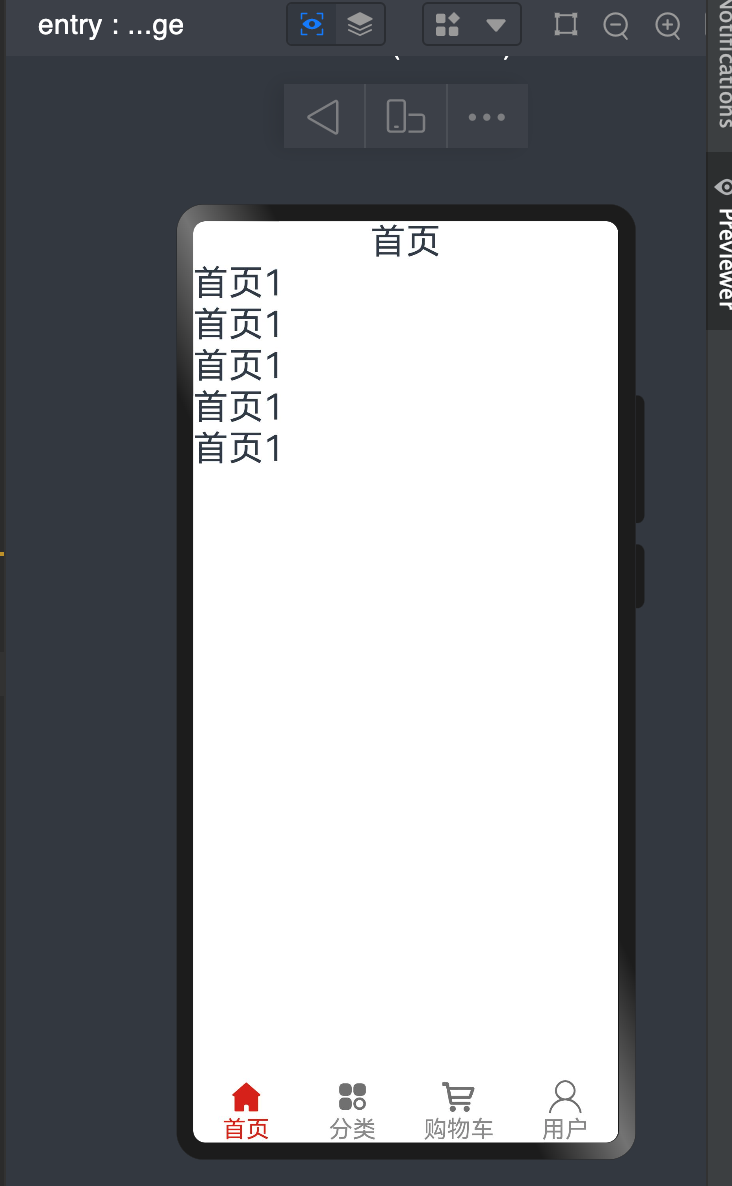
HarmonyOS(ArkTs)自定义底部TabBar
@Entry @Component struct TabNavCustomePage { @State currentIndex:number = 0 private tabsController: TabsController = new TabsController() //自定义组件 @Builder TabBuilder(title:string,targetIndex:number,normalImg:Resource,selectedImg:Resource){ Column(){ Image(this.currentIndex == targetIndex?selectedImg:normalImg ) .width(28) .height(28) Text(title) .padding({top:2}) .fontSize(20) .fontColor(this.currentIndex == targetIndex?'#d81e06':'#8a8a8a') } .width('100%') .height(50) .justifyContent(FlexAlign.Center) .onClick(()=>{ this.currentIndex = targetIndex this.tabsController.changeIndex(this.currentIndex) }) } build() { Column() { Tabs({ // barPosition:BarPosition.Start //默认 barPosition: BarPosition.End, //底部导航 controller:this.tabsController }) { TabContent() { Column() { Text("首页").fontSize(30) List() { ListItem() { Text("首页1").fontSize(30) } ListItem() { Text("首页1").fontSize(30) } ListItem() { Text("首页1").fontSize(30) } ListItem() { Text("首页1").fontSize(30) } ListItem() { Text("首页1").fontSize(30) } } } .height('100%') }.tabBar(this.TabBuilder("首页",0,$r('app.media.home'),$r('app.media.home_selected'))) TabContent() { Text("分类").fontSize(30) }.tabBar(this.TabBuilder("分类",1,$r('app.media.cate'),$r('app.media.cate_selected'))) TabContent() { Text("购物车").fontSize(30) }.tabBar(this.TabBuilder("购物车",2,$r('app.media.cart'),$r('app.media.cart_selected'))) TabContent() { Text("用户").fontSize(30) }.tabBar(this.TabBuilder("用户",3,$r('app.media.user'),$r('app.media.user_selected'))) } .scrollable(false) //禁止滑动切换 .animationDuration(0) //去掉切换页面的动画 } .width('100%') .height('100%') } }

分类:
HarmonyOS





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· DeepSeek “源神”启动!「GitHub 热点速览」
· 我与微信审核的“相爱相杀”看个人小程序副业
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库
· 上周热点回顾(2.17-2.23)