Mac安装 dubbo-admin
1、环境准备
dubbo-admin 是一个前后端分离的项目。前端使用vue,后端使用springboot,安装 dubbo-admin 其实就是部署该项目。我们将dubbo-admin安装到开发环境上。要保证开发环境有jdk,maven,nodejs
安装node(如果当前机器已经安装请忽略)
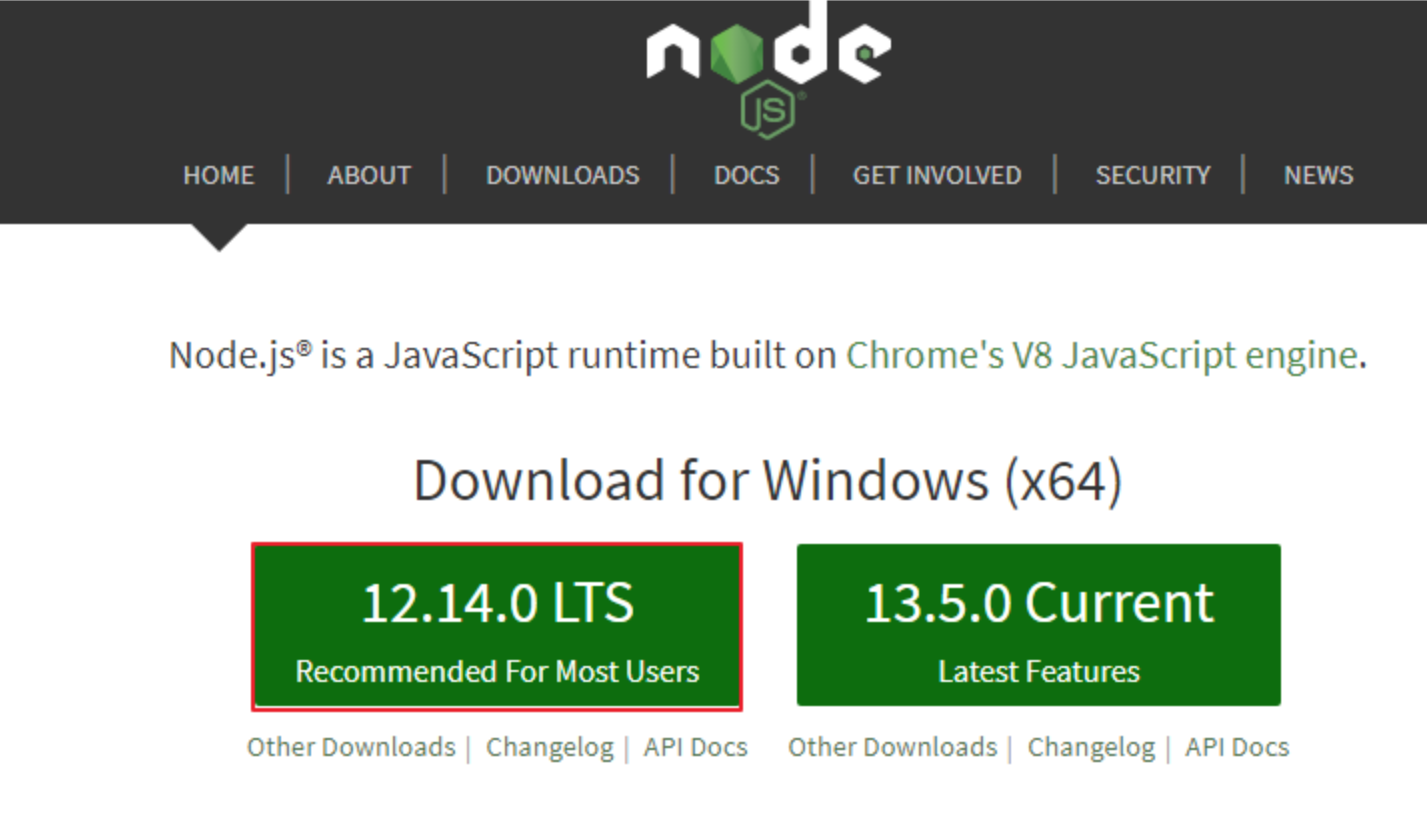
因为前端工程是用vue开发的,所以需要安装node.js,node.js中自带了npm,后面我们会通过npm启动
下载地址
https://nodejs.org/en/
 2、下载 Dubbo-Admin
2、下载 Dubbo-Admin
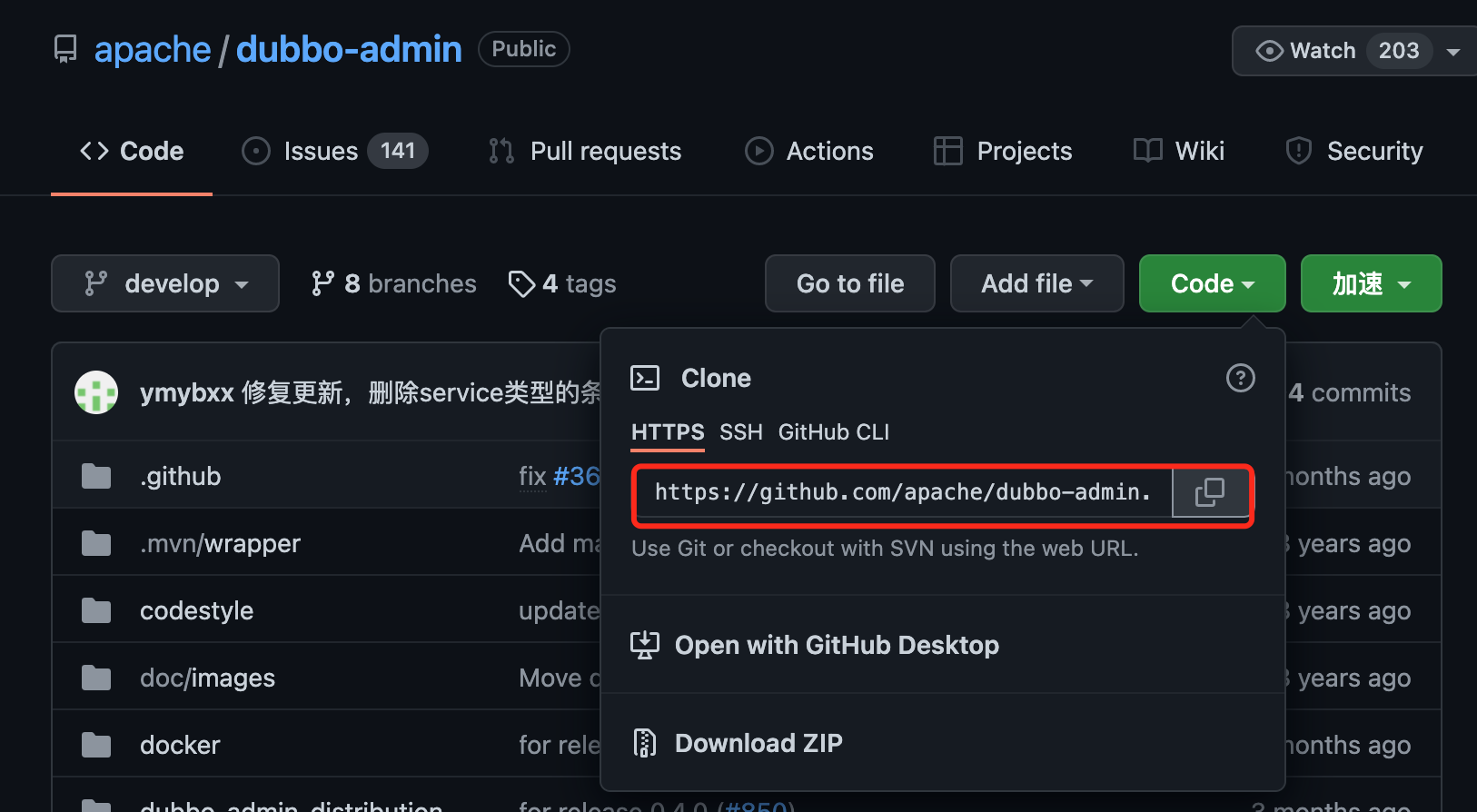
进入github,搜索dubbo-admin
https://github.com/apache/dubbo-admin
下载:

3、把下载的zip包解压到指定文件夹(解压到那个文件夹随意)

4、修改配置文件
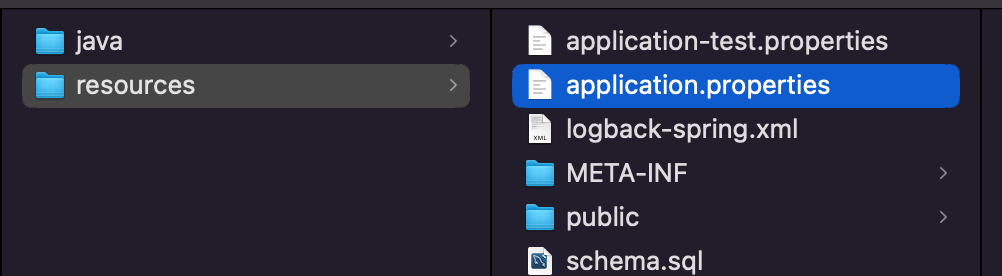
解压后我们进入…/dubbo-admin-develop/dubbo-admin-server/src/main/resources目录,找到 application.properties 配置文件 进行配置修改

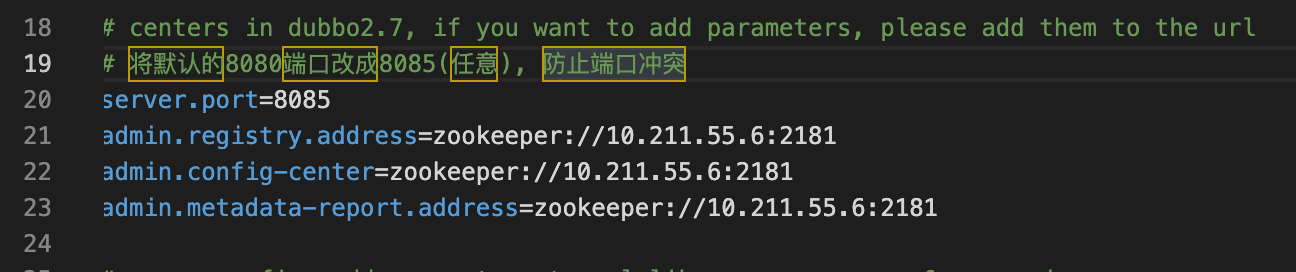
修改zookeeper地址


admin.registry.address=zookeeper://10.211.55.6:2181
admin.config-center=zookeeper://10.211.55.6:2181
admin.metadata-report.address=zookeeper://10.211.55.6:2181
admin.registry.address注册中心
admin.config-center 配置中心
admin.metadata-report.address元数据中心
修改默认端口8080

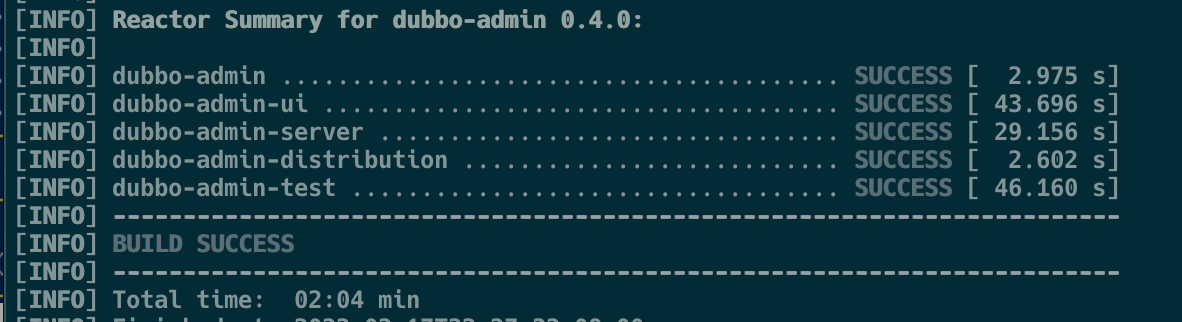
5、打包项目
在 dubbo-admin-develop 目录执行打包命令
# 在 dubbo-admin 根目录执行 mvn clean package -Dmaven.test.skip=true # 完成后,会在 dubbo-admin-develop/dubbo-admin-distribution/target 下生成jar包

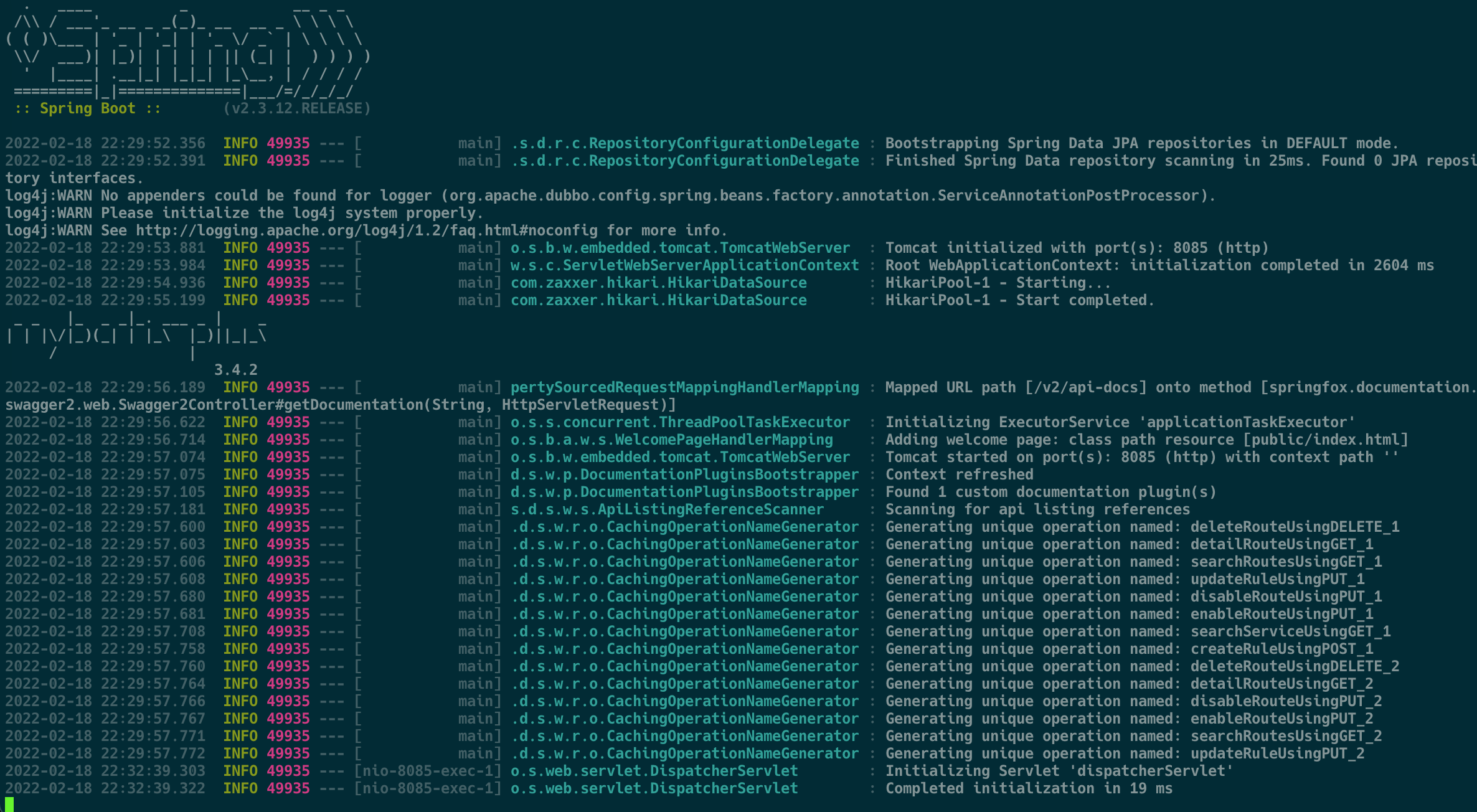
6、启动后端
切换到目录
dubbo-admin-develop/dubbo-admin-distribution/target>
执行下面的命令启动 dubbo-admin,dubbo-admin后台由SpringBoot构建。
# 在dubbo-admin-develop/dubbo-admin-distribution/target 目录执行(版本号依据实际情况)
java -jar ./dubbo-admin-0.4.0.jar

7、前台后端
dubbo-admin-ui 目录下执行命令
npm run dev

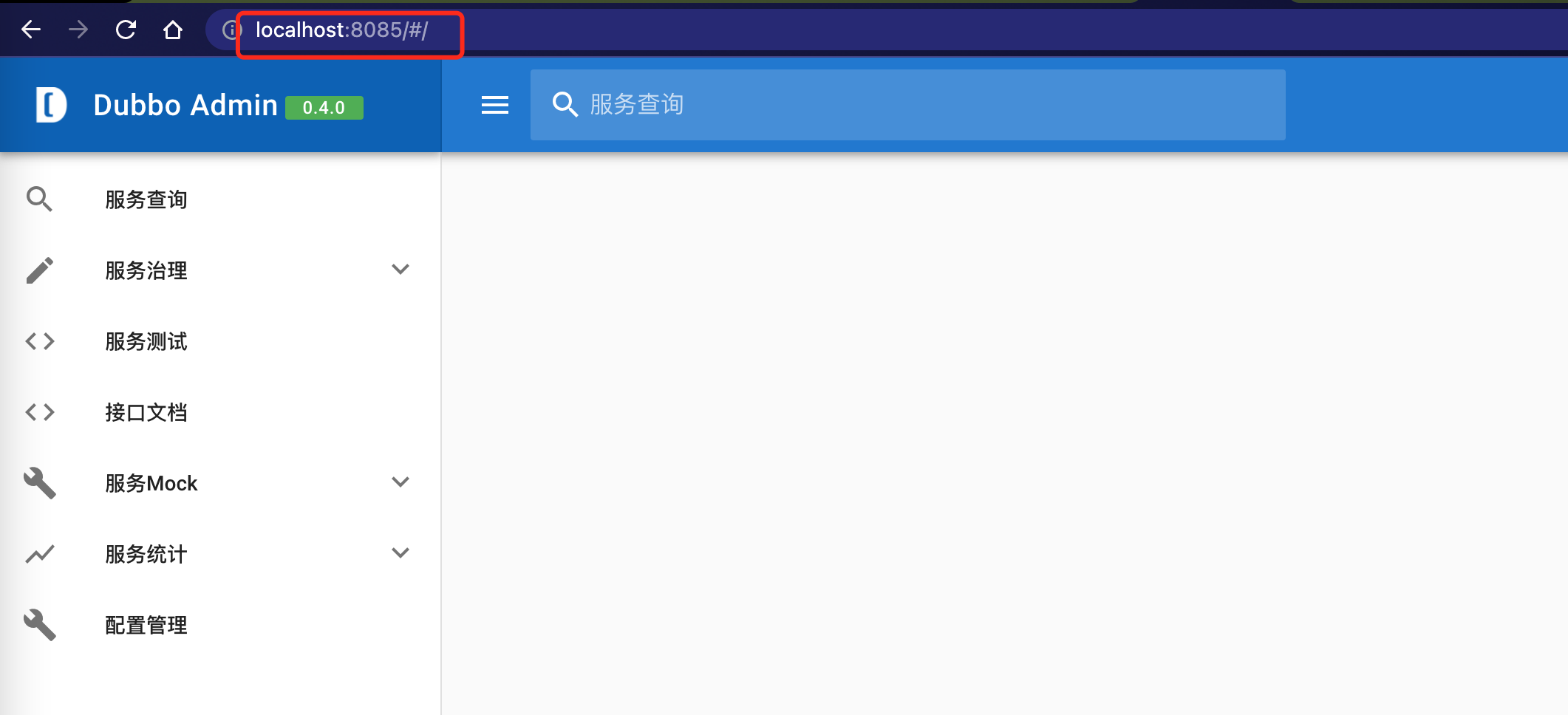
8、访问
浏览器输入。用户名密码都是root
http://localhost:8085/