微前端之模块联邦Module Federation
一、什么是微前端
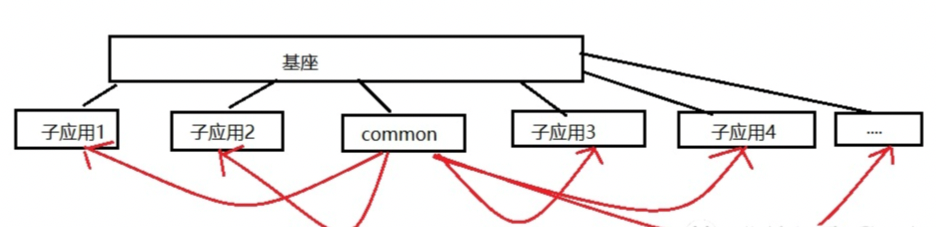
微前端是按照不同维度拆分成多个子应用,通过主应用加载子应用。微前端的概念最早由 thoughtworks 在 2016 年提出。其核心思路是借鉴后端微服务架构理念。

二、微前端解决哪些问题
1、不同团队,不同技术栈,可以同时开发一个应用
2、每个团队的模块可以独立开发,独立部署
3、降低代码耦合,团队可以按照业务垂直拆分更高效(不建议拆很细)
三、微前端发展史
1、最早是用iframe简单实现,有诸多问题,比如最大 HTTP 链接数限制,浏览器的后退按钮无效。
2、2018年诞生Single-spa,实现路由劫持与子应用加载,功能不全,上手成本高,官网![]() GitHub - single-spa/single-spa: The router for easy microfrontends 。
GitHub - single-spa/single-spa: The router for easy microfrontends 。
3、2019年阿里qiankun基于Single-spa,提供开箱即用,包含所有构建微前端系统时所需要的基本能力,如 样式隔离、js 沙箱、预加载等,官网
4、2020年webpack5引入联邦模式可以更好的共享代码,可以动态共享单个组件,也可以共享整个应用组成微前端,官网![]() Module Federation | webpack 中文文档
Module Federation | webpack 中文文档
四、微前端在管理后台的实现
1、升级create-react-app脚手架的webpack4.26.0到5.74.0版本,使用webpack5提升开发构建速度
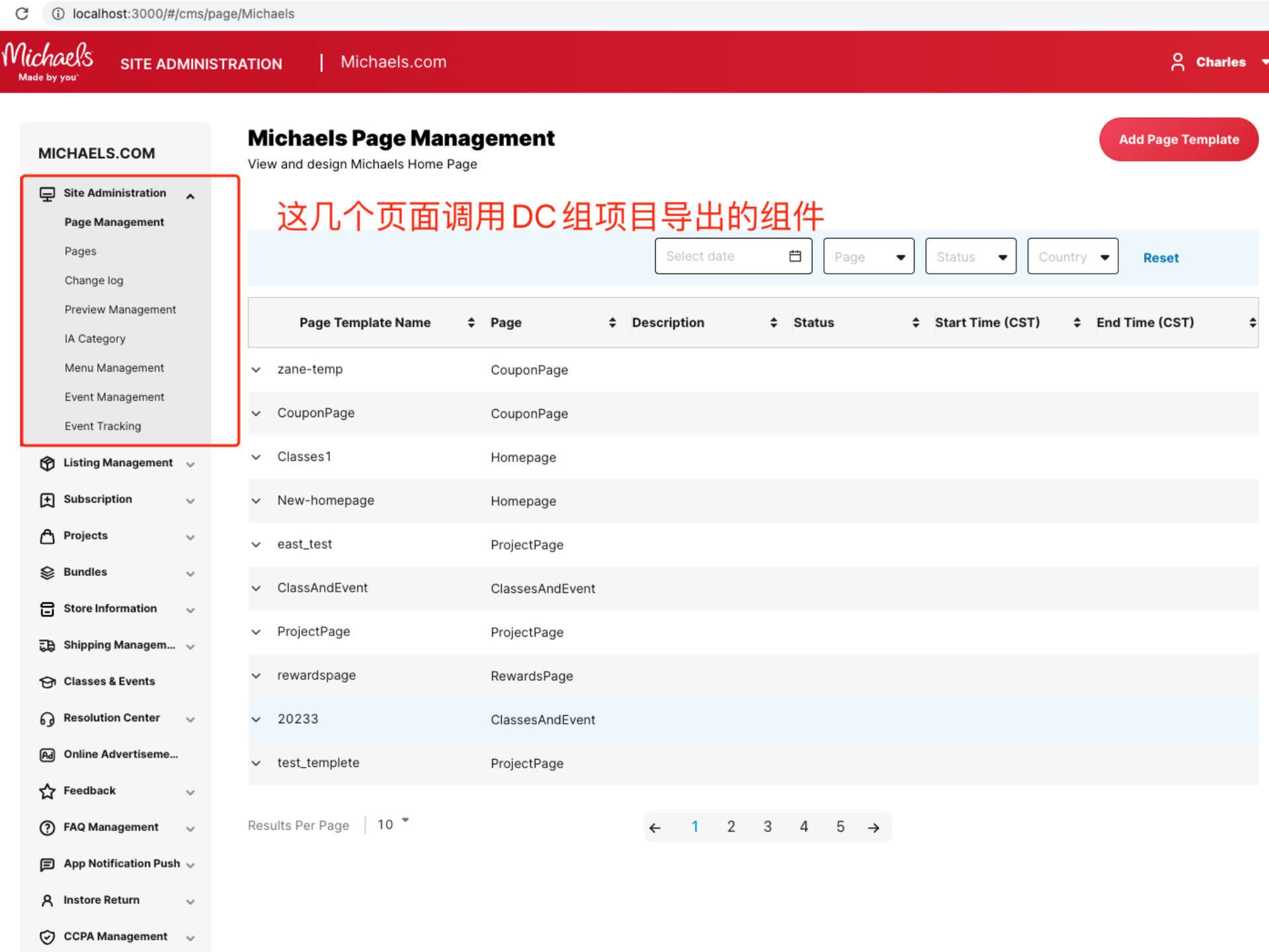
2、复制一份管理后台项目,改7个文件,完成DC组拆分,拆分成本低
3、切换菜单可以平滑切换页面,用户感觉在一个应用中使用
4、项目之间共享Header、Footer等公共组件
5、共享react、react-dom、antd等公共第三方包,减少包体积

五、Module Federation参数解释
1、name: 当前应用的名称,需要唯一性;
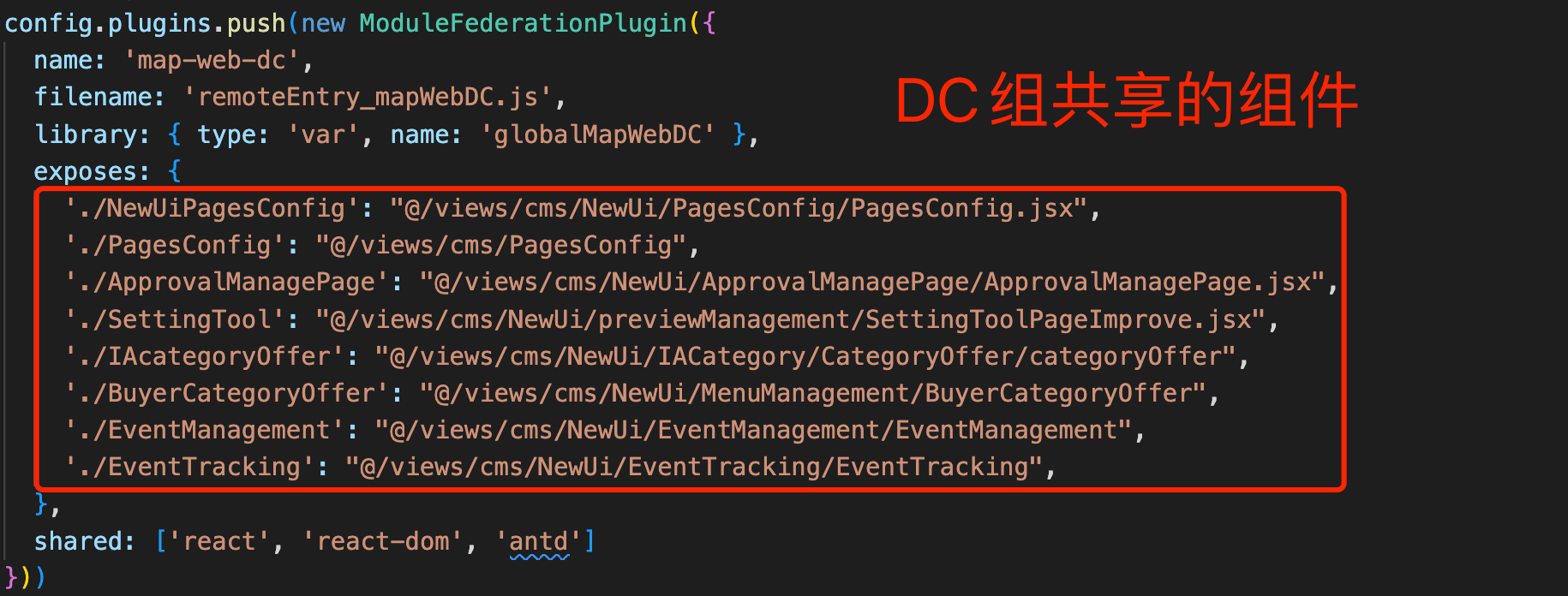
2、exposes: 需要导出的模块,用于提供给外部其他项目进行使用;
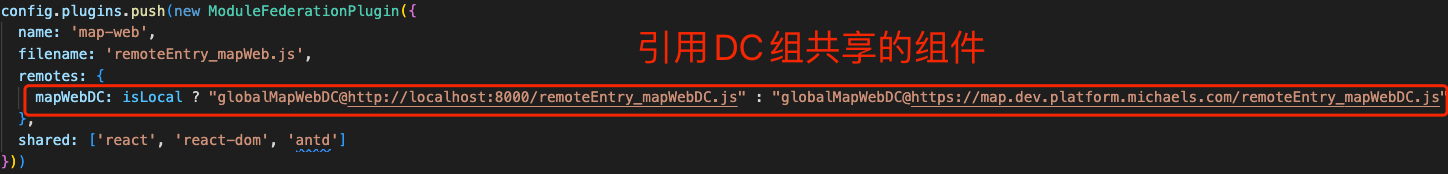
3、remotes: 需要依赖的远程模块,用于引入外部其他模块;
4、filename: 入口文件名称,用于对外提供模块时候的入口文件名;
5、shared: 配置共享依赖包,一般针对第三方库;如果配置这个属性,本地应用与远程应用只会加载一次依赖包。关于版本控制详见官方文档![]() ModuleFederationPlugin | webpack 中文文档
ModuleFederationPlugin | webpack 中文文档


六、关于nextjs框架
1、可以借鉴nextjs官方提供的微前端案例Deploying: Multi Zones
2、nextjs官方还不支持模块联邦,建议后续观察。在此之前,我们共享代码一般用npm发包来解决。 npm发包需要经历构建,发布,引用三阶段,而联邦模块可以直接引用其他应用代码,实现热插拔效果,更加简洁、快速、方便。
七、你真的需要微前端吗
个人觉得技术是要选择最合适自身业务的,不是为了使用技术而选技术,也不是为了追随潮流而使用技术。必须得考虑目前业务,技术团队情况,以及以后业务和技术团队可能的发展。拒绝教科书式照搬,还是得实事求是。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~