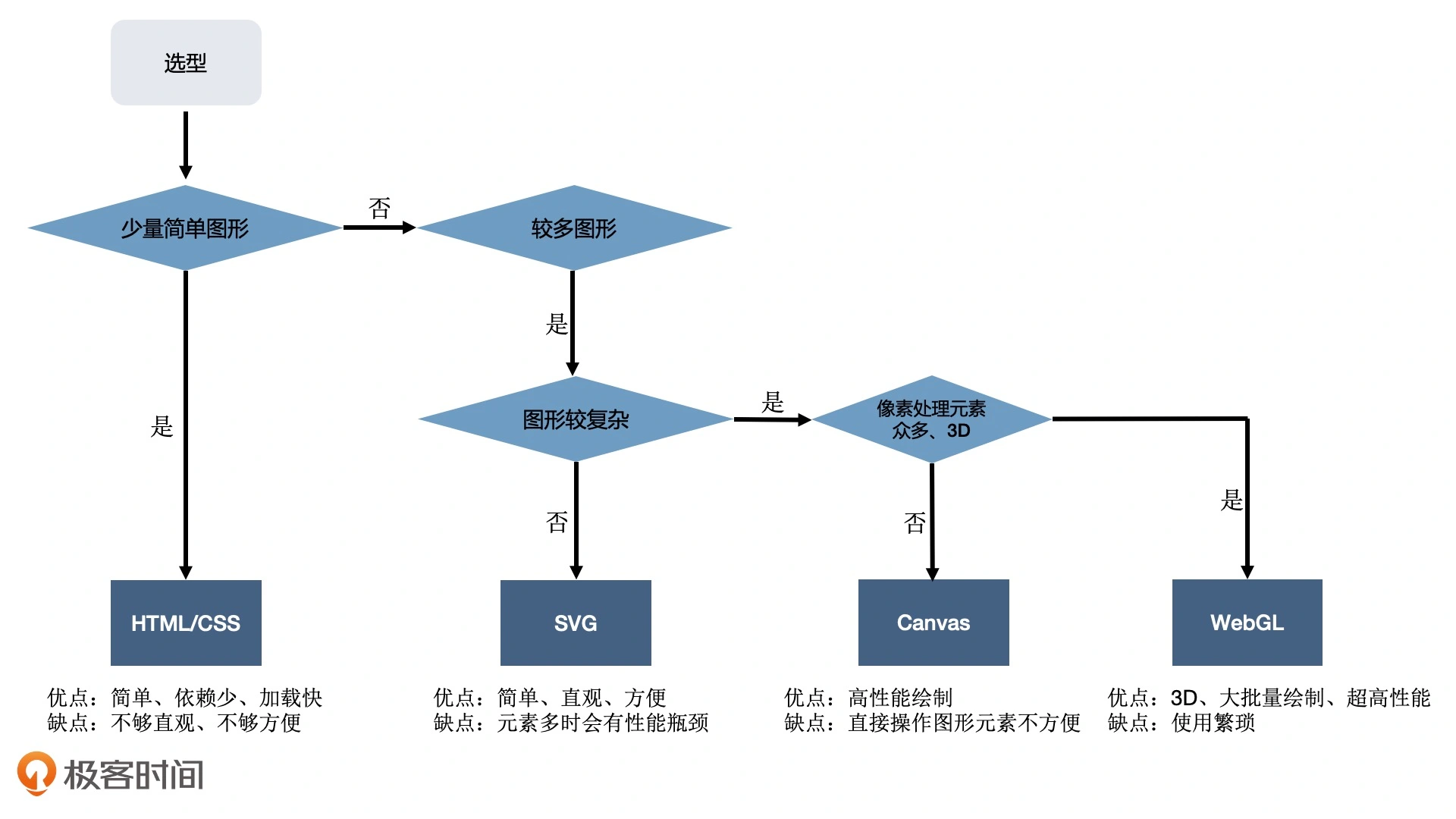
浏览器四种可视化方案html/css、svg、canvas、webgl比较
用CSS实现柱状图其实很简单,原理就是使用网格布局(Grid Layout)加上线性渐变,缺点不能用数据直接对应,需要换算转化。
SVG元素和HTML元素一样,在输出图形前都需要经过引擎的解析、布局计算和渲染树生成。
无论是使用HTML/CSS还是SVG,它们都属于声明式绘图。
Canvas2D不同,它是浏览器提供的一种可以直接用代码在一块平面的“画布”上绘制图形的API,使用它来绘图更像是传统的“编写代码”,简单来说就是调用绘图指令,然后引擎直接在页面上绘制图形。这是一种指令式的绘图系统。
Canvas能够直接操作绘图上下文,不需要经过HTML、CSS解析、构建渲染树、布局等一系列操作。因此单纯绘图的话,Canvas比HTML/CSS和SVG要快得多。
Canvas并没有区分“A柱子”、“B柱子”,这让我们很难单独对Canvas绘图的局部进行控制。
举个例子,我们可以先使用SVG生成某些图形,然后用Canvas来渲染。这样,我们就既可以享受SVG的便利性,又可以享受Canvas的高性能了。
WebGL不基于canvas,绘制比前三种方式要复杂一些,因为WebGL是基于OpenGL ES规范的浏览器实现的,API相对更底层,使用起来不如前三种那么简单直接。
如果我们要绘制的图形数量非常多,比如有多达数万个几何图形需要绘制,而且它们的位置和方向都在不停地变化,那我们即使用Canvas2D绘制了,性能还是会达到瓶颈。这个时候,我们就需要使用GPU能力,直接用WebGL来绘制。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~