day41,前端,标签
今日内容
1.HTML标签:https://www.cnblogs.com/liwenzhou/p/7988087.html
2.为什么要学前端?
3.前端的内容
HTML CSS JS
裸体的人 穿上好看的衣服 动起来
4.HTML
HTMl的定义
FTP -->HTTP协议
HTML:超文本标记语言
HTML标签的结构
head-->给浏览器看的内容
title-->标题
style-->CSS样式
link-->CSS文件
script-->JS文件
meta-->定义网页原信息
1.http-equiv属性:相当于http的文件头作用,它可以像浏览器传回一些有用的信息,以帮助正确的显示网页内容,与之对应的属性为content,content中的内容其实就是各个参数的变量值
指定文档的编码类型
<meta charset="UTF-8">
<meta http-equiv="content-Type" charset=UTF-8">
刷新 等待两秒 ; 跳转的网页
<mate http-equiv="refresh" content="2;URL=https://www.baidu.com">
告诉IE以最高级模式渲染文档
<mate http-equiv="x-ua-compatible" content="IE=edge">
2.name属性:主要用于秒视网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的
<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转">
<meta name="description" content="老男孩教育Python学院">
body -->是给用户看的内容
HTML标签的语法:
<head 属性1=值1 属性2=值2></head>
<body></body>
Body标签中的常用标签
常用标签的分类
独占一行的 块级标签
h1-h6 标题
p 段落标记
div 块级标签
hr 换行
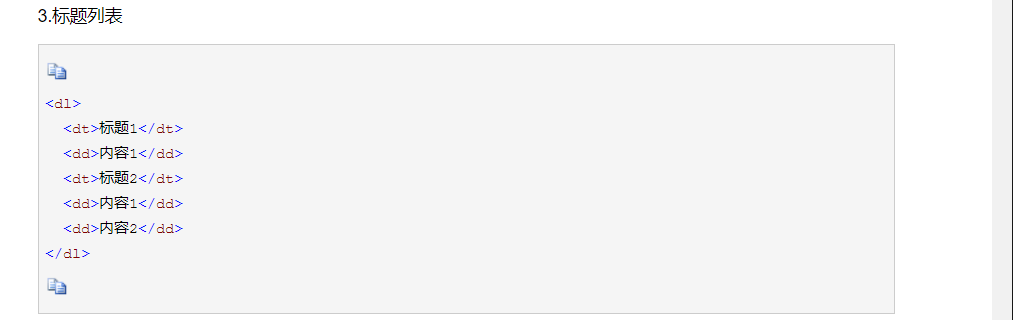
li ->列表
tr ->表格
hr 水平线
br 换行


在一行显示的 内行标签/内联标签
a 超链接标签
<a href="http://www.baidu.com" target="_blank">点我</a>
href属性指定目标网页地址.该地址可以集中类型
绝对URL-指向另一个站点(比如 href="http://www.baidu.com")
相对URL-指当前站点中确切的路径(href="index.html")
锚URL-指向页面中的锚(href="#top")
target:
_blank表示在新标签页中打开目标网页
_set表示在当前标签页中打开目标网页
span 内联元素,主要通过css样式为其赋予不同的表现
img 图片
<img src="图片的路径" alt="图片未加载成功时的提示" title="鼠标悬浮时提示信息" width="宽" height="高"(宽高两个属性只用一个会自动等比缩放)>
b/i/u/s 加粗 斜体 下划线 删除线
特殊字符
空格
> >
< <
& &
¥ ¥
版权 ©
注册 ®
标签的嵌套
标签可以嵌套标签
注意事项:
1.尽量不要用内联标签包括块级标签
2.p标签不能嵌套p标签
3.p标签不能嵌套div标签
4.块级元素可以包含内联元素或某些块级元素,但内联元素不能含块级元素,它只能包含其他内联元素
表格 表格是一个二维数据空间,一个表格有若干行组成,一行又有若干个单元格组成,单元格里可以包含文字,列表....等内容
属性:
border:表格边框
cellpadding:内边距
cellspacing:外边距
width:像素 百分比 (最好用css来设置长宽)
rowspan:单元格竖跨多少行
colspan:单元格横跨多少列(合并单元格)

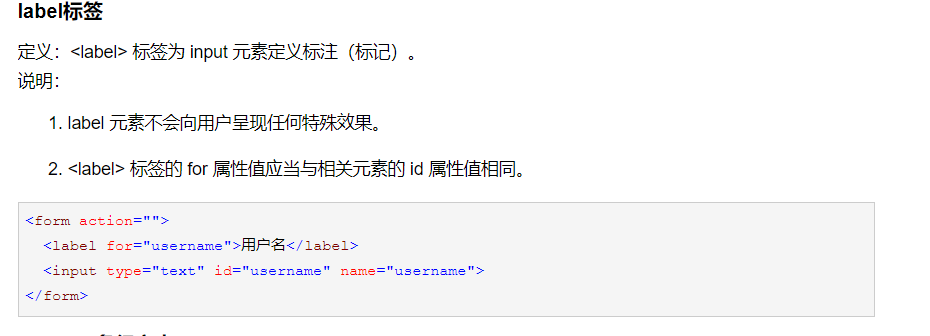
获取用户输入的标签
1.form标签
- 一个容器,包括所有获取用户输入的标签
- action属性 规定向何处提交表单中使用的地址(URL)提交页面
- method属性 规定在提交表单时所用的HTTP方法(默认为:GET)
- enctype属性 规定被提交数据的编码(默认:url-encoded)


2.input标签
type
text 单行输出文本
password 密码输入
email 邮件输入
date 日期输入框
checkbox 复选框
radio 单选框
file 文本选择框
hidden 隐藏输入框
button -->普通按钮 -->通常用js给它绑定事件
submit -->提交按钮 -->默认将form表单的数据都提交
reset -->重置按钮 -->将当前form中的输入框都清空
属性说明:
name:表单提交时的键,注意和id的区别
value:表单提交时对应项的值
type="button","reset","submit"时,为按钮上显示的文本内容
type="text",:password","hidden"时,为输入框的初始值
type="checkbox","radio","file",为输入相关联的值
checked:radio和checkbox默认被选中的项
readonly:text和password的设置只读
disabled:所有input均使用
3.select标签
属性说明:
multiple:布尔属性,设置后为多选,否则默认单选
disabled:禁用
selected:默认选中该项
value:定义提交时的选项
4.textarea标签
属性说明:
name:名称
rows:行数
cols:列数
disabled:禁用
5.form表单提交数据的注意事项
{"k1":"v1"}
1.form标签必须把或去用户的标签都包起来
2.form不是from,form标签必须有action属性和method
3.form中的获取用户输入的标签必须要有name属性